Хочу имитировать клик и вставку ссылки в форму input с помощью javascript.
(Есть сайты, которые при вставке ссылки на видео показывают подробную информацию, а через код просто вставляет, подробная информация не выскакивает).
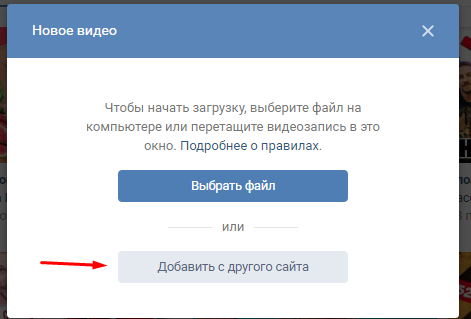
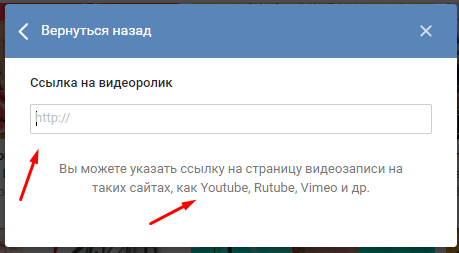
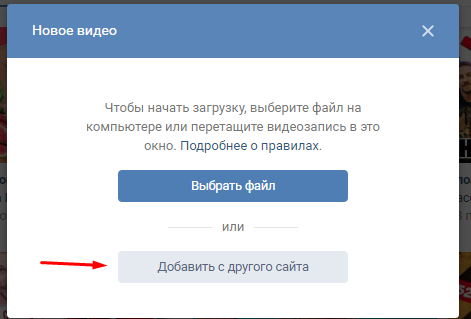
На сайте вконтакте если пробовать добавить видео с youtube (т.е. когда с мышкой вставляем ссылку youtube в форму добавления видео вконтакте, выходит дополнительная информация, а если через javascript, то просто вставляет ссылку youtube, но дополнительная информация не выходит)


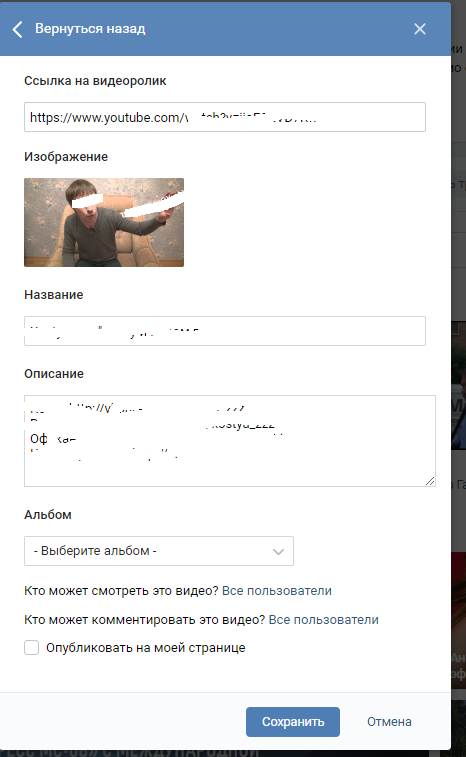
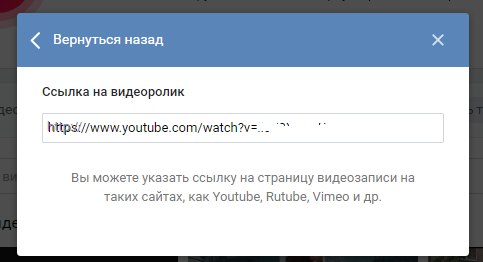
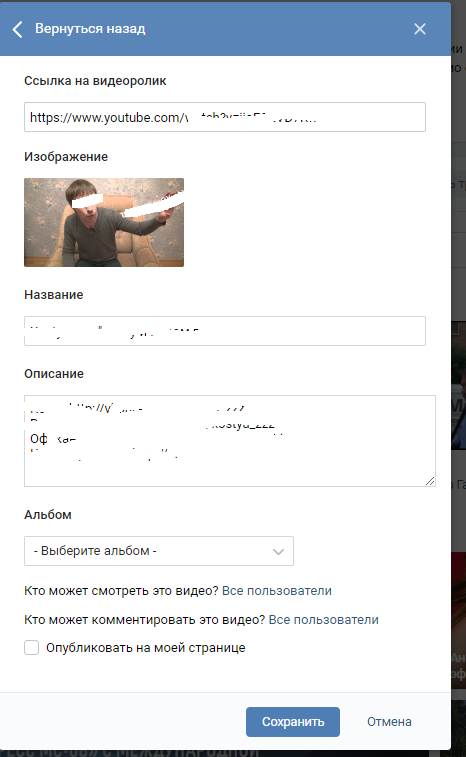
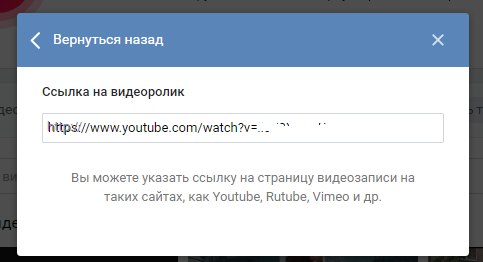
Если с мышкой вставим ссылку:

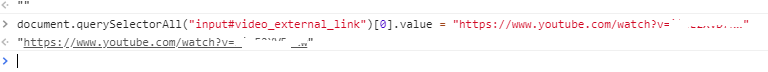
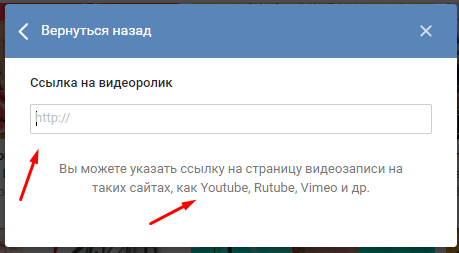
Если через код:


Пробовал делать так c библиотекой jQuery:
$("input").val("111");
jQuery("body *").blur();
jQuery("body *").focus();
и т.п. фокусировки, но не реагирует. Что еще можно добавить, чтобы все было также, как если бы делали через мышку?