Простите за сумбурно сформулированный вопрос. У меня следующая проблема. Есть код:
$(document).ready(function () {
$('.main-nav > li').click(function (event) {
$(this).find( $(".dropdown")).slideToggle("slow");
var color = $( this ).css( "background" );
if(color == "rgb(76, 58, 88) none repeat scroll 0% 0% / auto padding-box border-box"){
$(this).css({"background" : "#ffffff", "transition" : "1s"});
$(this).children("span").css({"background" : "url(/bitrix/templates/beautydrugs_mobile/img/menu-razdel-close.png)"});
$(this).find( $(".border-link")).css({"transition" : "1s", "display" : "none"});
$(this).find( $(".first-lvl-link a")).css({"color" : "#222222"});
} else {
$(this).css({"background" : "#4c3a58", "transition" : "1s"});
$(this).children("span").css({"background" : "url(/bitrix/templates/beautydrugs_mobile/img/menu-razdel-open.png)"});
$(this).find( $(".border-link")).css({"transition" : "1s", "display" : "block"});
$(this).find( $(".first-lvl-link a")).css({"color" : "#ffffff"});
}
event.stopPropagation();
});
});
Это обычный сворачивающийся разворачивающийся блок. Всё работает хорошо, кроме того момента, когда на кнопку свернуть-развернуть нажимаешь быстро несколько раз. Из-за этого происходит сбой. И стили меняются местами. Что бы было понятно покажу скриншоты:
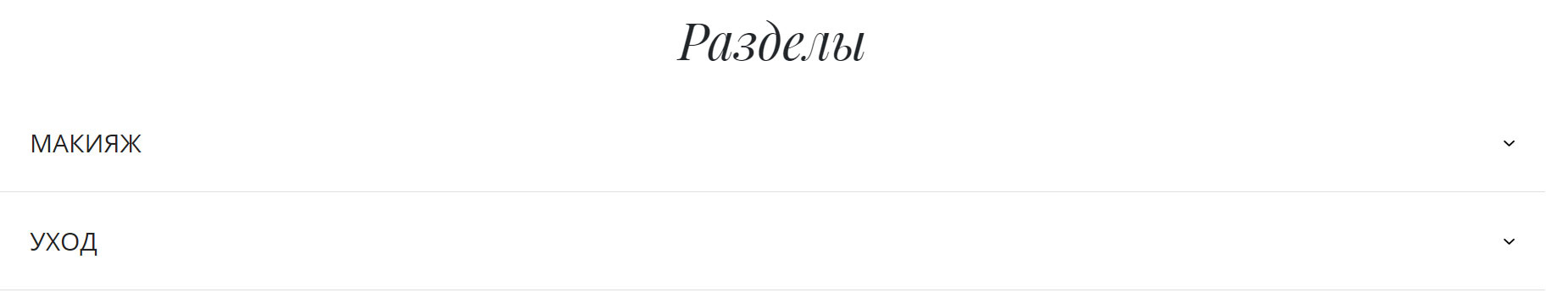
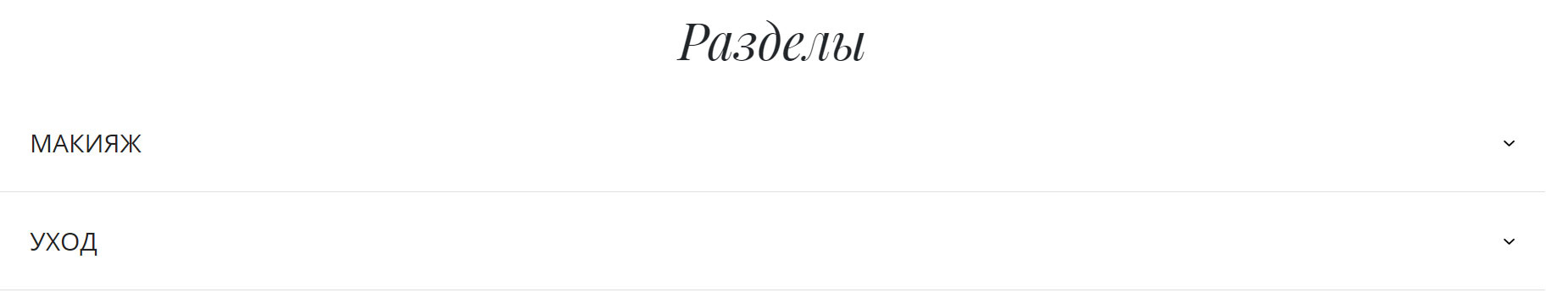
Вот так выглядит, когда все блоки свернуты

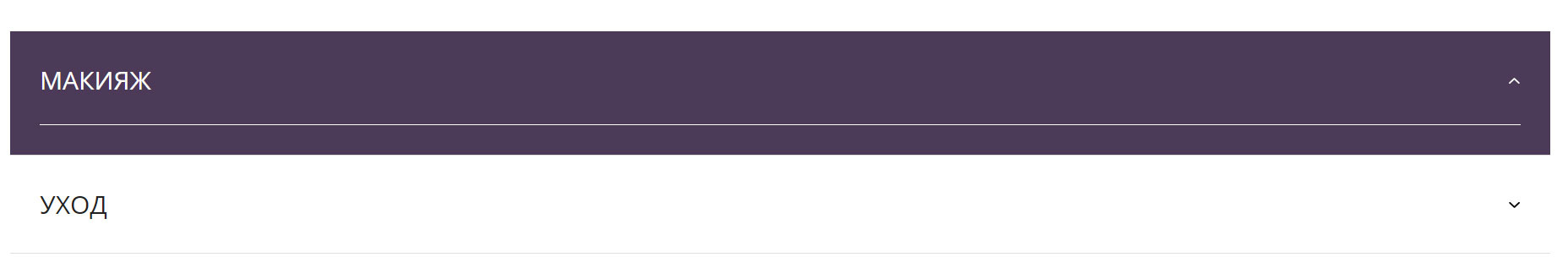
Вот так, когда один блок развеёрнут.

Когда мы нажимаешь еще раз, блок сворачивается и принимает первоначальное состояние, как показано на 1 скриншоте.
Но если мы нажмём быстро специально или случайно два раза, до того как закончилась анимация сворачивания разворачивания, происходит вот это

По логике вещей, надо запретить выполнение скрипта, до того момента, пока анимация не закончится, и все стили не применяться. Но как это сделать, не могу сообразить..