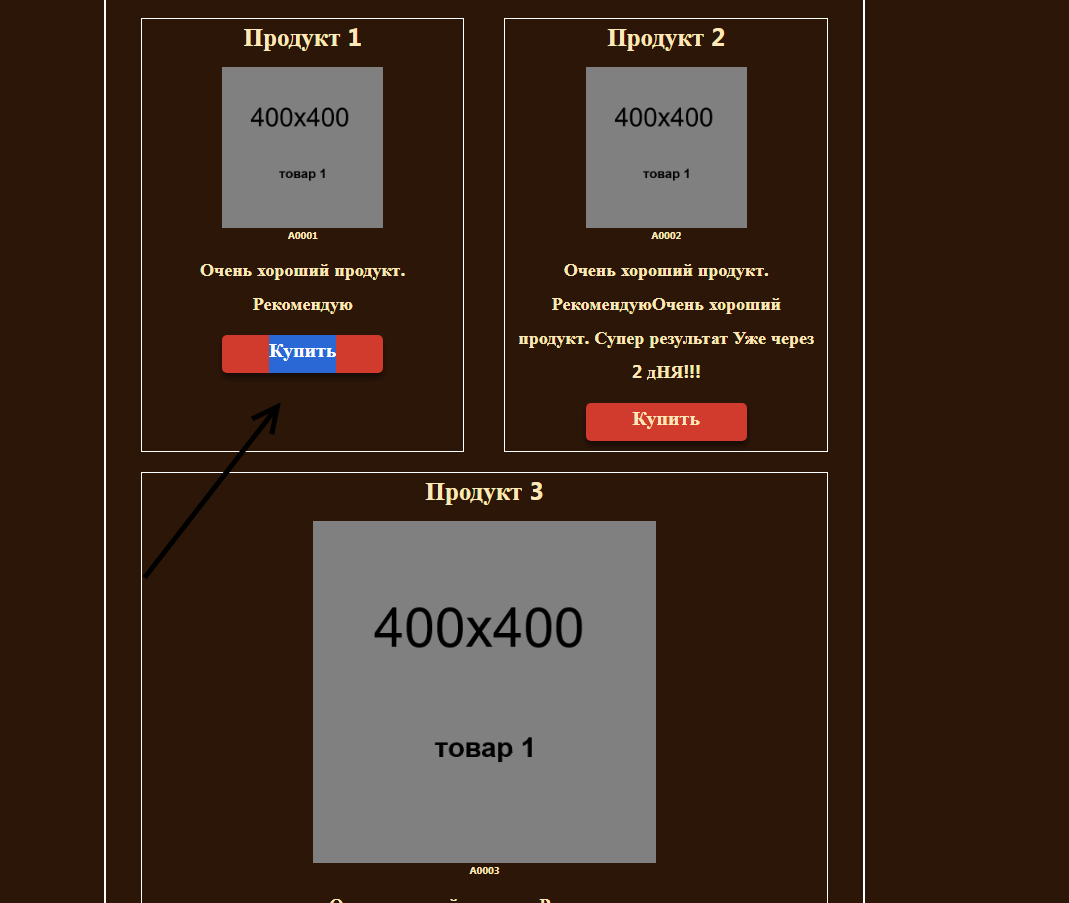
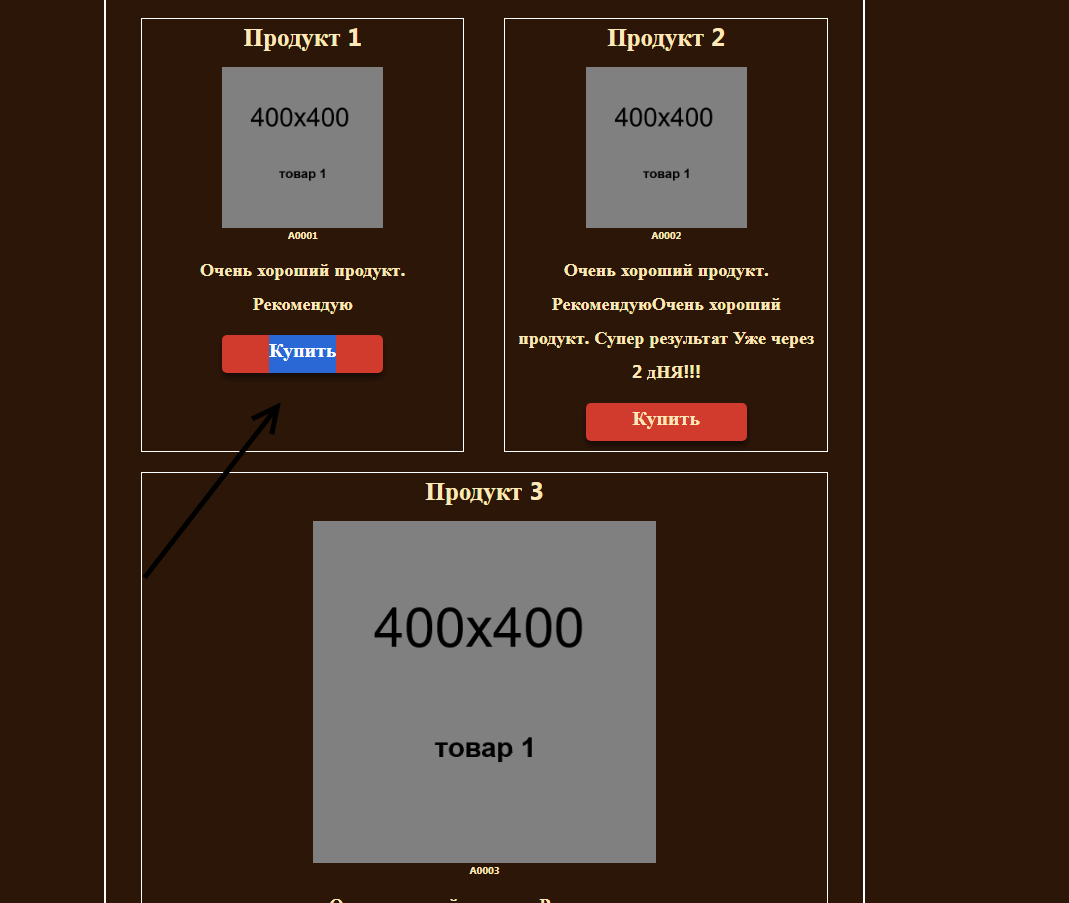
Как прижать кнопку к низу. Align-self игнорирует

Вот sass
.product_list
display: flex
flex-wrap: wrap
justify-content: space-between
.product_ctn
display: flex
flex-basis: 300px
margin: 10px 20px
flex-grow: 1
border: solid 1px #fff
flex-direction: column
justify-content: flex-start
text-align: center
.image
width: 50%
align-content: flex-start
.name
font-size: 25px
.art
font-size: 10px
.desc
font-size: 18px
padding: 10px
.buy
background-color: #d03b2d
align-self: flex-end
box-shadow: 0 5px 10px rgba(0,0,0,0.5)
border-radius: 5px
width: 50%
margin-bottom: 10px
.text
font-size: 20px