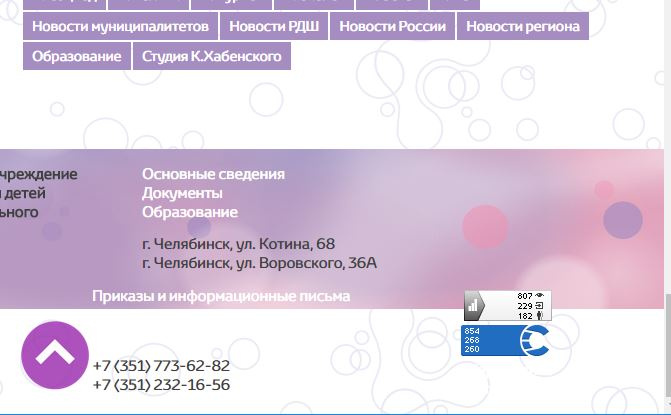
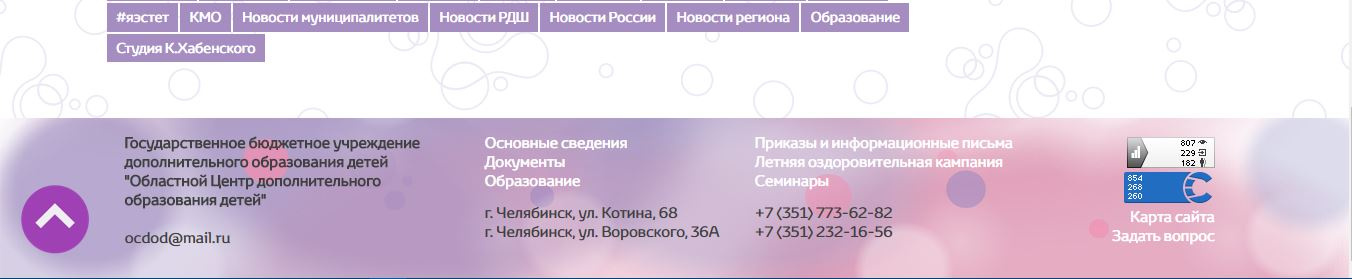
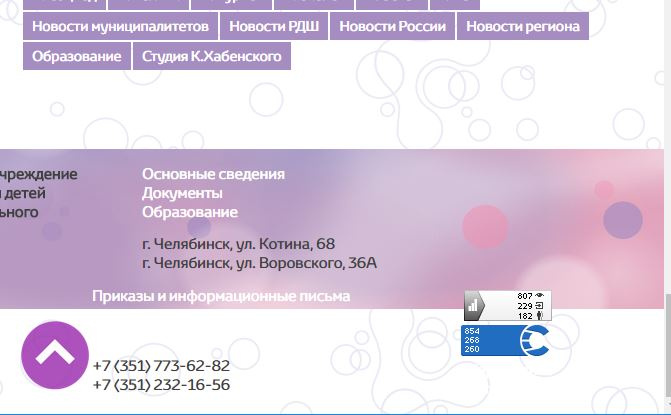
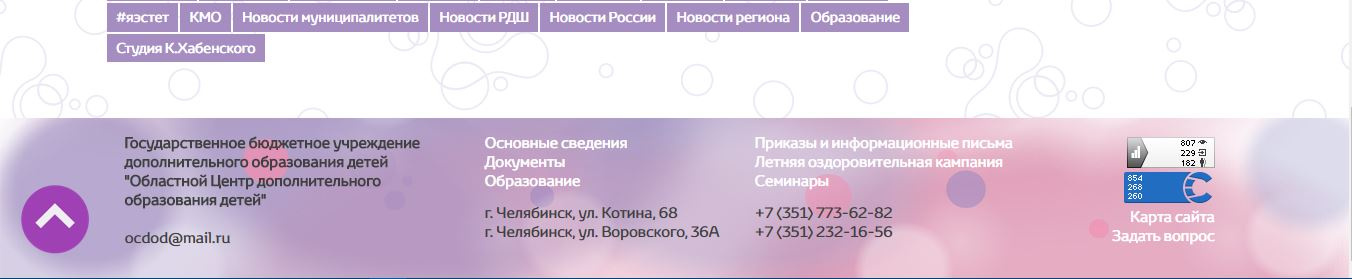
В футере есть 4 блока. При полном окне он отображается отлично, но при уменьшении окна, начинает всё съезжать, как это поправить ?
