Суть проблемы заключается в том, что я установил AdminLTE себе на ларавел, но у меня почему-то возникло несколько ошибок: Во-первых изображение пользователя, которое должно было быть круглым у меня было квадратным, как оказалось, у изображения стоял класс "img-circle", который у меня не работал и его пришлось заменить на класс "rounded-circle" и только тогда изображение стало круглым.
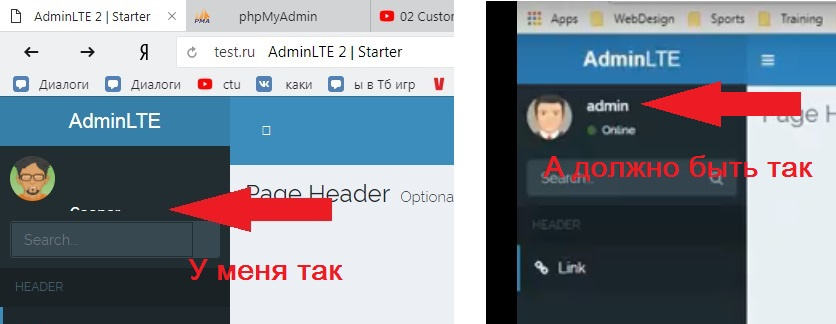
Однако у меня также возникла проблема со съеховшим именем и её у меня никак не получилось решить самостоятельно, посколько это моё первое общение с бутстрапом, поэтому прошу помощи! Какой бутстрап класс должен может нормально отобразить имя? Заранее благодарю! Скрин и код проблемы прилагаю
Часть кода<!-- Sidebar user panel (optional) -->
<div class="user-panel">
<div class="pull-left image">
<img src="{{asset('images/avatar04.png')}}" class="rounded-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>{{Auth::user()->name}}</p>
<!-- Status -->
<a href="#"><i class="fa fa-circle text-success"></i> Online</a>
</div>
</div>