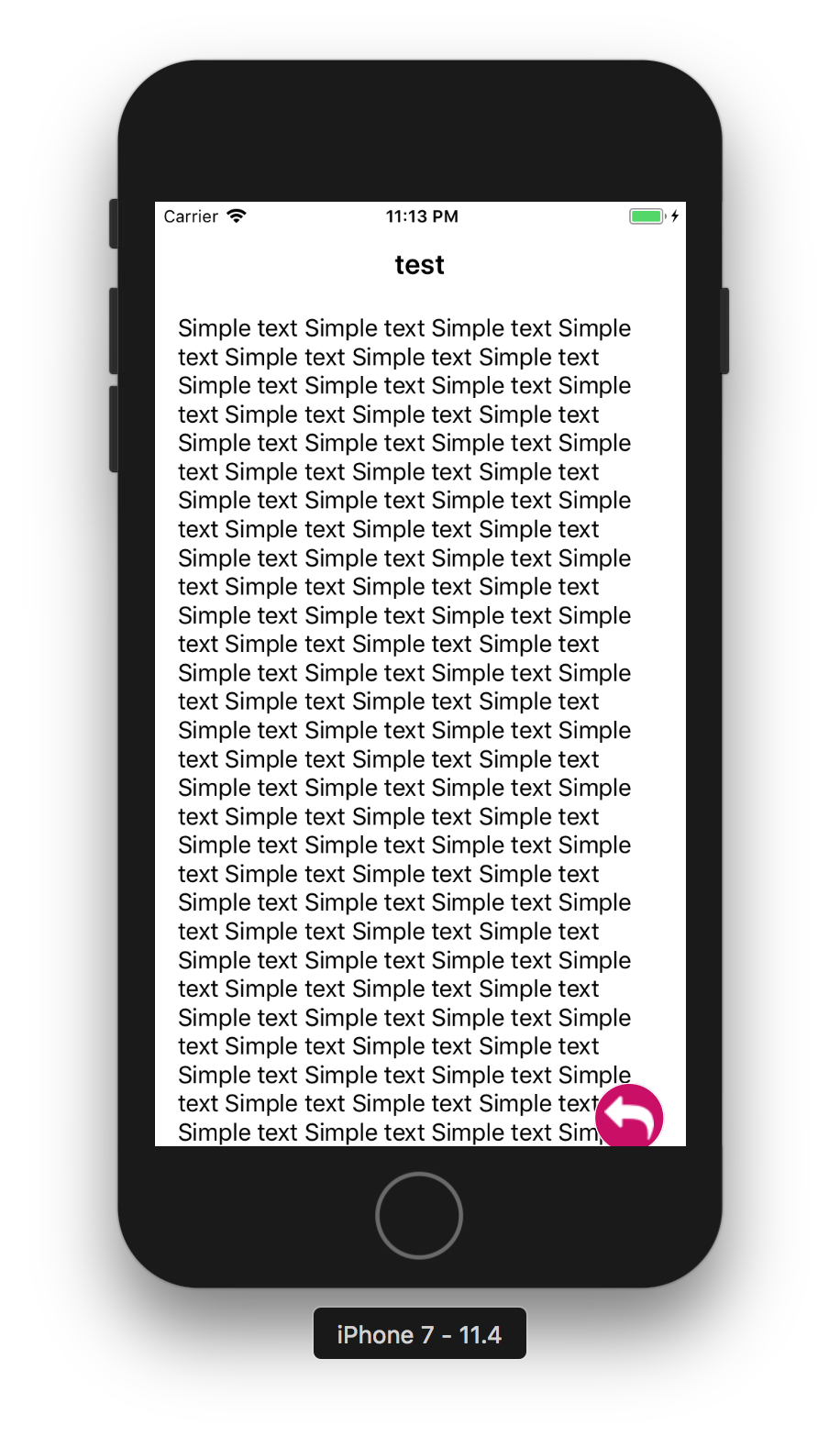
Собственно сам вопрос в заголовке, создал кнопку:
let button = UIButton(frame: CGRect(x: view.frame.maxX - 65, y: view.frame.maxY - 65, width: 50, height: 50))
button.setTitleColor(.gray, for: .normal)
button.backgroundColor = UIColor(red: 204/255, green: 0/255, blue: 102/255, alpha: 1)
button.setImage(UIImage(named: "backButton")?.resize(targetSize: CGSize(width: 35, height: 35)), for: .normal)
