Здравствуйте! У меня есть готовый шаблон страницы в вордпрессе, в котором область контента по всей странице делится на соотношение 3/4 и 1/4, где 3/4 - непосредственно контент, а 1/4 сайдбар. Код шаблона:
<?php
/*
*Template Name: Page Machines
*/
?>
<?php get_header(); ?>
<!-- page-banner-section
================================================== -->
<section class="page-banner-section">
<div class="container">
<h1><?php single_post_title(); ?></h1>
<?php construct_breadcrumb(); ?>
</div>
</section>
<!-- End page-banner section -->
<!-- services section
================================================== -->
<section class="services-section">
<div class="container">
<div class="services-box">
<div class="row">
<div class="col-md-9">
<?php
while(have_posts()) : the_post();
the_content();
endwhile;
?>
</div>
<div class="col-md-3">
<div class="services-tabs">
<?php
if(is_active_sidebar('sidebar-service')){
dynamic_sidebar('sidebar-service');
}
?>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End services section --><!-- footer
================================================== -->
<?php get_footer(); ?>
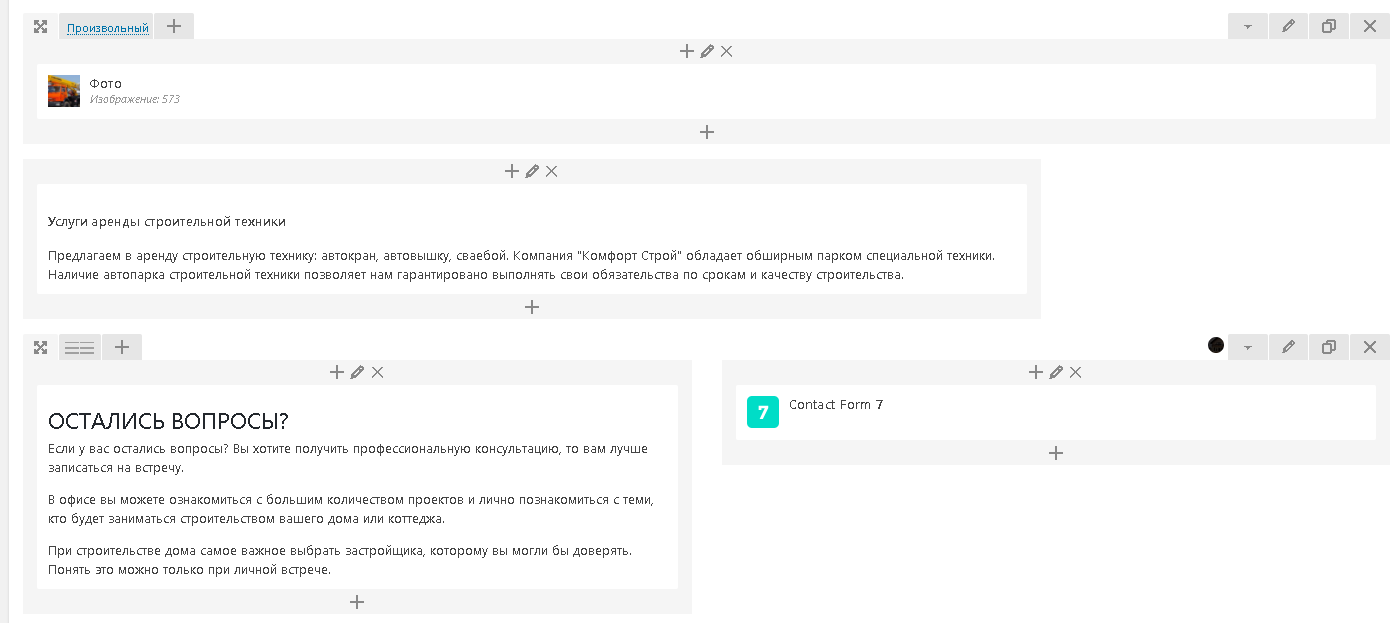
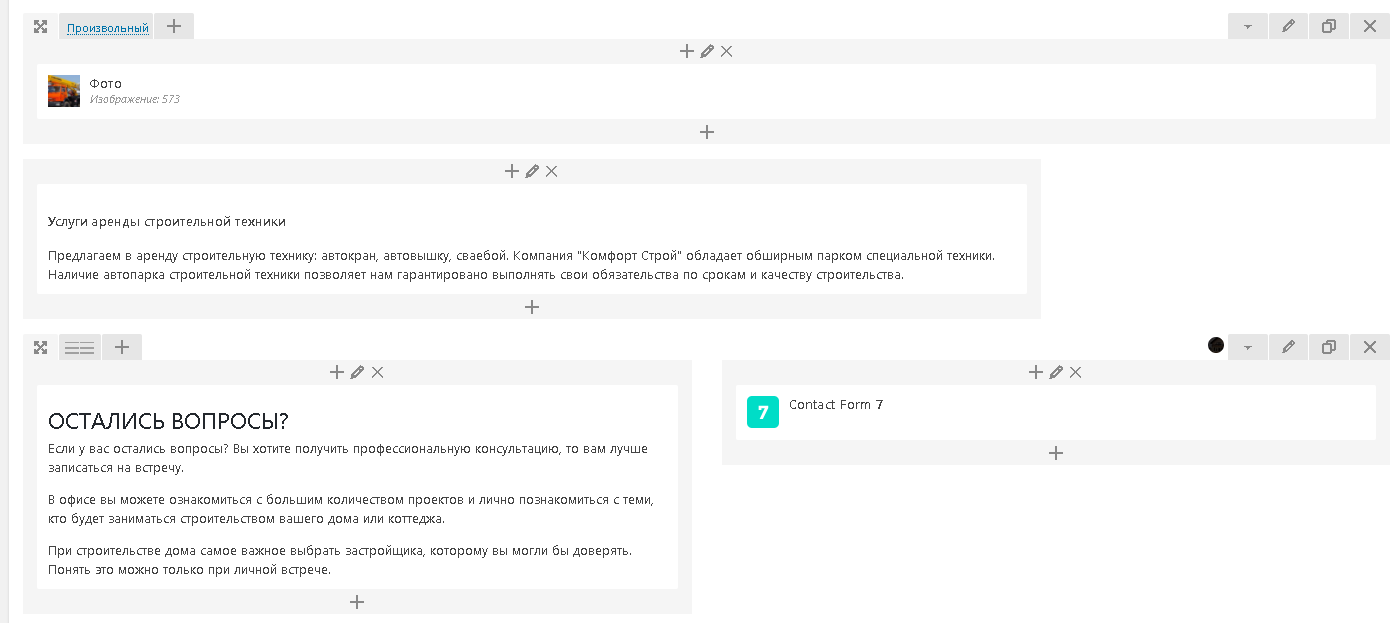
Сам контент на странице представляет из себя несколько рядов с картинками, текстовыми блоками и ряд с формой для обратной связи (для наглядности прикладываю скриншот, форма сделана с помощью плагина Contact Form 7)

Я хочу изменить код шаблона так, чтобы последний ряд с формой отображался на всю ширину страницы и располагался непосредственно под блоком row. Подскажите как мне переписать код, чтобы добиться желаемого? Как мне написать цикл, что в контентной области выводились все ряды кроме последнего с формой?