laravel ....
под картинками есть блок
<div class="items_block" id="items_slides" style="display: none"></div>
(когда вставлять не чего ,он актиный . )как только нажимаем на определенную страницу )блок с картинками вставляется за место блока items_block с теми же параметрами ширины высоты и так далее ну и сам меняется с display none на display .а блок items_block автоматом становится none .задача - перетаскивать изображения из сладера когда там они есть на ежедневник .подключил библиотеку jquery ui написал банальный код -
$(".item").draggable({
snap: '.upper-canvas',
cursor:'move',
helper:'clone',
containment: 'window'
});
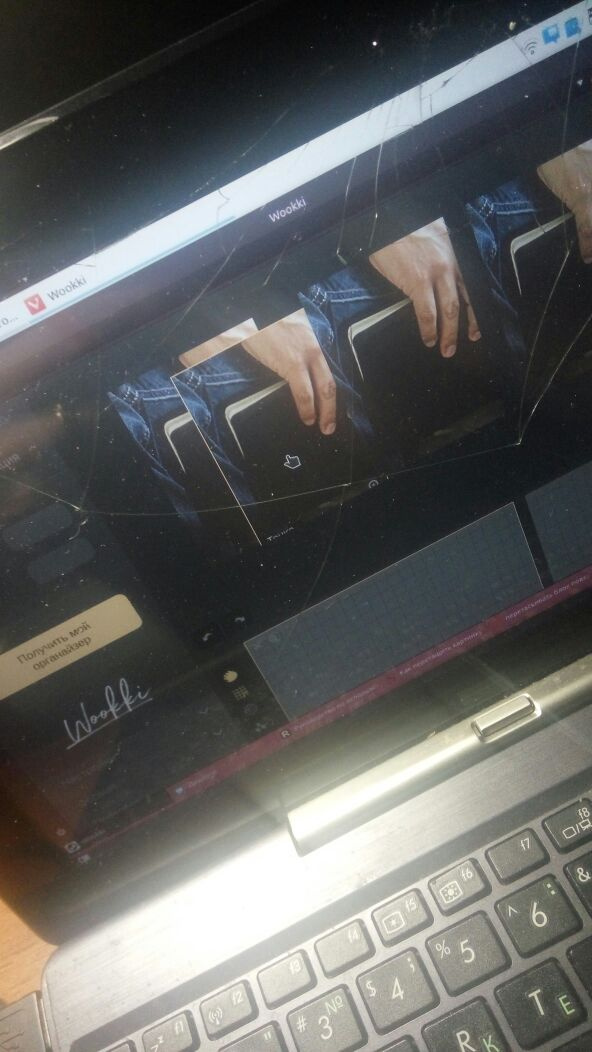
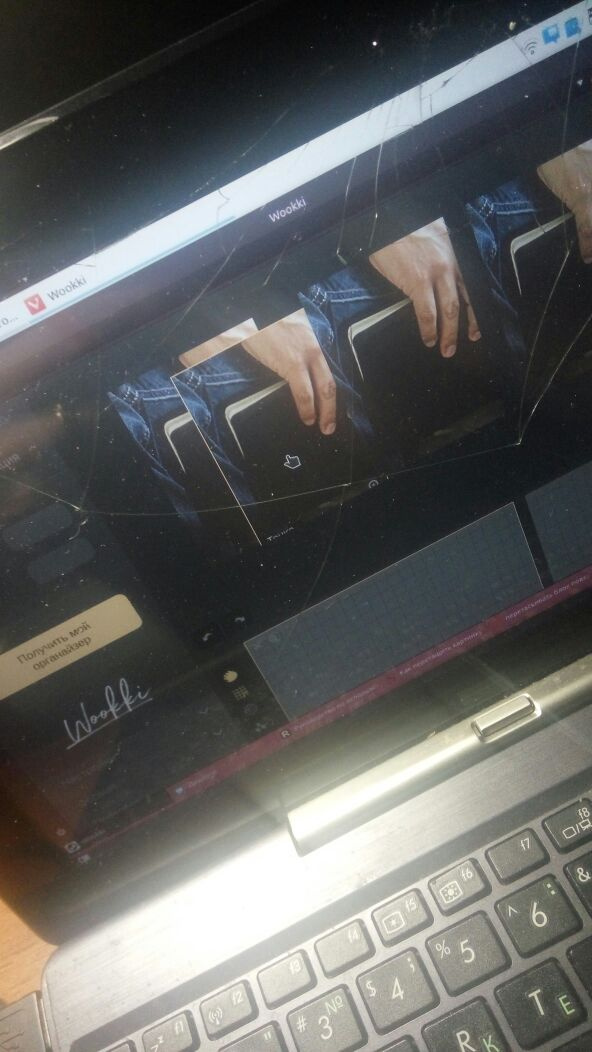
как я только не пробывал менять - containment: 'window' )и писал селектором уже ради прикола класс от боди )и писал document )выходит всегда одно - блок с главным контентом и блок слева всегда выше чем перетаскиваемое изображение - смотрите изображение .....z-index тоже пробывал