У меня стили в Sass написаны, postCSS без парсера кидается исключениями, но ни один пример из документации Nuxt.js/Vue-Loader не работают.
Nuxt вообще умеет менять парсер для PostCSS?
build: {
postcss: {
parser: 'postcss-scss'
},
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
}
Требуется поддержка следующей конструкции
| - root
| - assets
| - | - common.sass
| - pages
| - | - index.vue
common.sass
.link
color: red
index.vue
<template lang="pug">
a.localLink Link
</template>
<style lang="sass">
.localLink
composes: link from "../assets/common.sass"
</style>
Загрузчик и парсер sass установлены
"devDependencies": {
"babel-eslint": "^8.2.1",
"eslint": "^4.15.0",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-vue": "^4.0.0",
"node-sass": "^4.7.2",
"postcss-scss": "^1.0.3",
"sass-loader": "^6.0.6"
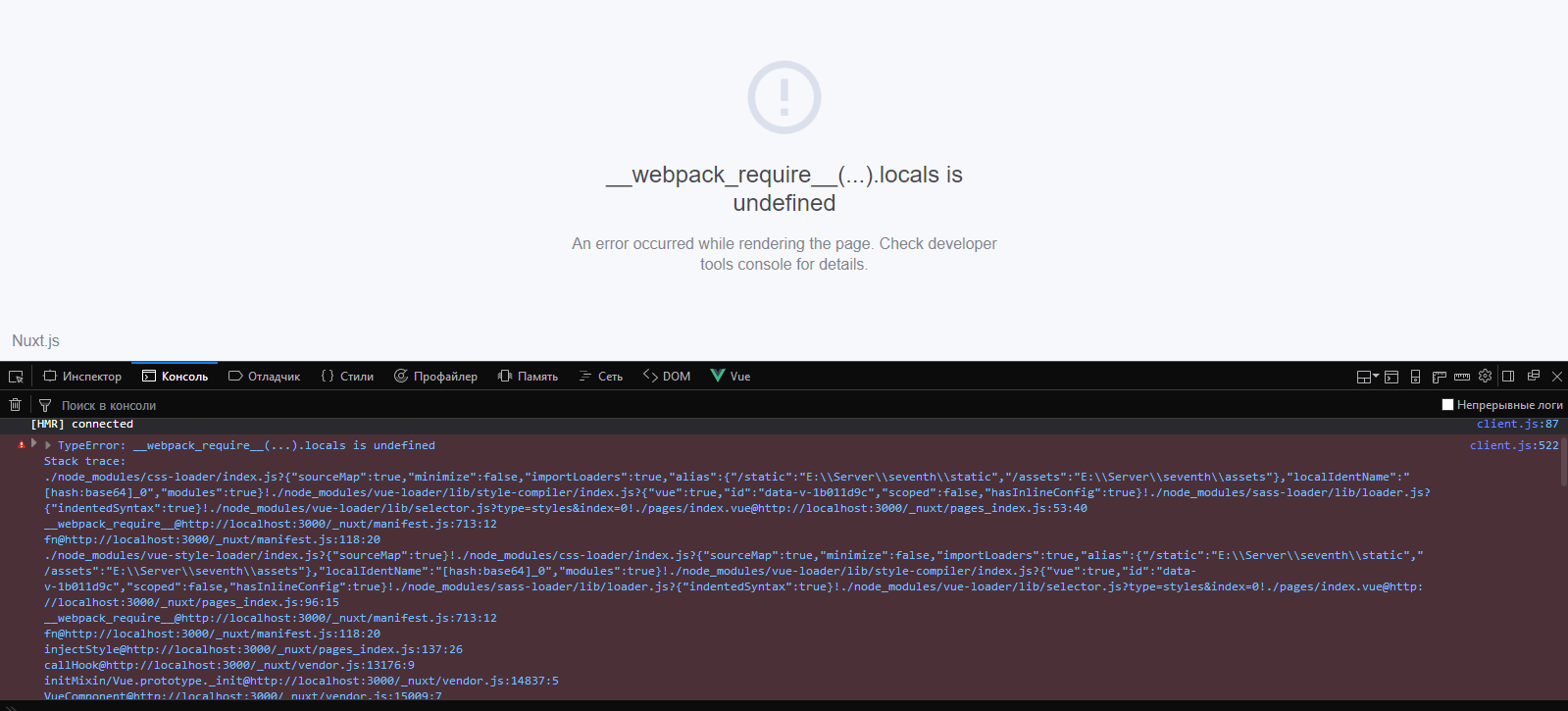
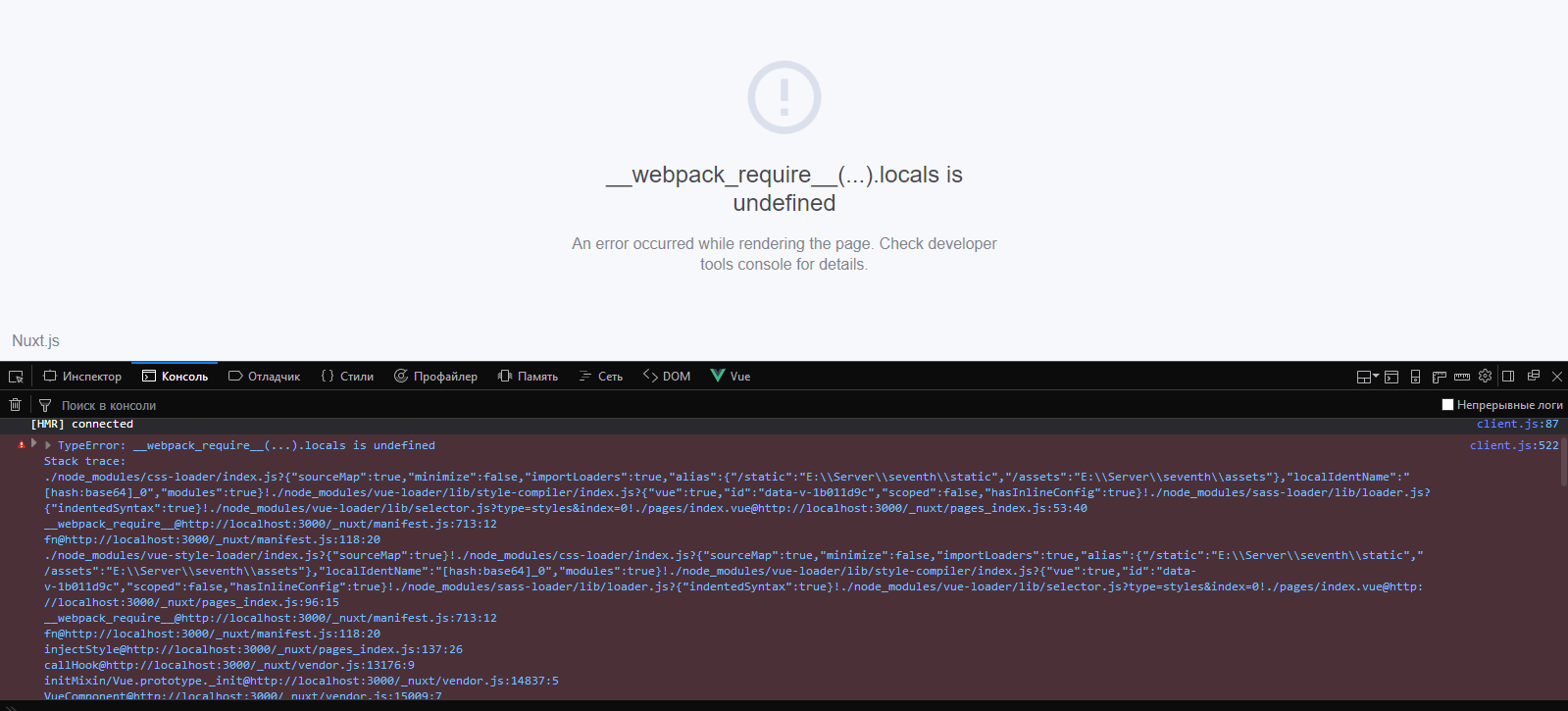
Сейчас такая конструкция вызывает следующие ошибки (скорее всего из-за парсера)

---