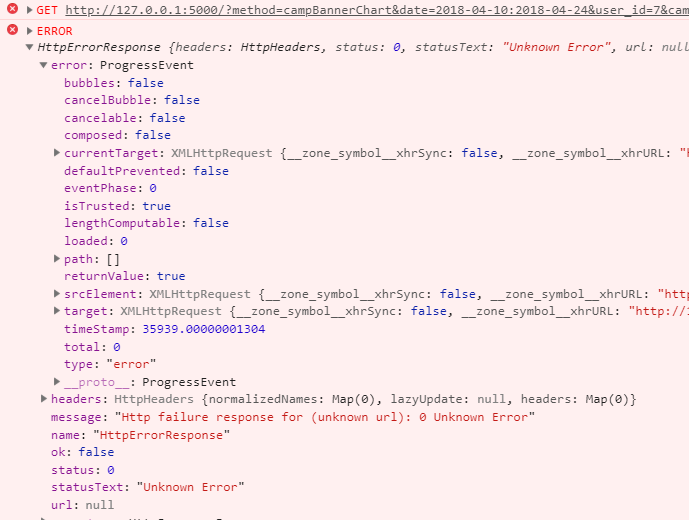
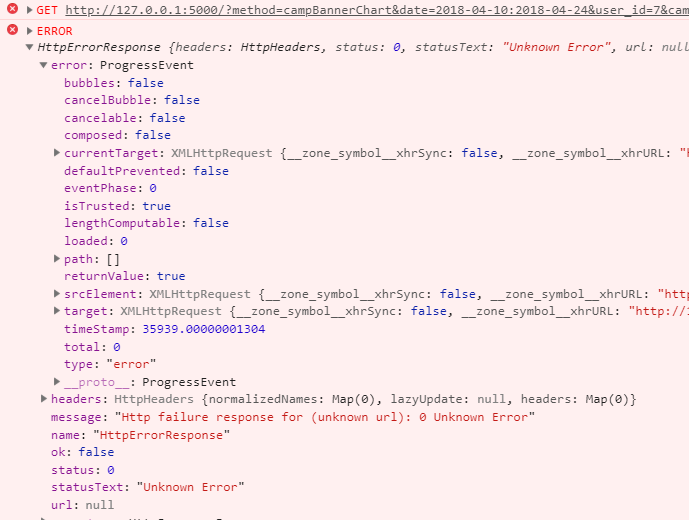
Структура проекта такова, что есть динамически подгружаемый модуль, в котором есть таблица ngx-datable, там в одном из столбцов отображается еще один модуль и вот из этого модуля должен уходить запрос к бэкенду, все запросы вне модуля отрабатывают нормально, а вот запросы из этого модуля даже не отправляются, в разделе сетей отладчика код у запроса просто (failed)
сам модуль работает нормально, проблема только с запросом... по ссылке куда запрос должен уходить все тоже
код сервиса
import { Injectable } from '@angular/core';
import {HttpClient} from "@angular/common/http";
import * as appParam from "../../../../app-params";
import {Observable} from "rxjs/Observable";
@Injectable()
export class CompanyInfoHighchartService {
constructor(private http: HttpClient) { }
getBannerChartData(user, date, camp, banner):Observable<any> {
let url =
appParam.host_protocol + appParam.hostname + appParam.path
+ "method=campBannerChart&date=" + date + "&user_id=" + user
+ "&camp_id=" + camp + "&banner_id=" + banner;
return this.http.get(url);
}
}