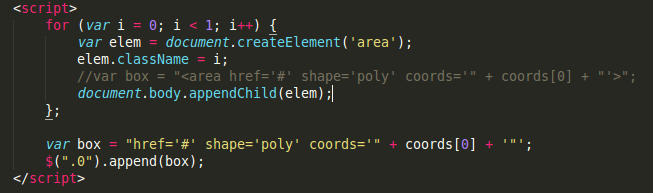
Тут я создаю нужное мне количество (одну штуку пока что) элементов area.
И попытался кое как добавить box в элемент area.
Собственно я даже не представляю как составить запрос для поиска.

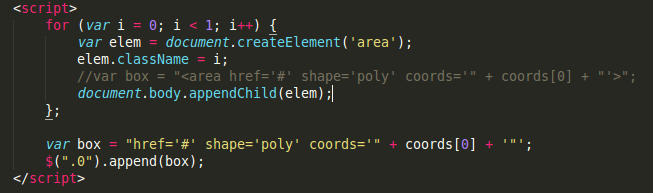
На этом скрине я вижу, как браузер скушал мой код и понимаю, что делаю я мягко говоря, что то не так. Выручайте. :)