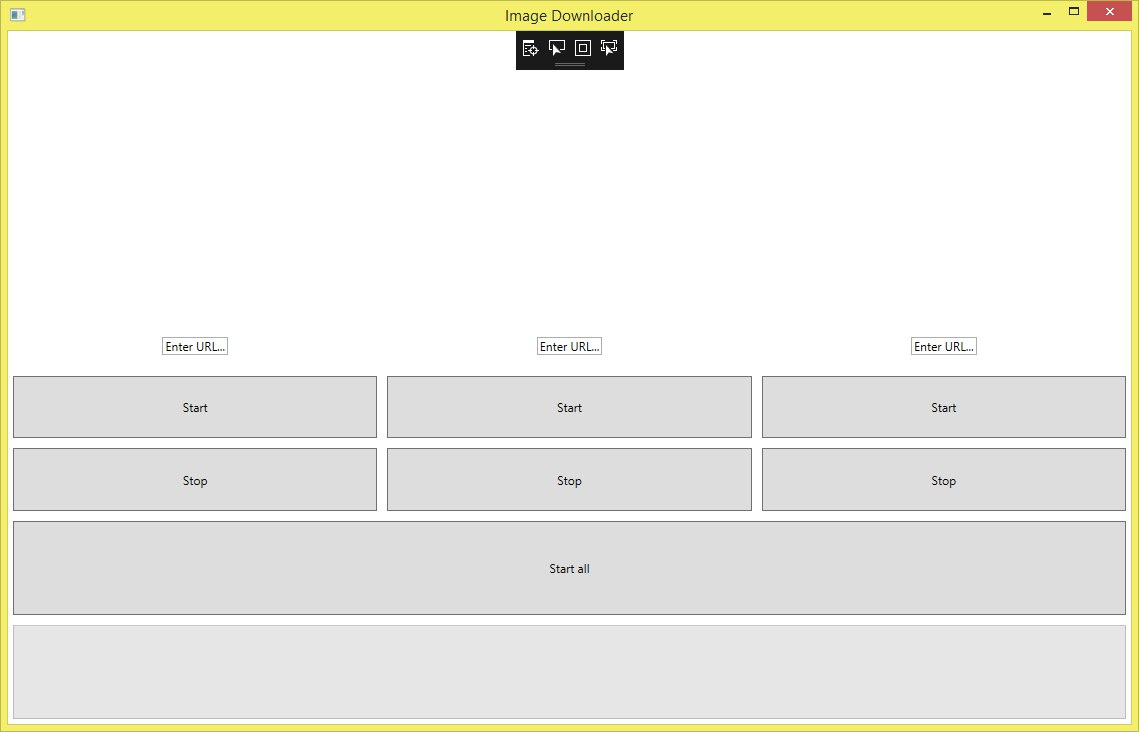
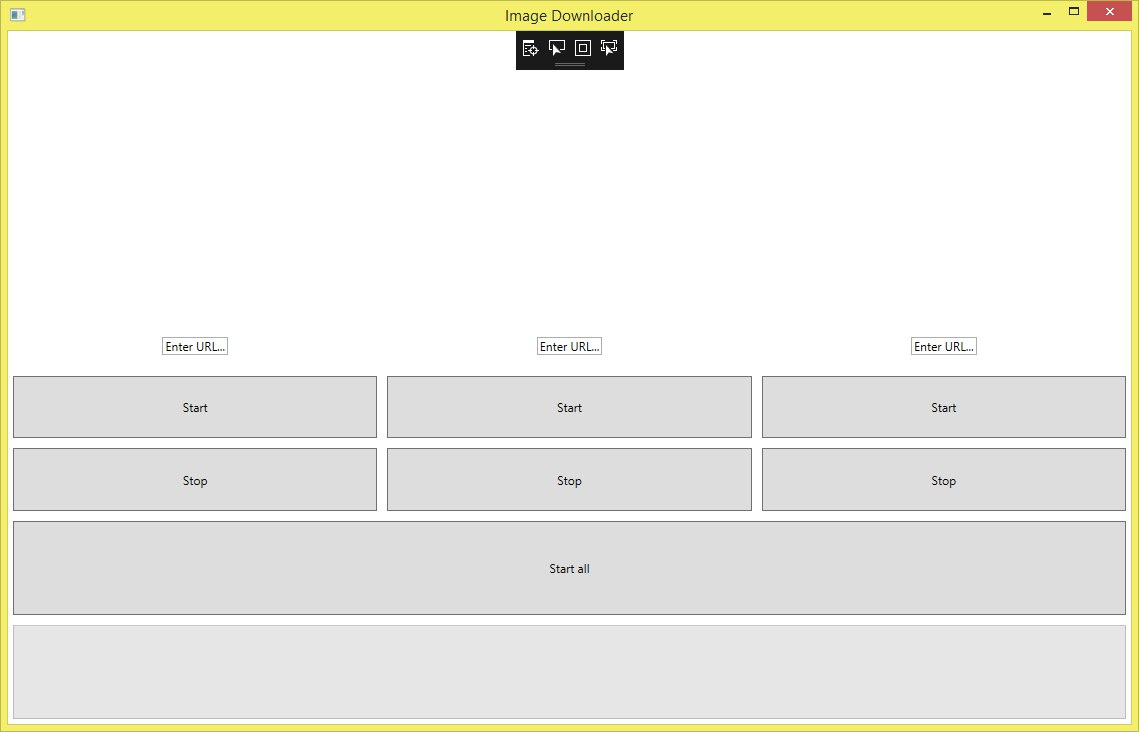
Суть задания: написать WPF-приложение, умеющее подгружать картинки из интернета. Делать это нужно независимо от других картинок. Еще должна быть возможность загружать все вместе. Общий прогресс отображается на Progress Bar'е.
Скриншот спроектированного окна:

У меня проблема с событиями и передачей в них параметров.
Я представляю себе, что должна быть одна функция, например, Downloading, которая принимает адрес изображения в интернете и рисует в соответствующем боксе эту картинку после загрузки. Нажатие одной из кнопок Start вызывает эту функцию со своим URL'ом и ImageBox'ом. Подсмотрел похожее в этом вопросе:
Progress Bar & Thread в C#?private void Downloading(string url)
{
WebClient webload = new WebClient();
webload.DownloadFileCompleted += new AsyncCompletedEventHandler(Completed);
webload.DownloadProgressChanged += new DownloadProgressChangedEventHandler(ProgressChanged);
webload.DownloadFileAsync(new Uri(url), DataPath + Path.GetFileName(url));
}
Когда прописываю функцию Completed, хочу передать туда адрес фото на компьютере и номер ImageBox'а, куда рисовать изображение. Вот команды, которые рисуют:
ImageSourceConverter converter = new ImageSourceConverter();
ImageSource imageSource = (ImageSource)converter.ConvertFromString(DataPath + Path.GetFileName(url1));
ImageBox1.Source = imageSource;
Пока я работаю только с одной картинкой.
Я подозреваю, что передавать в Completed какие-то параметры не нужно и в принципе нельзя.
Может, написать новый класс для изображения, в котором хранить адрес в интернете, адрес на компьютере, номер бокса? Но проблема с передачей этого объекта все равно сохранится.
Еще я думал написать новую функцию, например, DrawImage и пусть она рисует. Но тогда я не знаю, как прописать условие в Downloading'е, чтобы отрисовка началась только после окончания загрузки.
Как мне поступить в этой ситуации?