В доках весь код на scss.
Сейчас пытаюсь изменить брейкпоинт, но появляется какая то не понятная ошибка(может я туплю).
Код:
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px
) !default;
@import '../libs/bootstrap/scss/bootstrap.scss'
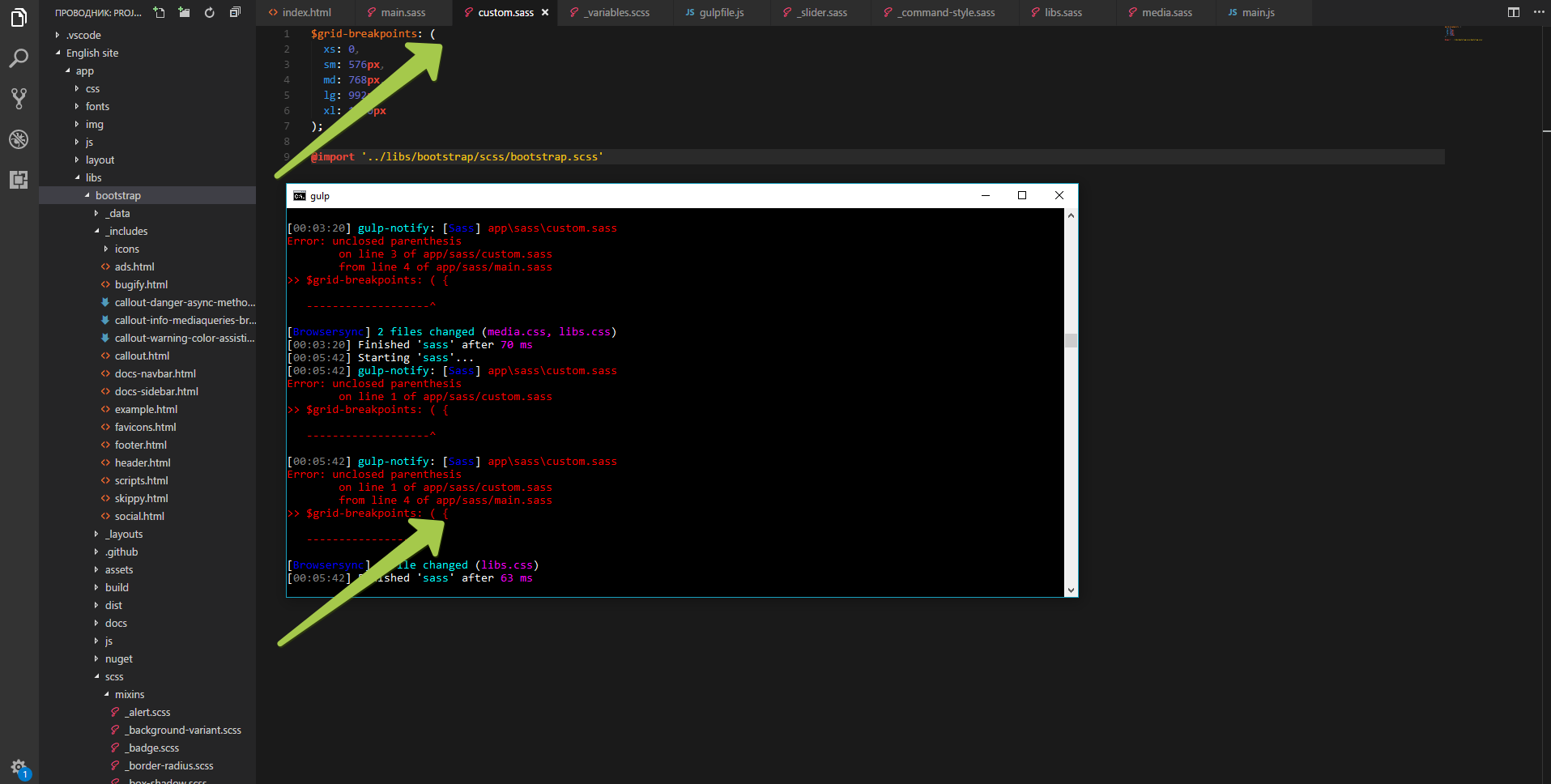
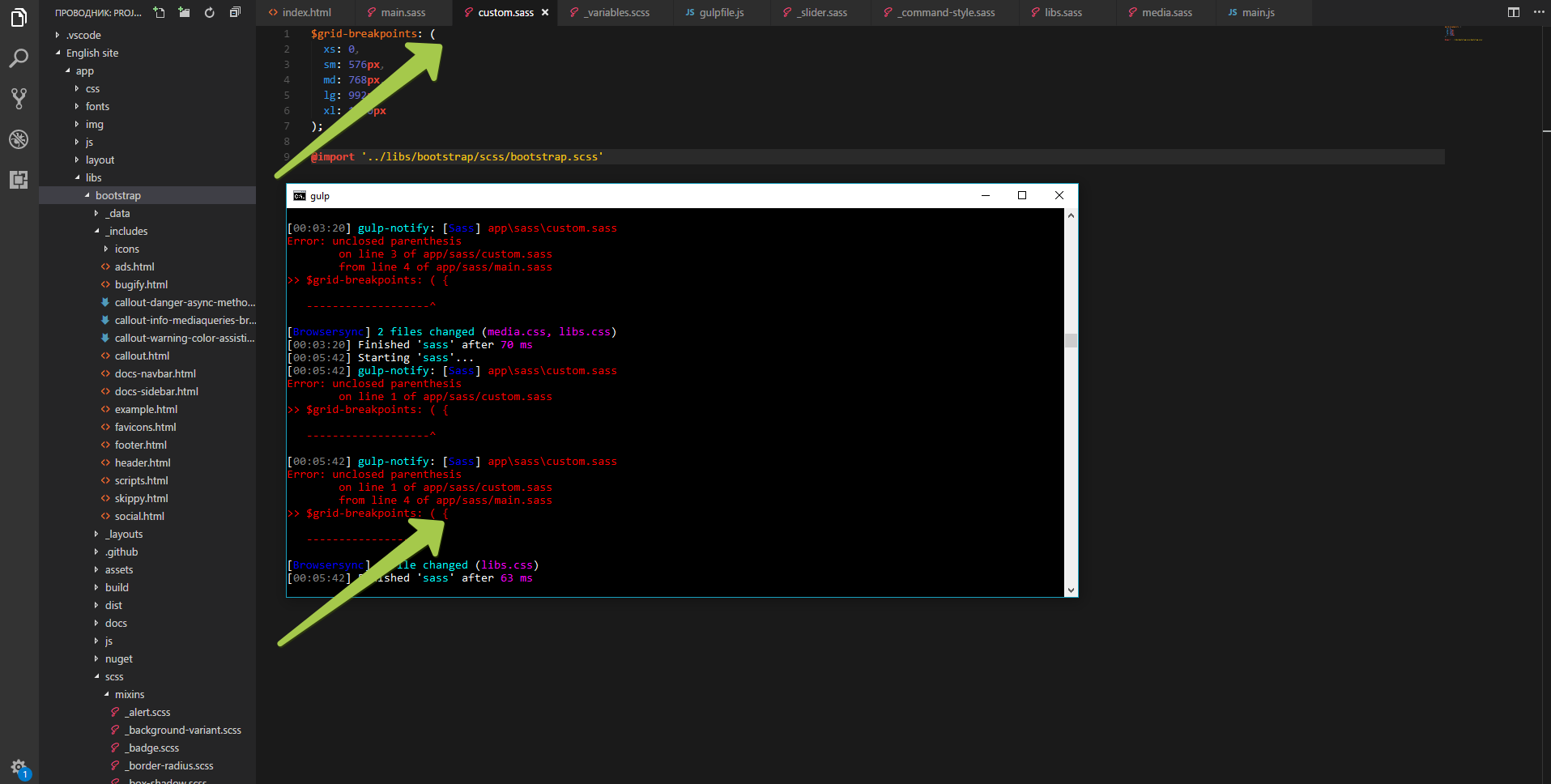
Текст ошибки:
app\sass\custom.sass
Error: unclosed parenthesis
on line 1 of app/sass/custom.sass
>> $grid-breakpoints: ( {
-------------------^
Но как вы видите, ни какой скобки там нет.