Добрый день!
Сабж:
dev.boichenko.space/attik
Использую fullpage.js, возможно это важно.
В чем вопрос -- если вы будете ползунком изменять сумму займа в форме, при определенных значениях меняется фоновая картина, сделал вот так:
(function($){
$('.loan-amount input[type=range]').on('change mousemove input', function(){
var Val = parseInt($(this).val());
if(Val<=100000){
$('.front-wrap').css({
"background-image":"url('../img/bg-front-2.jpg')"
});
} else if(Val>100000 && Val<=300000) {
$('.front-wrap').css({
"background-image":"url('../img/bg-front-3.jpg')"
});
} else if (Val>300000) {
$('.front-wrap').css({
"background-image":"url('../img/bg-front.jpg')"
});
}
});
})(jQuery);
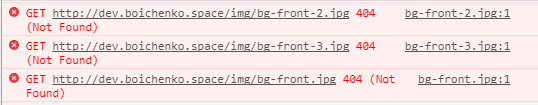
Проверяю у себя на ноутбуке -- все ок, работает. Заливаю на сервер -- картинка изначально прогружается, но как только наводишся на инпут/меняешь его значение, картинка фоновая пропадает. При том, что скрипт работает, в средствах разработчика можно посмотреть, как при движении ползунка путь к картинке изменяется. Но картинка не появляеься.
Может кто-то видит то, чего не вижу я?
Спасибо!