Увидев Ваш скрин, на том же ресурсе ниже указан вот такой код. А дальше балуетесь с классом
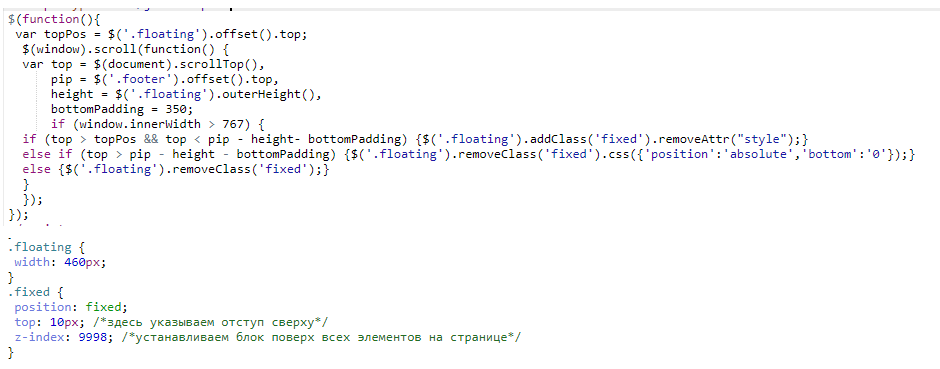
$(function(){
var topPos = $('.floating').offset().top;
$(window).scroll(function() {
var top = $(document).scrollTop(),
pip = $('.footer').offset().top,
height = $('.floating').outerHeight();
if (top > topPos && top < pip - height) {$('.floating').addClass('fixed').removeAttr("style");}
else if (top > pip - height) {$('.floating').removeClass('fixed').css({'position':'absolute','bottom':'0'});}
else {$('.floating').removeClass('fixed');}
});
});