<div class="example1">
<div class="divall">
<div id="line_block"><p><strong>Государственное бюджетное учреждение дополнительного образования детей<br />
"Областной Центр дополнительного образования детей"</strong><br />
<br />
ocdod@mail.ru</p></div>
<div id="line_block5"><p><a style="color: #ffffff;" href="http://ocdod174.ddns.net/%d1%81%d0%b2%d0%b5%d0%b4%d0%b5%d0%bd%d0%b8%d1%8f-%d0%be%d0%b1-%d0%be%d0%b1%d1%80%d0%b0%d0%b7%d0%be%d0%b2%d0%b0%d1%82%d0%b5%d0%bb%d1%8c%d0%bd%d0%be%d0%b9-%d0%be%d1%80%d0%b3%d0%b0%d0%bd%d0%b8%d0%b7/%d0%be%d1%81%d0%bd%d0%be%d0%b2%d0%bd%d1%8b%d0%b5-%d1%81%d0%b2%d0%b5%d0%b4%d0%b5%d0%bd%d0%b8%d1%8f/">Основные сведения</a><br />
<a style="color: #ffffff;" href="http://ocdod174.ddns.net/%d1%81%d0%b2%d0%b5%d0%b4%d0%b5%d0%bd%d0%b8%d1%8f-%d0%be%d0%b1-%d0%be%d0%b1%d1%80%d0%b0%d0%b7%d0%be%d0%b2%d0%b0%d1%82%d0%b5%d0%bb%d1%8c%d0%bd%d0%be%d0%b9-%d0%be%d1%80%d0%b3%d0%b0%d0%bd%d0%b8%d0%b7/%d0%b4%d0%be%d0%ba%d1%83%d0%bc%d0%b5%d0%bd%d1%82%d1%8b/">Документы</a><br />
<a style="color: #ffffff;" href="http://ocdod174.ddns.net/%d1%81%d0%b2%d0%b5%d0%b4%d0%b5%d0%bd%d0%b8%d1%8f-%d0%be%d0%b1-%d0%be%d0%b1%d1%80%d0%b0%d0%b7%d0%be%d0%b2%d0%b0%d1%82%d0%b5%d0%bb%d1%8c%d0%bd%d0%be%d0%b9-%d0%be%d1%80%d0%b3%d0%b0%d0%bd%d0%b8%d0%b7/%d0%be%d0%b1%d1%80%d0%b0%d0%b7%d0%be%d0%b2%d0%b0%d0%bd%d0%b8%d0%b5/">Образование</a></p>
<p>г. Челябинск, ул. Котина, 68<br />
г. Челябинск, ул. Воровского, 36А</p></div>
<div id="line_block"><p><a style="color: #ffffff;" href="http://ocdod174.ddns.net/%d0%b4%d0%b5%d1%8f%d1%82%d0%b5%d0%bb%d1%8c%d0%bd%d0%be%d1%81%d1%82%d1%8c/%d0%bf%d1%80%d0%b8%d0%ba%d0%b0%d0%b7%d1%8b-%d0%b8-%d0%b8%d0%bd%d1%84%d0%be%d1%80%d0%bc%d0%b0%d1%86%d0%b8%d0%be%d0%bd%d0%bd%d1%8b%d0%b5-%d0%bf%d0%b8%d1%81%d1%8c%d0%bc%d0%b0/">Приказы и информационные письма</a><br />
<a style="color: #ffffff;" href="http://ocdod174.ddns.net/%D0%BB%D0%B5%D1%82%D0%BE-2017/%D0%BB%D0%B5%D1%82%D0%BD%D1%8F%D1%8F-%D0%BE%D0%B7%D0%B4%D0%BE%D1%80%D0%BE%D0%B2%D0%B8%D1%82%D0%B5%D0%BB%D1%8C%D0%BD%D0%B0%D1%8F-%D0%BA%D0%B0%D0%BC%D0%BF%D0%B0%D0%BD%D0%B8%D1%8F-2017-%D0%B3%D0%BE%D0%B4/">Летняя оздоровительная кампания</a><br />
<a style="color: #ffffff;" href="http://ocdod174.ddns.net/%D0%B4%D0%B5%D1%8F%D1%82%D0%B5%D0%BB%D1%8C%D0%BD%D0%BE%D1%81%D1%82%D1%8C/%D1%81%D0%B5%D0%BC%D0%B8%D0%BD%D0%B0%D1%80%D1%8B/">Семинары</a></p>
<p>+7 (351) 773-62-82<br />
+7 (351) 232-16-56<br />
</p></div>
<div id="line_block1">
</br>
<a href="https://metrika.yandex.ru/stat/?id=44510902&from=informer"
target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/44510902/3_0_FFFFFFFF_EFEFEFFF_0_pageviews"
alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="44510902" data-lang="ru" /></a></br>
<span id="sputnik-informer"></span>
</br>
<a style="color: #ffffff;" href="http://ocdod174.ddns.net/%D0%BA%D0%B0%D1%80%D1%82%D0%B0-%D1%81%D0%B0%D0%B9%D1%82%D0%B0/">Карта сайта</a></br>
<a style="color: #ffffff;"href="http://ocdod174.ddns.net/dwqa-questions/">Задать вопрос</a>
</div>
</div>
</div>
#line_block1 {
display: inline-block;
width:150px;
float:left;
margin: 0 10px 0px 0;
text-align:right;
padding: 0px;
}
#line_block {
display: inline-block;
width:300px;
float:left;
margin: 0 10px 0px 0;
text-align:left;
padding: 0px;
}
#line_block5 {
display: inline-block;
width:270px;
float:left;
margin: 0 0px 0px 50px;
text-align:left;
padding: 0px;
}
.example1 {
position: absolute;
top:100%;
left: 0px;
bottom: 0px;
text-align: center;
padding-top:0px;
width: 100%;
height:160px;
background:url("http://ocdod174.ddns.net/wp-content/uploads/2018/01/aen1.jpg") no-repeat center top;
background-size: cover;
}
.divall {
display: inline-block;
position:absolute;
margin: auto;
left: 50%;
margin-left: -550px;
}
При полном окне: При уменьшении окна:
При уменьшении окна:
 При уменьшении окна:
При уменьшении окна: