Сразу по делу, вот конфиг, он не большой:
import path from 'path';
import ExtractTextPlugin from 'extract-text-webpack-plugin';
import BrowserSyncHotPlugin from 'browser-sync-dev-hot-webpack-plugin';
import webpack from 'webpack';
let webpackConfig = {
entry: {
app: [
'webpack-hot-middleware/client',
path.join(__dirname, 'src/js/app.js'),
path.join(__dirname, 'src/sass/app.scss'),
]
},
output: {
filename: 'js/[name].js',
path: path.join(__dirname, 'dist'),
publicPath: 'http://localhost:3000/'
},
module: {
rules: [
{
test: /\.js$/,
include: path.join(__dirname, 'src/js'),
loader: "babel-loader"
},
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin(),
new ExtractTextPlugin({
filename: 'css/app.css',
disable: true,
}),
new BrowserSyncHotPlugin({
browserSync: {
reloadDelay: 500,
proxy: {
target: 'http://gorch.loc/'
},
plugins: [
{
module: 'bs-html-injector',
options: {
files: './*.html'
}
}
]
},
devMiddleware: {
publicPath: 'http://localhost:3000/'
},
hotMiddleware: {
},
callback() {
console.log('Callback')
}
})
]
};
module.exports = webpackConfig;
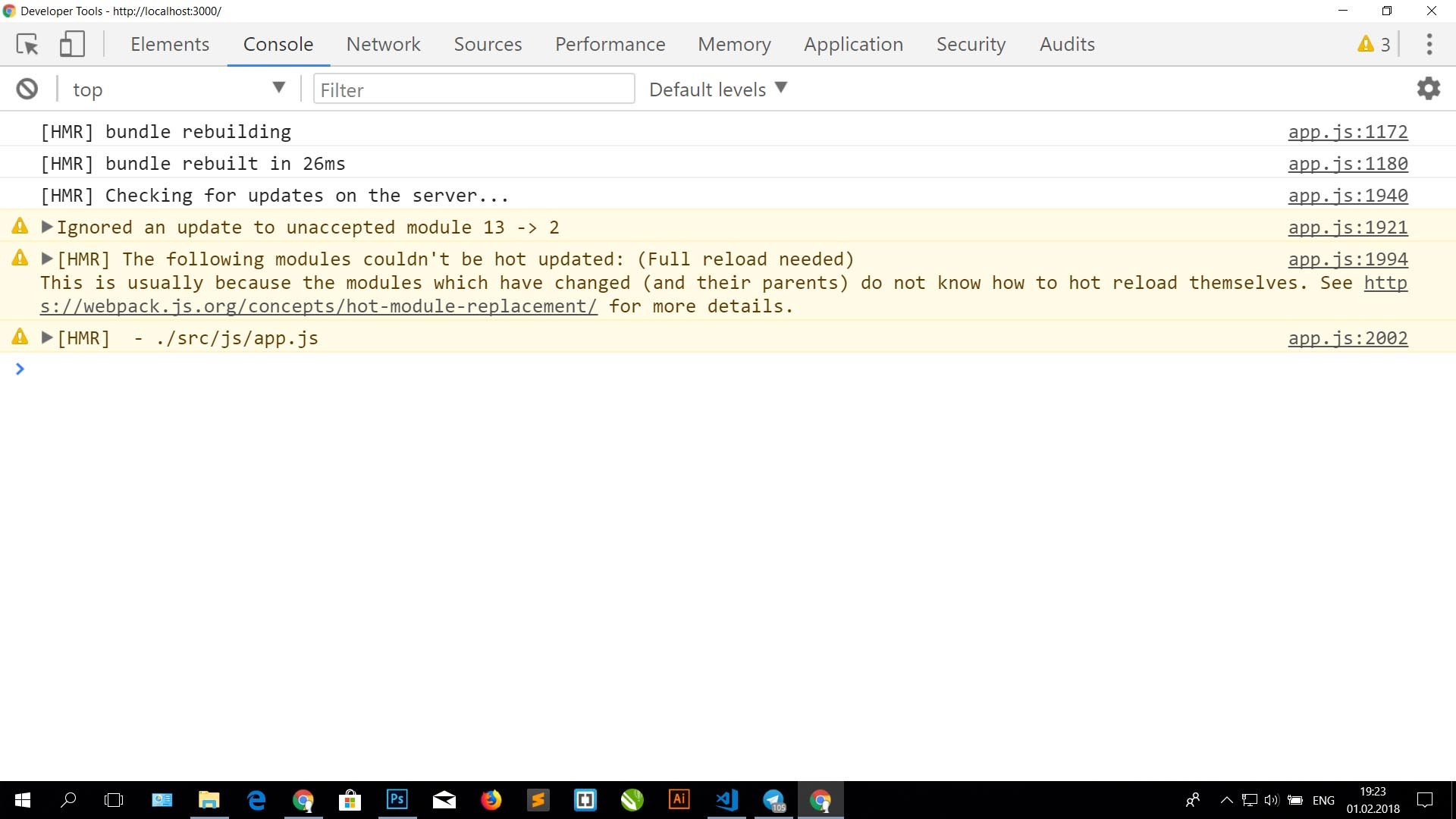
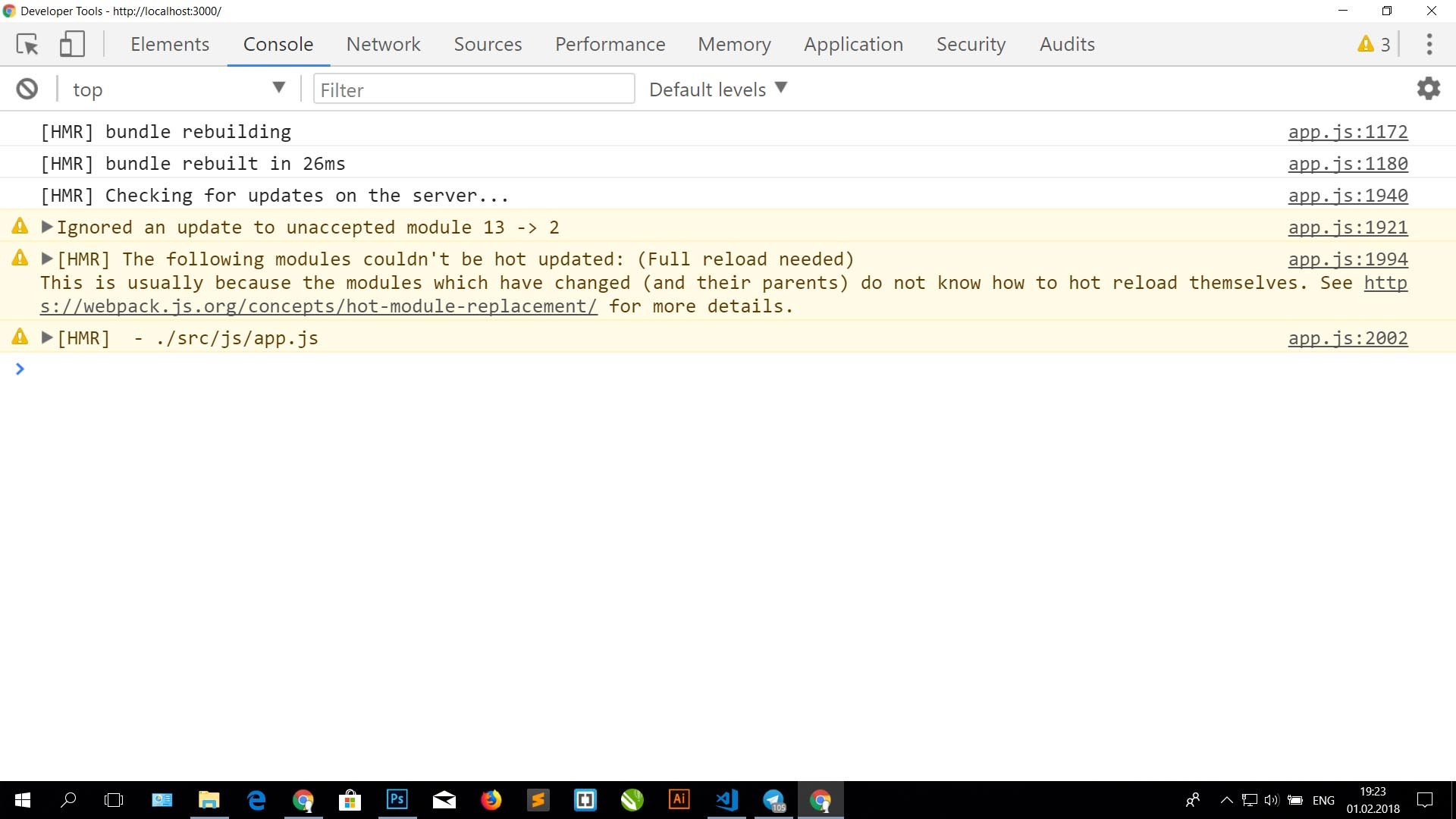
Дело в том, что hmr прекрасно обновляет htmk и sass файлы, но с js проблема, при попытке изменить js файл ничего не происходит, а в консоле выдает вот это:

даже полная перезагрузка не происходит.
Мне посоветовали дописать к этому 'webpack-hot-middleware/client' это '?reload=true' но после этого происходит цикличная перезагрузка страницы, бесконечная....
Я разбирался со сборкой еще с человеком, он утверждает что у него при обновлении js обновляет страницу полностью и все ок, но он пропал куда-то и я не могу сам справиться.