По поводу оптимизации Wordpress сайта.
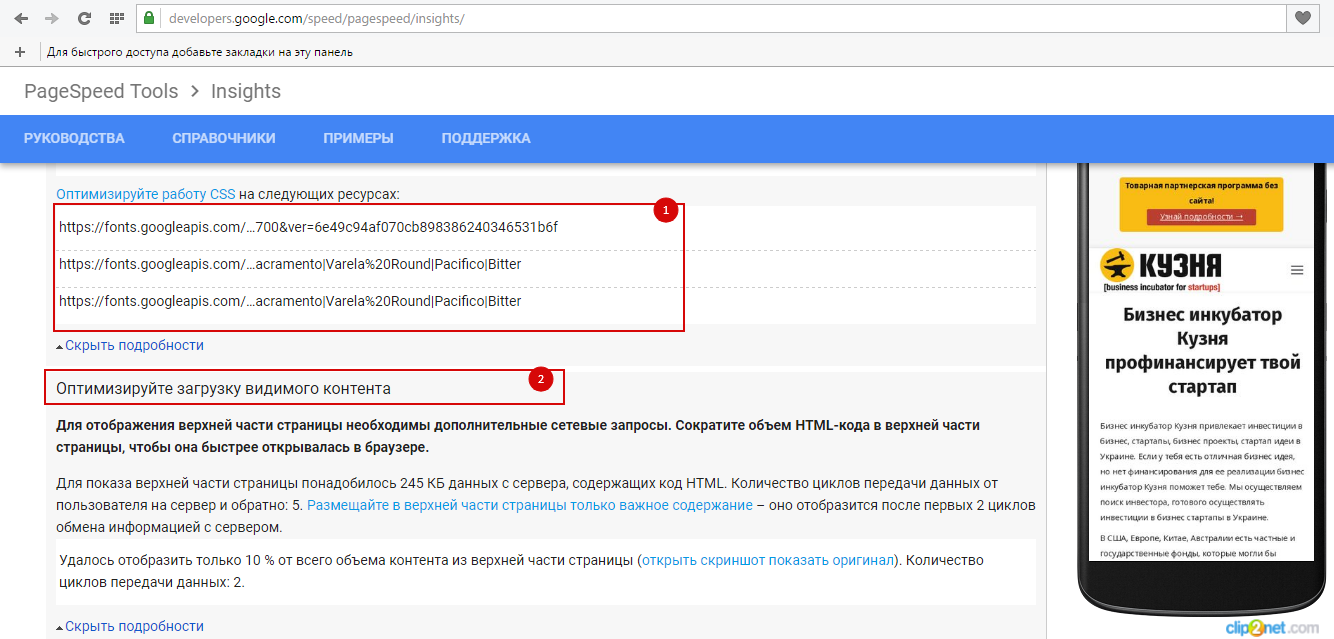
1) Сверяйте данные не только по pagespeed, но и по gtmetrix (pagespeed). Иногда то чего не написано в гугле, видно в gtmetrix.
2) Если хотите получить 100% (хотя смысла в этом особого и нету), то установите следующий набор плагинов:
- WP Fastest Cache
- WP Fastest Cache Premium
- Autoptimize
В плагине WP Fastest Cache & Premium выставьте все, кроме сжатие CSS, суперсжатие CSS и объединение CSS
https://screenshots.firefox.com/NldB7mfjBaLXl6aj/b...
В плагине Autoptimizе включите сжатие CSS и в продвинутом режиме настройте необходимое
https://screenshots.firefox.com/AoeDjQZyKcLcdGF7/b...
3) Создайте критичный CSS и добавьте ее в Autoptimize. Ссылка на генератор
https://jonassebastianohlsson.com/criticalpathcssg...
