Попадаю в данный контроллер из navigationController, в котором есть tab bar. При переходе скрываю tabBar, а navigation bar делаю прозрачным, чтобы фото находилось прямо под кнопкой "назад" на главную. Для этого во viewWillAppear делаю следующее:
override func viewWillAppear(_ animated: Bool) {
navigationController?.navigationBar.tintColor = .white
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), for: UIBarMetrics.default)
self.navigationController?.navigationBar.shadowImage = UIImage()
self.navigationController?.navigationBar.isTranslucent = true
self.tabBarController?.tabBar.isHidden = true
}
Проблемы:
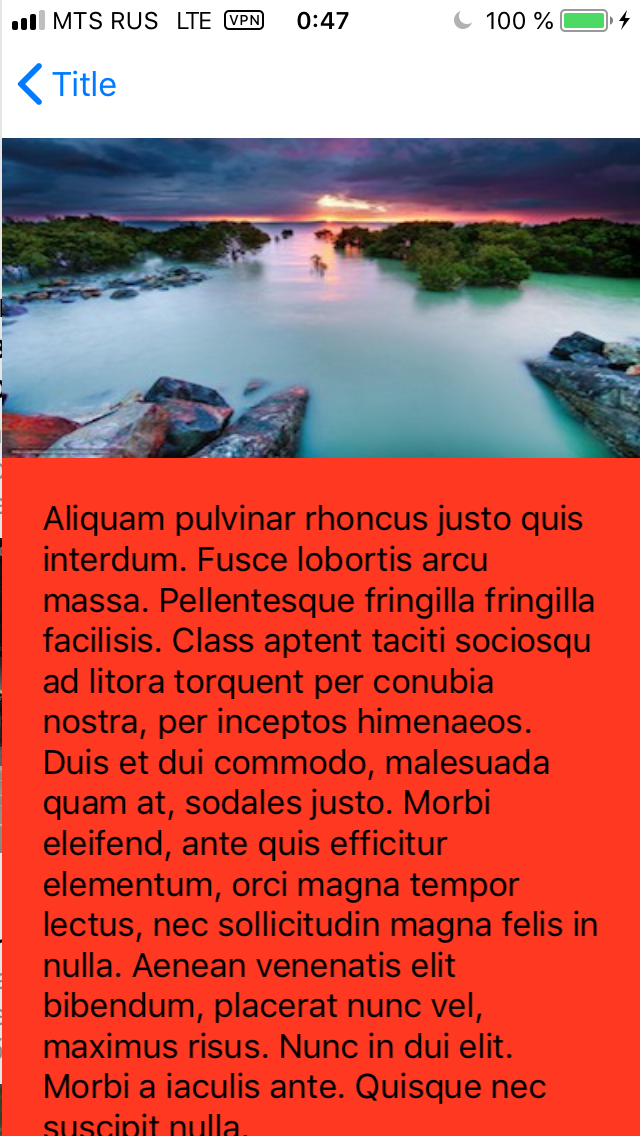
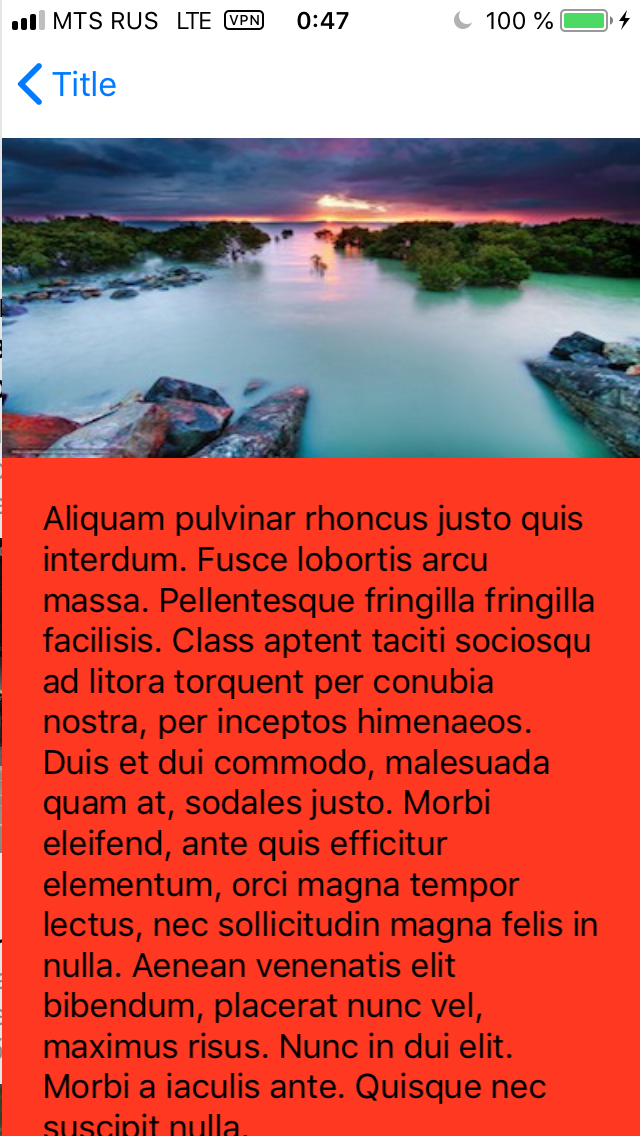
1: При загрузке изначально все отображается вот так:

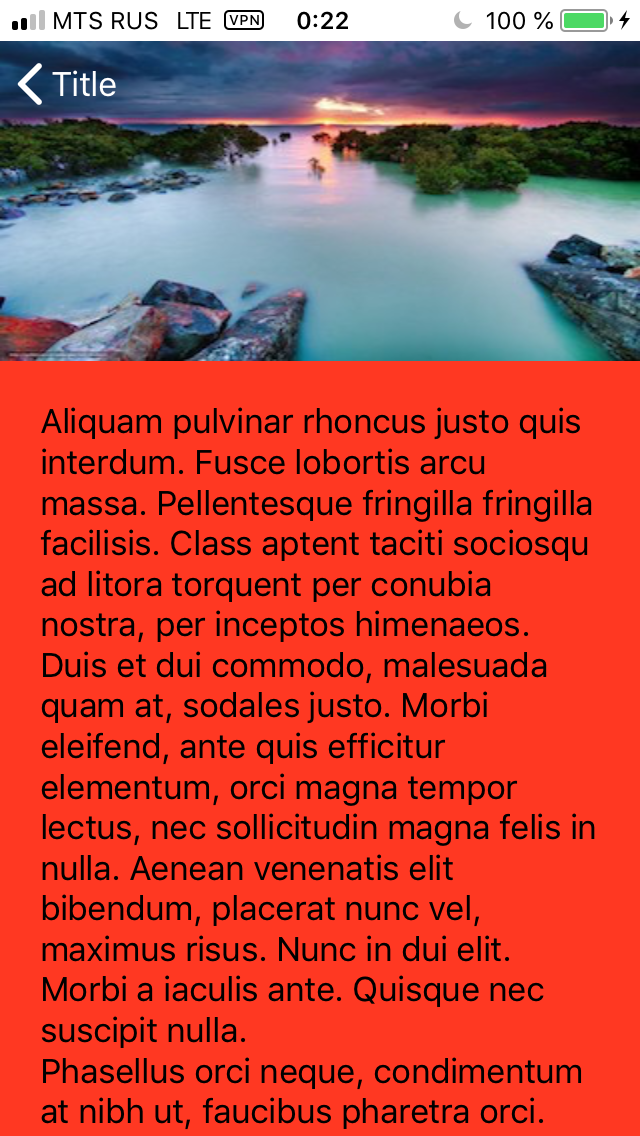
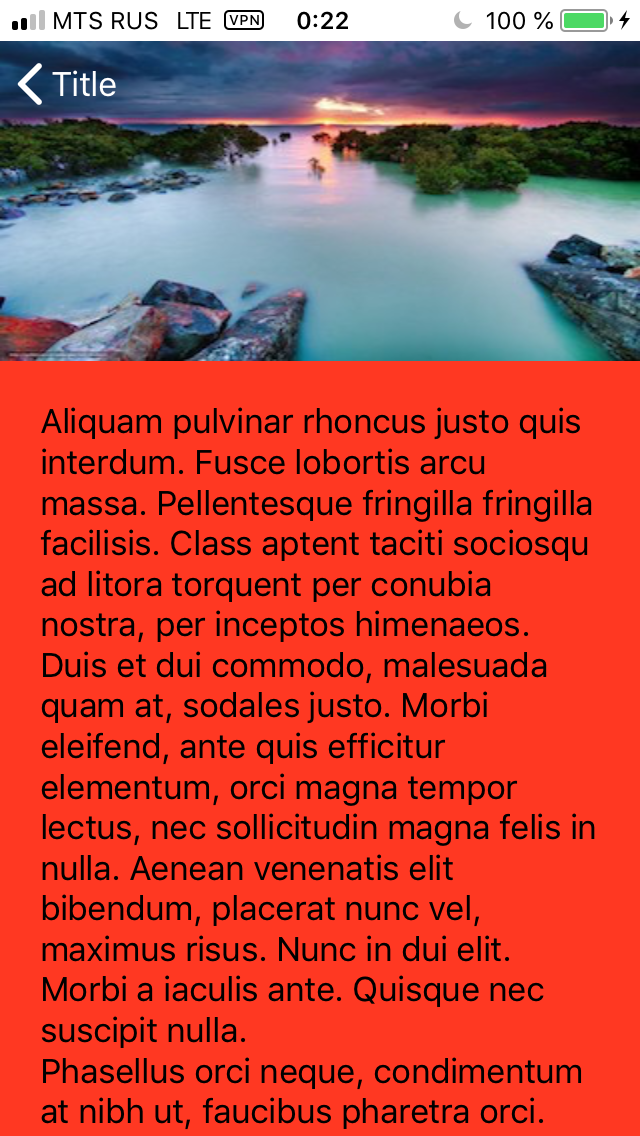
И уже потом через заметную для человеческого глаза задержку становится вот так (по сути как я и хочу):

2: Если свайпать вниз, то картинка и весь вью уплывает из под navigation bar, причем с какими-то странными подергиваниями и лагами (и также под этот