Всем здравствуйте! Занимаясь версткой какое-то время я делал в основном по одной странице (главной). И со структурой файлов не было проблем. Теперь вот решил попробовать сделать верстку несколько связанных страниц, и вот тут-то небольшая загвоздка.
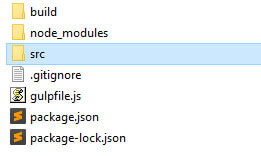
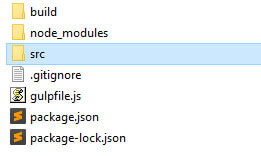
Приведу пример структуры файлов для главной страницы:

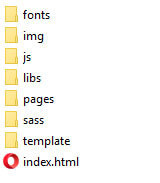
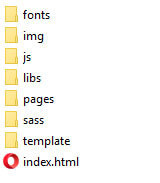
Здесь я думаю все понятно. Теперь структура папки src:

Где размещать файлы html страниц? В корне рядом с index.html, или в папке pages заводить отдельные папки под каждую страницу?
Я почему-то больше склоняюсь к варианту, в котором html файлы лежат в корне а все остальное для них в папке pages,
где для каждой страницы своя папка со стилями, изображениями и т.д.
Кто подскажет, как делается все в "боевых условиях"?