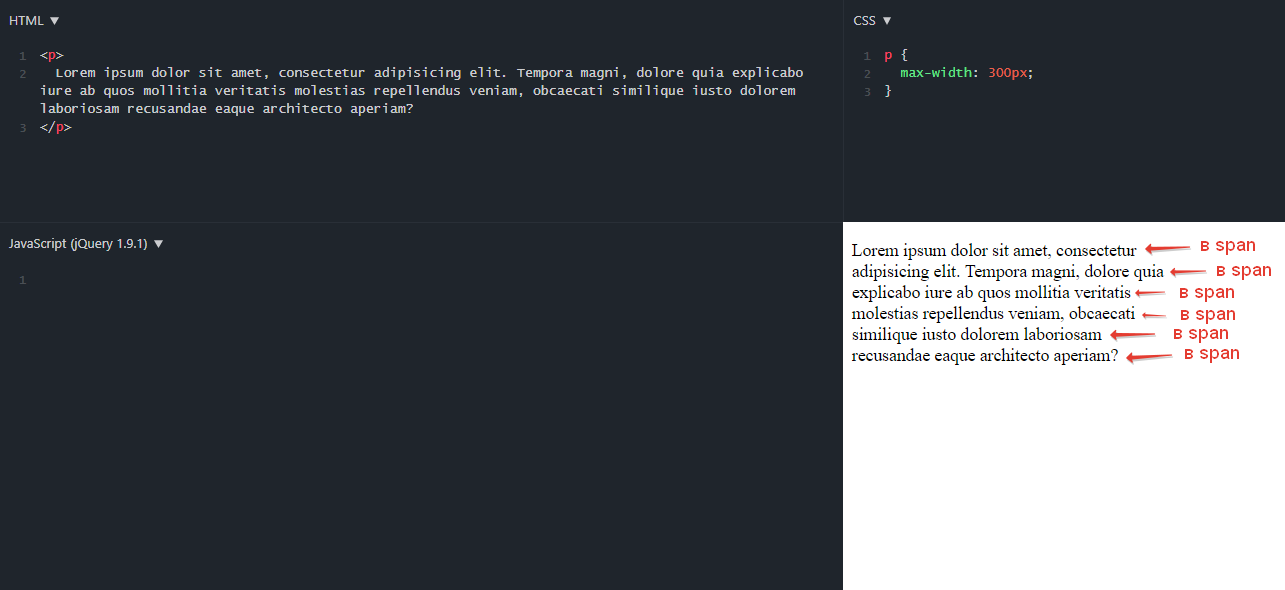
Код страшненький, но работает:
https://jsfiddle.net/Stalk/mcv6gsmt/2
Клонируем родительский элемент, копируем его контент, замеряем высоту одной строки.
Добавляем в него текст, пока высота не изменится (значит сработал перенос).
Запоминаем строку, и повторяем, пока контент не кончится.
(можно значительно ускорить, если добавлять не посимвольно, а по словам).
Еще есть вариант с
canvas measureText(), возможно он будет быстрее работать.