Подскажите плз, что не так делаю?
Нужно в каждой секции закрасить две первые цифры, но при scroll-e закрашиваются все цифры.
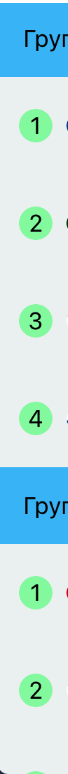
До scroll-a, всё норм

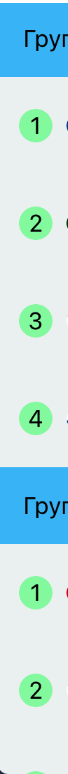
После scroll-a уже нет, закрашиваются все цифры(

TableViewCell.swift
let numberTeam: UILabel = {
let title = UILabel()
title.textAlignment = .center
title.text = ""
return title
}()
func configureWithData(teams: [[String]],
gamesPlayes: [[String]],
rank: [[String]],
points: [[String]],
country: [[String]],
number: [Int],
indexPath: IndexPath) {
self.nameTeam.text = teams[indexPath.section][indexPath.row]
self.pl.text = gamesPlayes[indexPath.section][indexPath.row]
self.gd.text = rank[indexPath.section][indexPath.row]
self.countryImage.image = UIImage(named: country[indexPath.section][indexPath.row])
self.numberTeam.text = "\(number[indexPath.row])"
self.pts.text = points[indexPath.section][indexPath.row]
roundNumber(number: number, index: indexPath.row) // Settings number
}
// Function settings number
private func roundNumber(number: [Int], index: Int) {
let strNumber = "\(number[index])"
if strNumber == "1" || strNumber == "2" {
self.numberTeam.layer.backgroundColor = #colorLiteral(red: 0.3668528247, green: 0.9922668147, blue: 0.4948421398, alpha: 0.7097335188)
self.numberTeam.layer.cornerRadius = 12
self.numberTeam.layer.borderColor = #colorLiteral(red: 0.7450980544, green: 0.1568627506, blue: 0.07450980693, alpha: 1)
self.numberTeam.clipsToBounds = true
}
}
TableView.swift
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cellId", for: indexPath) as! GroupsTableViewCell
cell.numberTeam.text = "\(indexPath.row + 1)"
cell.configureWithData(teams: teams,
gamesPlayes: gamesPlayes,
rank: rank,
points: points,
country: countrys,
number: number,
indexPath: indexPath)
return cell
}