button.layer.borderColor = UIColor.white.cgColor
button.layer.borderWidth = 1
button.layer.cornerRadius = button.frame.width / 2
button.clipsToBounds = true
button.addTarget(self, action: #selector(back), for: .touchUpInside)
view.addSubview(button)
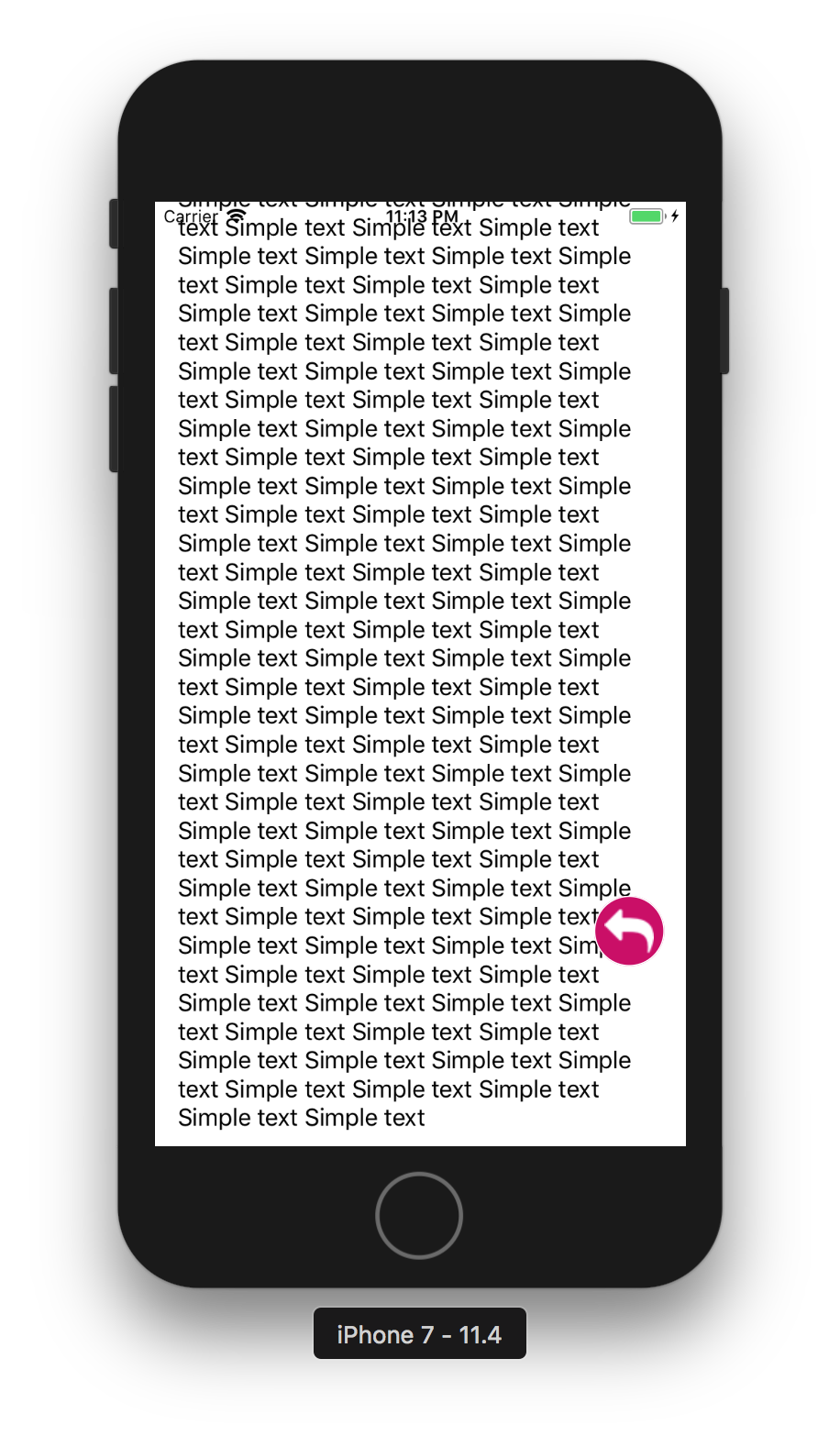
И необходимо чтобы при прокрутки страницы, кнопка оставалась все в том же месте ( в данном случае справа снизу ). Как это сделать?