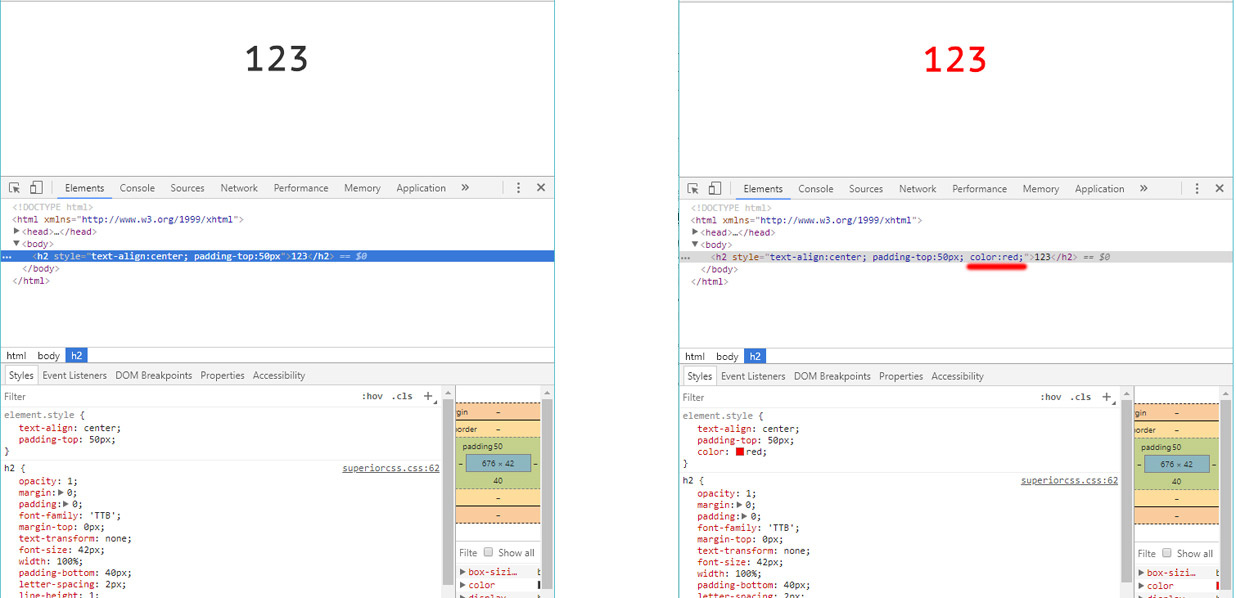
Удобно редактировать некоторые элементы когда через Инструмент разработчика Developer tool в браузере chrome.
Вопрос - как сохранить изменения в HTML коде в после изменения редакторе элементов хрома.
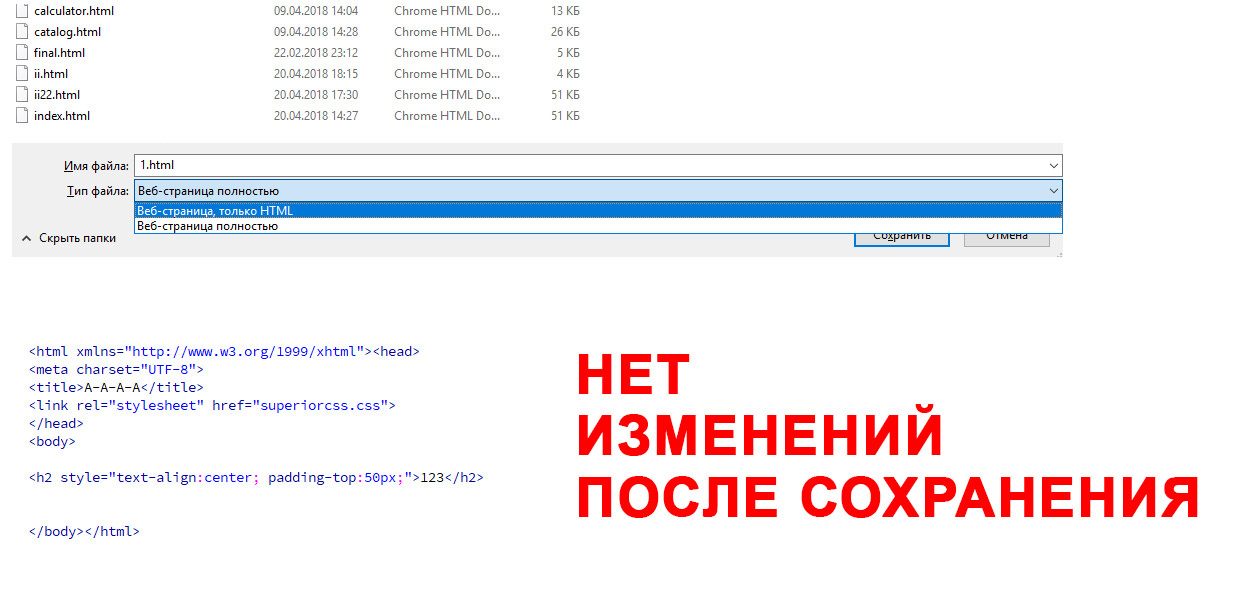
Когда я пытаюсь сохранить страницу из браузера при помощи ctrl+s получается следущее:
