Здравствуйте!
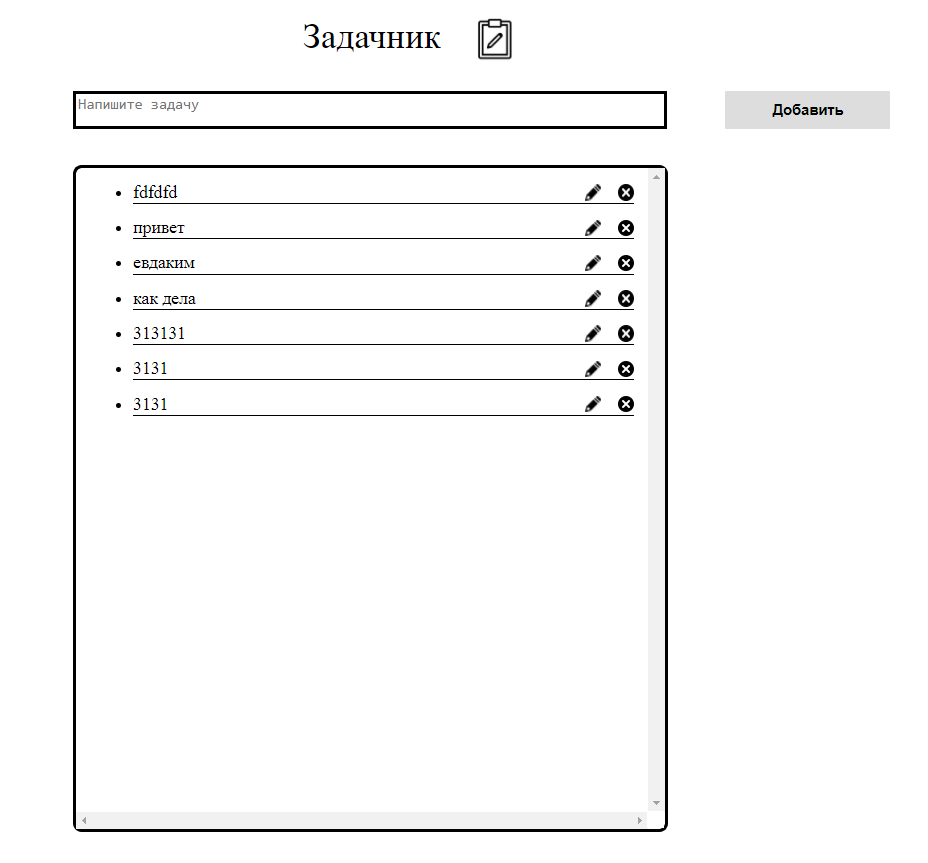
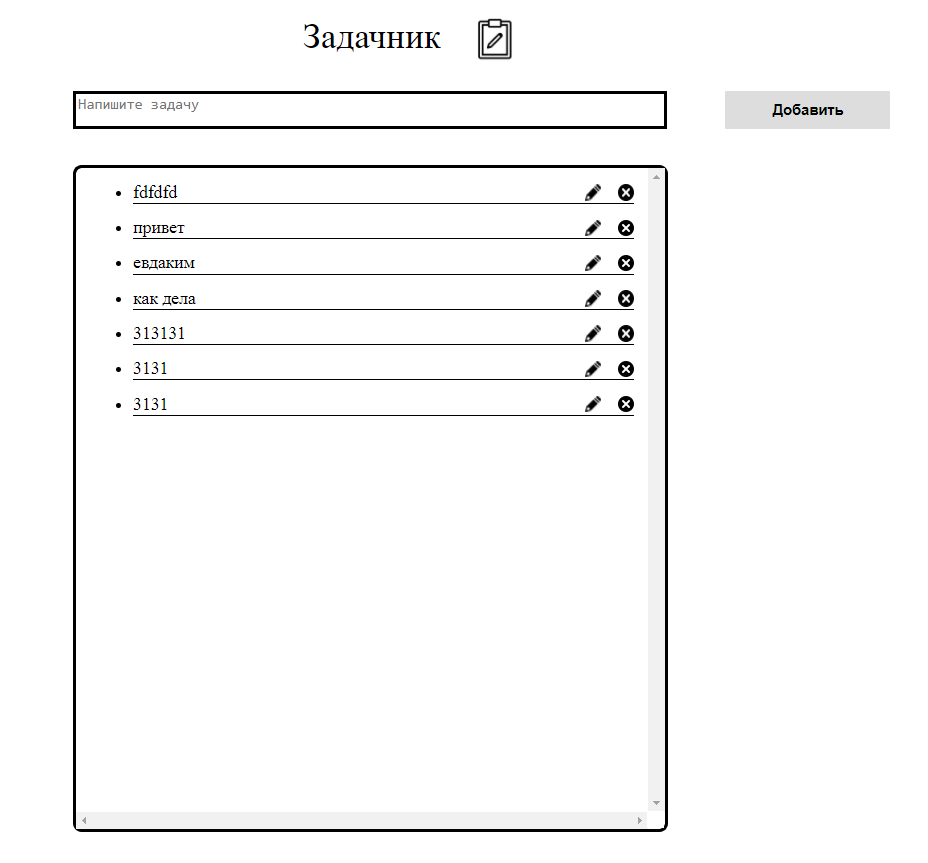
У меня есть сайт-задачник

Он должен быть с функциями CRUD, но с редактированием у меня возникла проблема.
