Здравствуйте! Подскажите, как можно решить проблему.
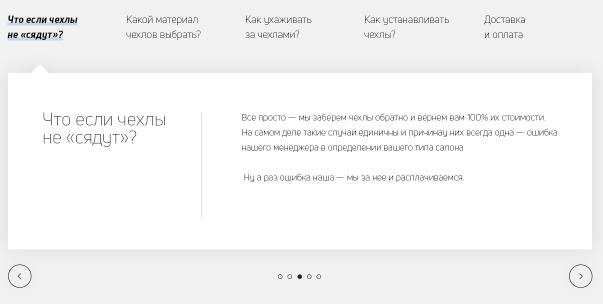
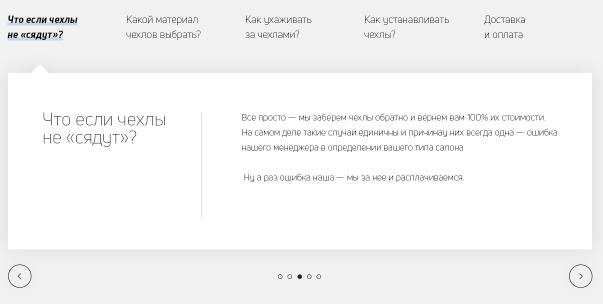
Нужно сделать такой слайдер

Для реализации использовал слайдер slick а именно Slider Syncing.
Все чудесно работает, но не могу понять, как исправить следующее:
при клике на стрелки или точки, слайдер с подписями (верхний) начинает смещаться вслед за слайдами основного сладера, а такого быть не должно, подписи не должны изменять своего положения. Подскажите, как можно решить данную проблему? Можно ли ее решить только средствами slick? Или нужно прибегнуть к jquery, если так то каким образом?
Заранее большое спасибо.
jQuery('.questions-slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
fade: true,
asNavFor: '.questions-slider__text'
});
jQuery('.questions-slider__text').slick({
slidesToShow: 5,
slidesToScroll:1,
asNavFor: '.questions-slider',
focusOnSelect: true
});