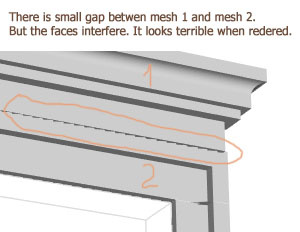
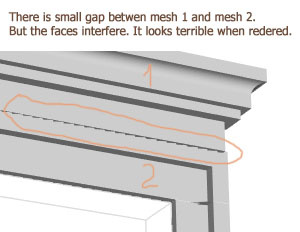
Друзья, модель рендерится в three.js. Есть две сетки (мэша). Между ними есть зазор, т.е. грани мэшей, которые смотрят друг на друга, находятся близко, но гарантировано не пересекаются. Но при рендере это место выглядит ужасно, грани мелькают при вращении камеры, просвечивая друг через друга.
Если камеру придвинуть ближе, то относительный размер зазора с точки зрения камеры увеличивается. Ближе некоторого критического расстояния проблема исчезает. Но мне надо камеру отодвинуть достаточно далеко. Искусственно увеличить зазор тоже не хорошо, т.к. по логике задачи приложения мэши лежат друг на друге.
Настройка рендера precision = 'highp'. Как с этим бороться?
Пока ничего лучше создания большего зазора или удаления граней в мэшах, которыми они примыкают к соседям, не придумал. Но это всё варианты сильно геморройные и вообще неправильные.

Мне видится, что это решается какими-то настройками. Объектов в сцене немного, поэтому быстродействие не поджимает совершенно. Можно использовать какие-нибудь "тяжёлые" настройки.
Если ли какая-нибудь повышенная точность пространственных вычислений?