Вот скрипт jquery на эту функцию:
$("a.cor_button").click(function (e) {
var clickedID = this.id.split("-"); //Разбиваем строку (Split работает аналогично PHP explode)
var DbNumberID = clickedID[1]; //и получаем номер из массива
$("#item_"+DbNumberID).hide()//Строка с текстом прячется при нажатии на карандаш
$("#edit_"+DbNumberID).show();//спрятанная (display: none) строка input "text" появляется
$("#edit_"+DbNumberID).focus();
}).on('change',function(e)
{
var clickedID = this.id.split("-"); //Разбиваем строку (Split работает аналогично PHP explode)
var DbNumberID = clickedID[1];
var news=$("#edit_"+DbNumberID).val(); //берем из появившегося input text`a значение
if((news).val()==="") //simple validation
{
alert("Введите текст!");
return false;
}else{
jQuery.ajax({
type: "POST", // HTTP метод POST или GET
url: "response.php", //url-адрес, по которому будет отправлен запрос
dataType:"text", // Тип данных, которые пришлет сервер в ответ на запрос ,например, HTML, json
data:news, //данные, которые будут отправлены на сервер (post переменные)
success:function(response){
$("#jack_"+DbNumberID).html(news);//если все успешно строка становится как input text
e.stopImmediatePropagation();
},
error:function (xhr, ajaxOptions, thrownError){
alert(thrownError); //выводим ошибку
}
});
$(".editbox").on("mouseup",function(e)
{
e.stopImmediatePropagation();
});
// Outside click action
$(document).mouseup(function()// если кликнуть по документу строка редактирования скрывается
{
$(".editbox").hide();
$(".item").show();
});
}
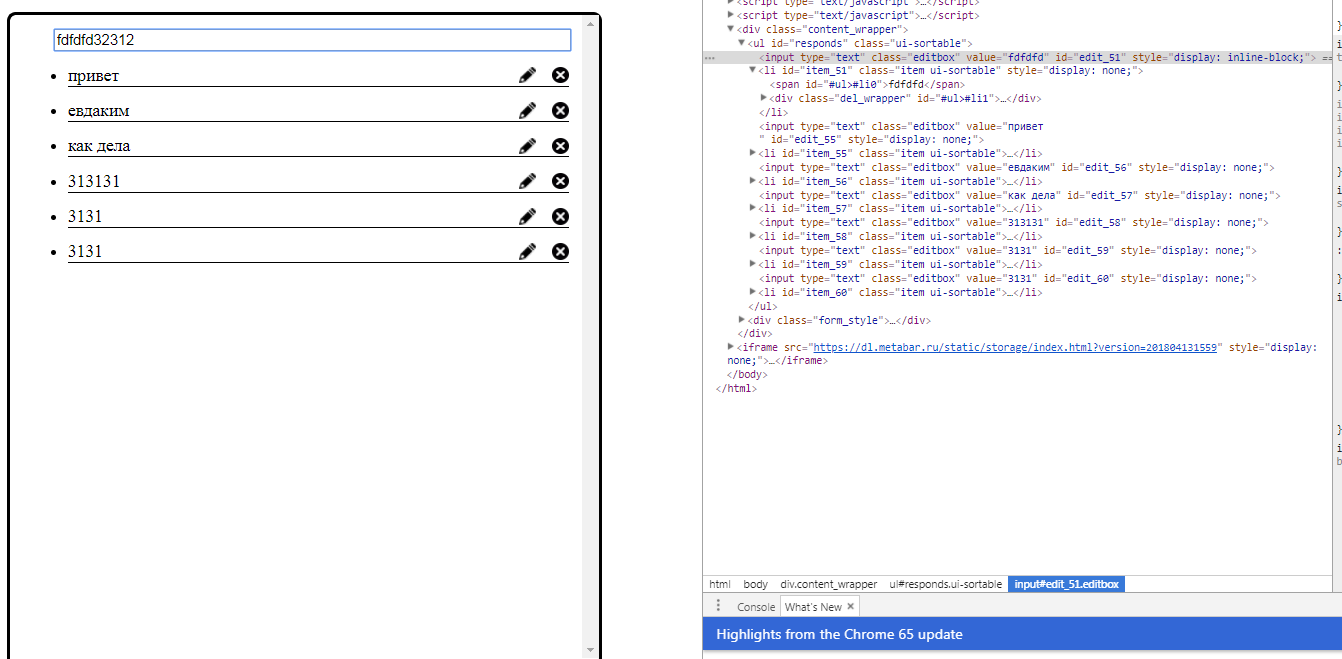
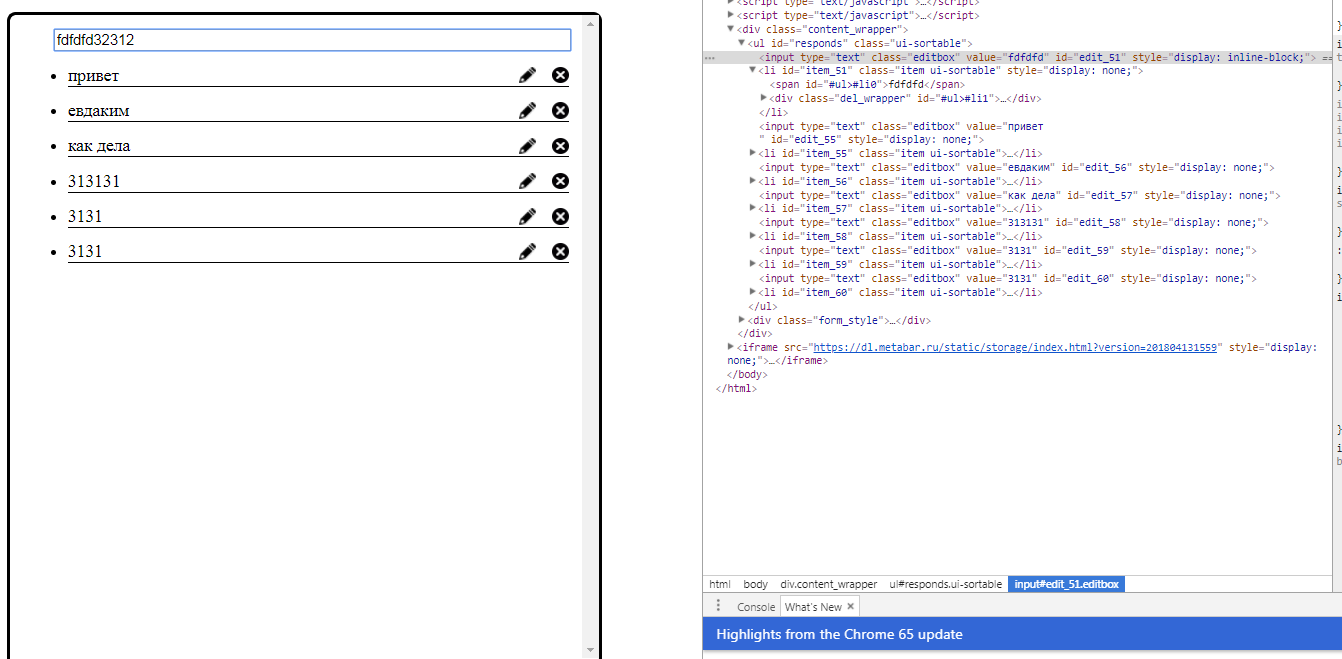
Проблема в том, что значение input "text" при редактировании не меняется, точнее визуально да, но посмотреть код в Chrome (через ctrl+shift+i ), значение там не изменится, соответственно, по скрипту, значение строки тоже не изменится.

Подскажите, пожалуйста, в чем же дело?