
render() {
return( <MuiThemeProvider>
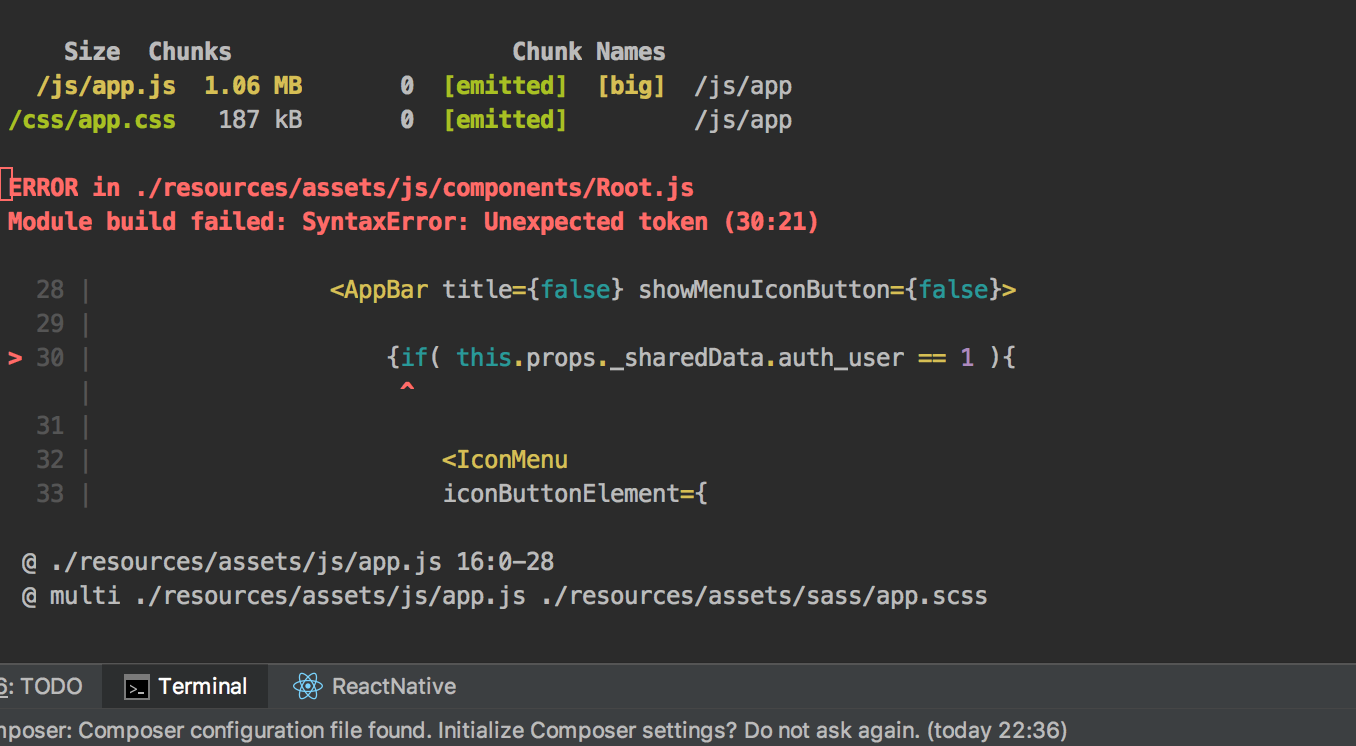
<AppBar title={false} showMenuIconButton={false}>
{if( this.props._sharedData.auth_user == 1 ){
<IconMenu
iconButtonElement={
<IconButton style={{height: '64px'}}>
<MoreVertIcon color={white}/>
</IconButton>}
anchorOrigin={{horizontal: 'right', vertical: 'top'}}
targetOrigin={{horizontal: 'right', vertical: 'top'}}>
{ Object.keys(this.props._sharedData.loc.account).map(
(item, i) => (
<MenuItem primaryText={this.props._sharedData.loc.account[item]}/>
))}
</IconMenu>
}
}
</AppBar>
</MuiThemeProvider> )
}
render() {
const { _sharedData: { auth_user } } = this.props;
const shouldShowIconMenu = +auth_user === 1;
return (
<AppBar>
{shouldShowIconMenu && (
<IconMenu>
...
</IconMenu>
)}
</AppBar>
);
}<div id={if (condition) { 'msg' }}>Hello World!</div>React.createElement("div", { id: if (condition) { 'msg' } }, "Hello World!");this.props._sharedData.auth_user == 1 ?
<IconMenu
iconButtonElement={
<IconButton style={{height: '64px'}}>
<MoreVertIcon color={white}/>
</IconButton>}
anchorOrigin={{horizontal: 'right', vertical: 'top'}}
targetOrigin={{horizontal: 'right', vertical: 'top'}}>
{ Object.keys(this.props._sharedData.loc.account).map(
(item, i) => (
<MenuItem primaryText={this.props._sharedData.loc.account[item]}/>
))}
</IconMenu>
:null