1) Нужно установить Node.js
2) Откываем терминал
View -> Tool Window -> Terminal (или снизу вкладка терминал), в терминале прописываем
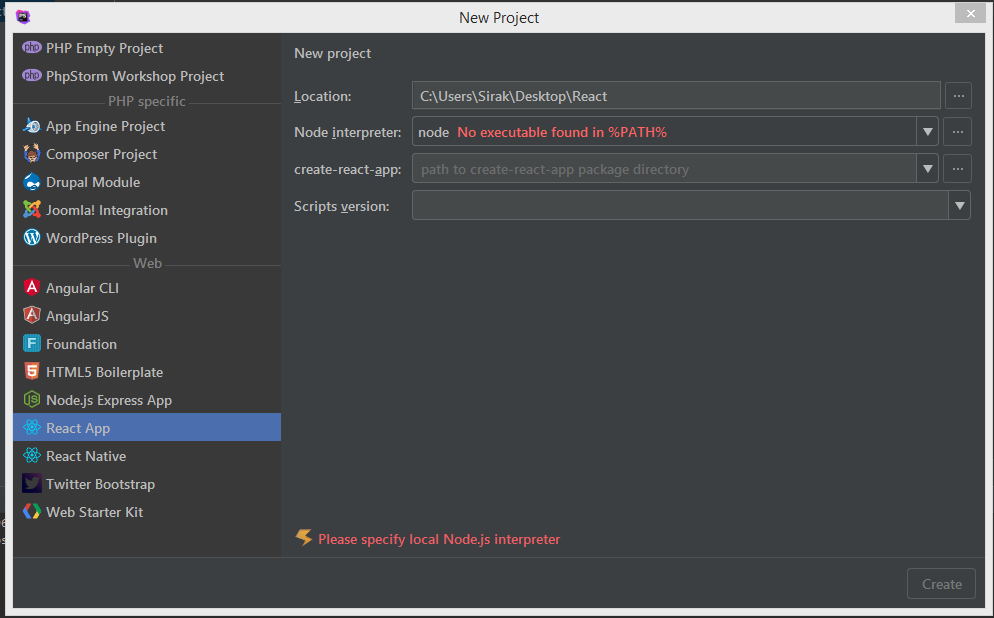
npm install -g create-react-app, теперь при установке через New project будет заполнено поле create-react-app
3) Выбираем папку Location и жмем Create
https://www.jetbrains.com/help/webstorm/react.html