Вот я внес единственное изменение - поменял цвет на красный
ctrl+s и есть два выбора, при сохранении "только HTML" ничего не сохраняется
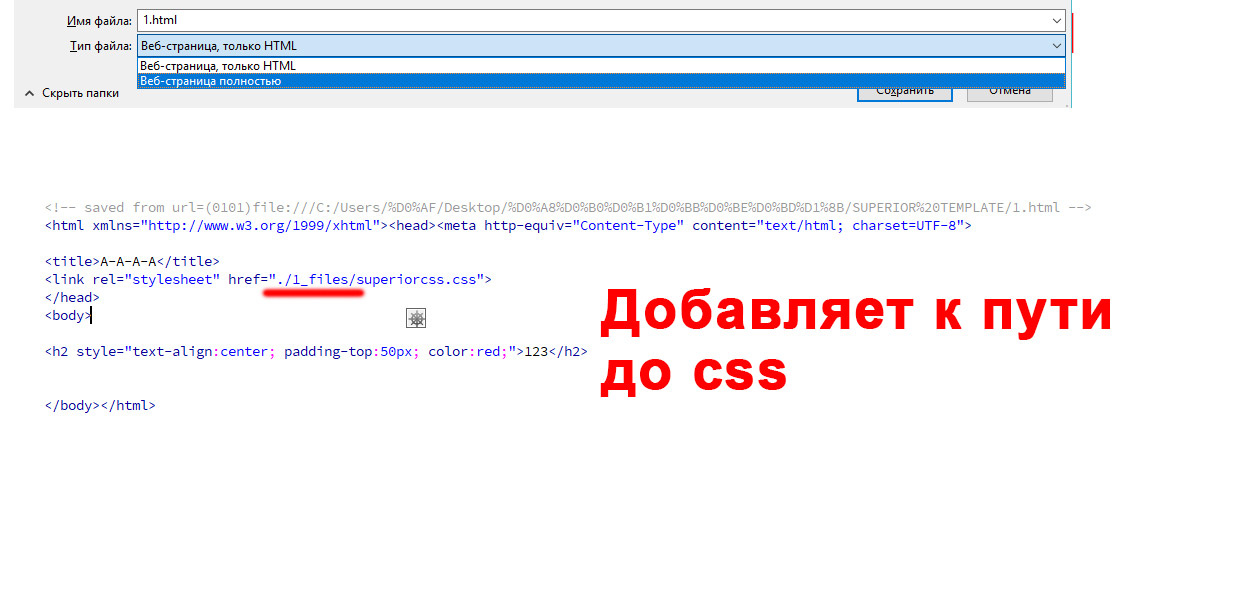
А при сохранении полной страницы, добавляется в код к ссылкам непонятная фигня
Как правильно сохранить измененный код