navigation bar возвращается). Хотелось бы узнать как убрать эти лаги и заблокировать прокрутку вниз до такой меры, чтобы картинка не уплывала из под navbar и не оставляла пустое белое пространство. Есть подозрения что я не совсем правильно выставил constraints чтобы вообще реализовать работу этого scrollView, также напрягает то, что мне пришлось делать -44 для scroll view, чтобы он заполз под navigation bar, выглядит как-то костыльно.
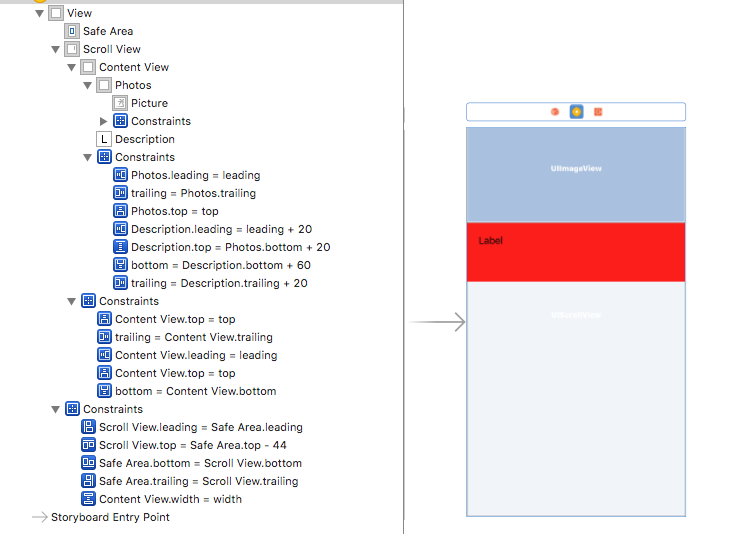
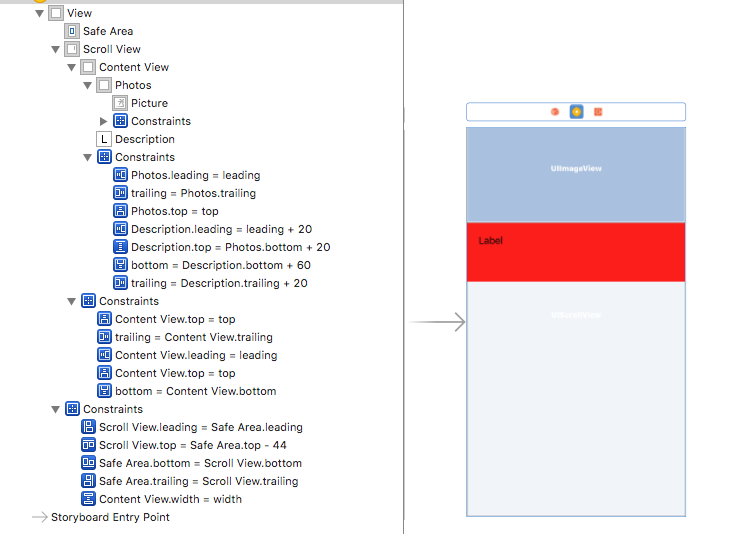
Вот иерархия и весь autoLayout: