Например, написал кучу каких-нибудь компонентов для React'а. В конце решил написать тесты для каждого из них (знаю, так не надо делать, речь не об этом, это модель), открываю файл компонента и вижу там такую "ересь":
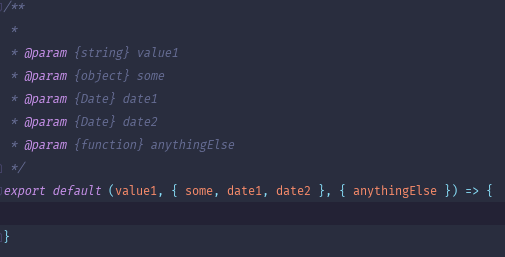
export default (value1, { some, date1, date2 }, { anythingElse }) => {...
Начинаю куда-нибудь лазить, смотреть что же за значения там должны быть: где-то строка, где-то экземпляр какого-нибудь класса и пр.
Как мне в данном компоненте описать все входящие параметры должным образом?
JSDoc? Некоторое время назад не было возможностей описывать деструктурированные объекты. Если сейчас можно, то как? Кто и что для этого делает? Хотелось бы автоматический генератор в IDE. Как например PHPDoc generator в каком-нибудь PHPStorm.