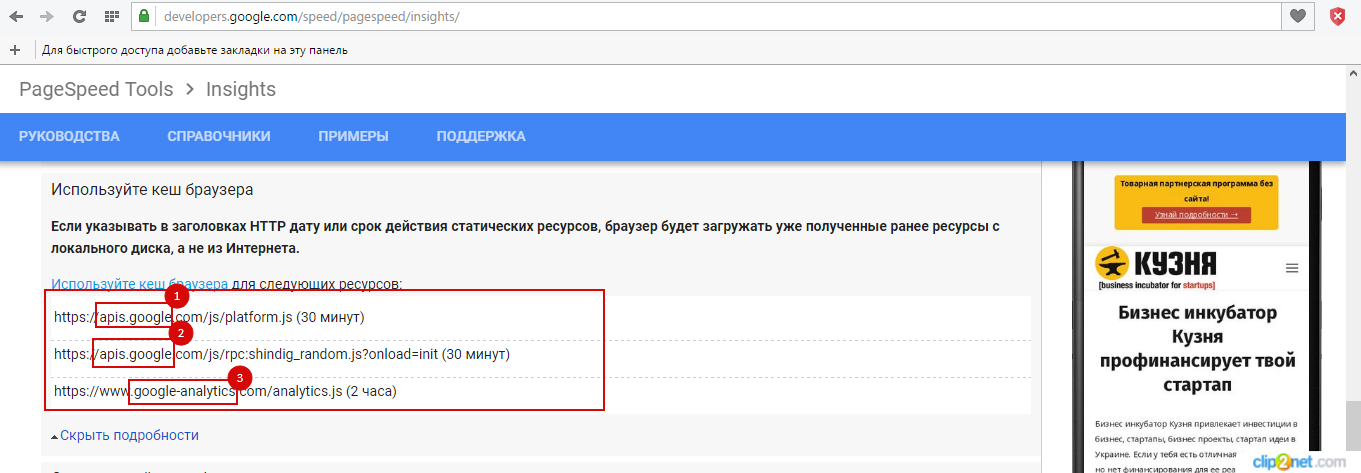
4) все внешние скрипты (чтобы гугл не жаловался) отдавайте локально (не через CDN и т.д.). Т.е. Все скрипты, которые использует Метрика, Фейсбук, Рамблер Топ 100 и т.д. нужно скачать и залить в папку js в корне сайта.
5) Создайте рнр файл со следующим содержимым:
Например,
<?php
function downloadJs($file_url, $save_to)
{
$content = file_get_contents($file_url);
file_put_contents($save_to, $content);
}
// Yandex Metrika
downloadJs('https://mc.yandex.ru/metrika/watch.js', realpath("./js") . '/watch.js');
// Yandex Share
downloadJs('https://yastatic.net/es5-shims/0.0.2/es5-shims.min.js', realpath("./js") . '/es5-shims.min.js');
downloadJs('https://yastatic.net/share2/share.js', realpath("./js") . '/share.js');
// Google Analytics
downloadJs('https://www.google-analytics.com/analytics.js', realpath("./js") . '/analytics.js');
// Googla Adsense
downloadJs('http://pagead2.googlesyndication.com/pagead/show_ads.js', realpath(".js") . '/show_ads.js');
downloadJs('https://pagead2.googlesyndication.com/pagead/osd.js', realpath("./js") . '/osd.js');
downloadJs('https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js', realpath("./js") . '/adsbygoogle.js');
// VK
downloadJs('http://vk.com/js/api/openapi.js?139', realpath("./js") . '/openapi.js');
// Google Plus Widget
downloadJs('https://apis.google.com/js/plusone.js', realpath("./js") . '/plusone.js');
// Google Recaptcha
downloadJs('https://www.google.com/recaptcha/api.js', realpath("./js") . '/api.js');
downloadJs('https://www.google.com/recaptcha/api2/webworker.js', realpath("./js") . '/webworker.js');
// Rambler Top100
downloadJs('http://st.top100.ru/top100/top100.js', realpath("./js") . '/top100.js');
//Mail.ru
downloadJs('https://top-fwz1.mail.ru/js/code.js', realpath("./js") . '/code.js');
//Facebook Pixel
downloadJs('https://connect.facebook.net/en_US/fbevents.js', realpath("./js") . '/fbevents.js');
?>
6) После этого измените пути в подключаемых скриптах на локальные, скачанные вами ранее.
7) Чтобы скрипты корректно работали, создайте CRON задачу и обновляйте вышеуказанные скрипты (путем запуска созданного вами рнр файла ежедневно или еженедельно).
Результат: 99/99
https://screenshots.firefox.com/eDaB6gUb9DD2szZj/d...https://screenshots.firefox.com/PuzE8P0EN1sKvEVg/d...
Многие не рекомендуют отдавать скрипты локально (из-за нагрузки на сервер или же из-за возможной некорректной работы скриптов). Вторую проблему можно решить CRON задачей, а вот по первому вопросу, уже нужно смотреть возможности вашего сервера
Ах да, "ненужные" скрипты и стили плагинов можете отключить через functions.php, А некоторые скрипты и стили плагинов можете агружать избирательно на нужно странице, категории и т.д. Тоже помогает.
Ну и конечно же CDN никто не отменял. Например, cloudflare (бесплатно) или maxCDN