Пишу новый проект на фреймворке SvelteKit с использованием Tailwind css, который использует PostCss. Проект создавал четко по инструкции в доке tailwind'a.
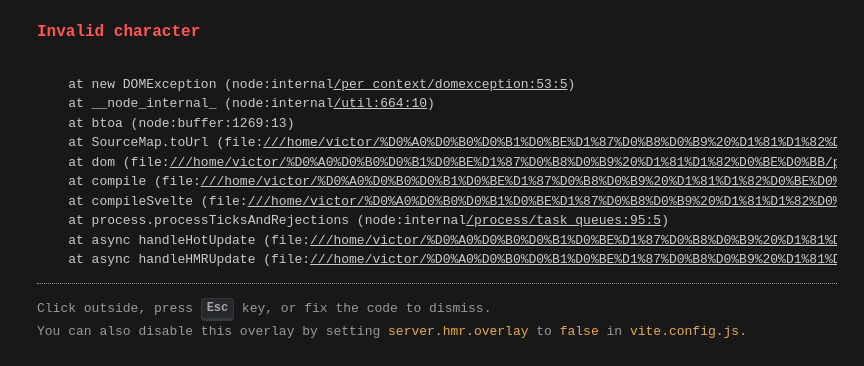
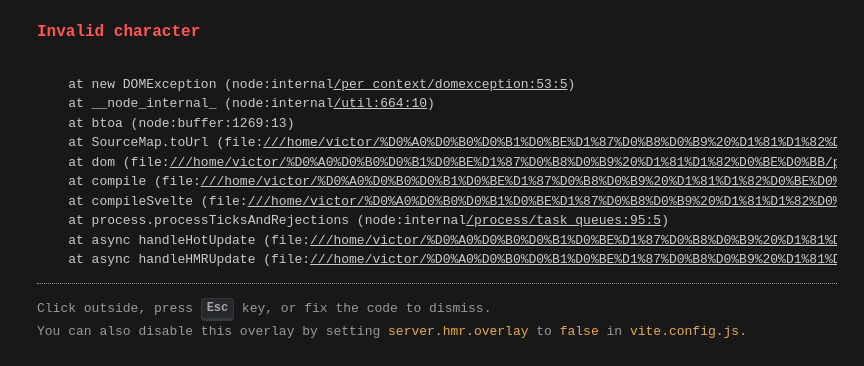
При указании "postcss" в качестве значения атрибута lang тега style вылетает следующая ошибка:

Всё, что мне удалось узнать это то, что если убрать перенос строки после открывающего тега style, то ошибка исчезнет:
<style lang="postcss">.card {
@apply rounded-[20px] bg-gray text-white;
}
.card_subtitlle {
@apply border border-white rounded-full py-2 px-4 font-manrope;
}
.card__content {
@apply py-6 px-4 flex flex-col items-start;
}
</style>
Но такой код менее читабельный, да приттиер всё равно делает этот перенос строки.
Проверял на другом компьютере (ubuntu), всё работает без проблем.
Некоторые данные моего компа:
ОС: Ubuntu 22.04.3 LTS 64-бит, версия Gnome 42.9
node: v20.6.1
npm: v10.1.0
В конфиге свелта используется vitePreprocess