Приветствую. Третий день бьюсь над проблемой, помогите разобраться:
Есть самописная crm, есть форма на сайте, данные из формы отправляю запросом:
var forma_array = form.serializeArray();
$.ajax({
type: "POST",
url: '/_iska2/action.php?actionType=RequestAjaxAction&method=createRequest',
data: forma_array,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
console.log(data);
},
error: function(data){
console.log(data);
}
});
Данные принимает обработчик:
if ($_POST['last_name'] && $_POST['first_name'] && $_POST['type_id'] && $_POST['phone'] && $_POST['sum']) {
...
} else {
print(json_encode(array('success' => false, 'sad' => print_r($_POST, true), 'message' => 'Не все поля заполнены!')));
}
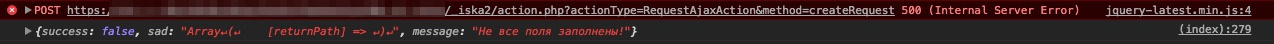
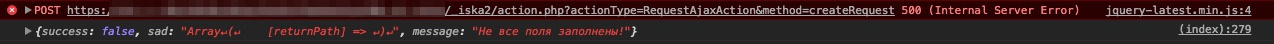
И вот что получаю в ответ от обработчика:

Имена полей все правильные, подозреваю, что данные приходят на обработчик не в том виде, но что именно не могу понять..