Нужно произвести поиск по Яндекс Карте среди своих меток. Метки будут выводится из JSON объекта. Но проблема в том, что при формирование JSON объекта в форме будет поле с адресом. Я не могу понять как добавить отображение своих меток именно по введенному адресу?
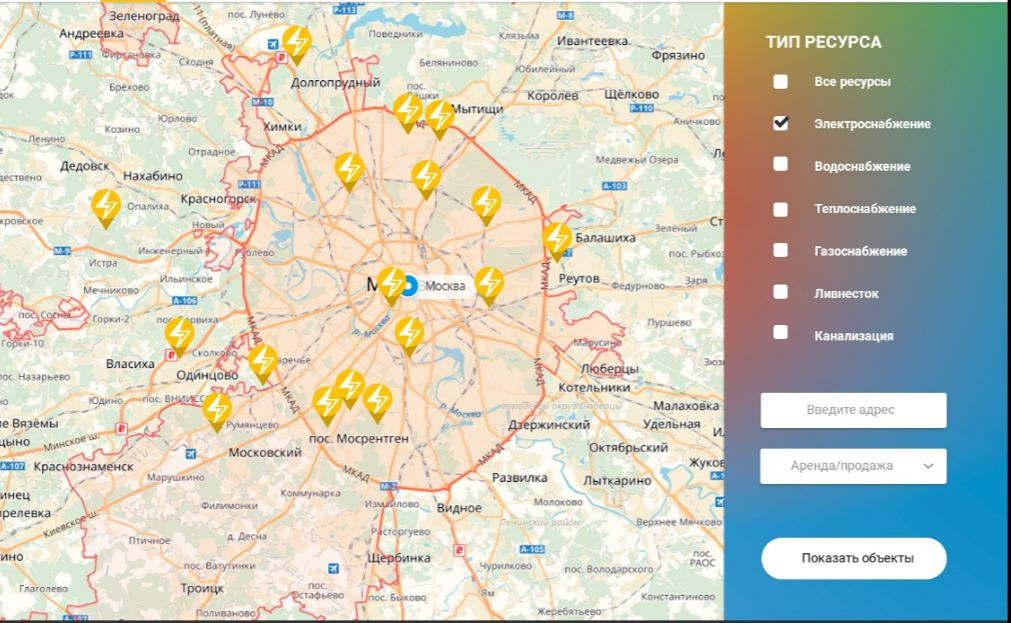
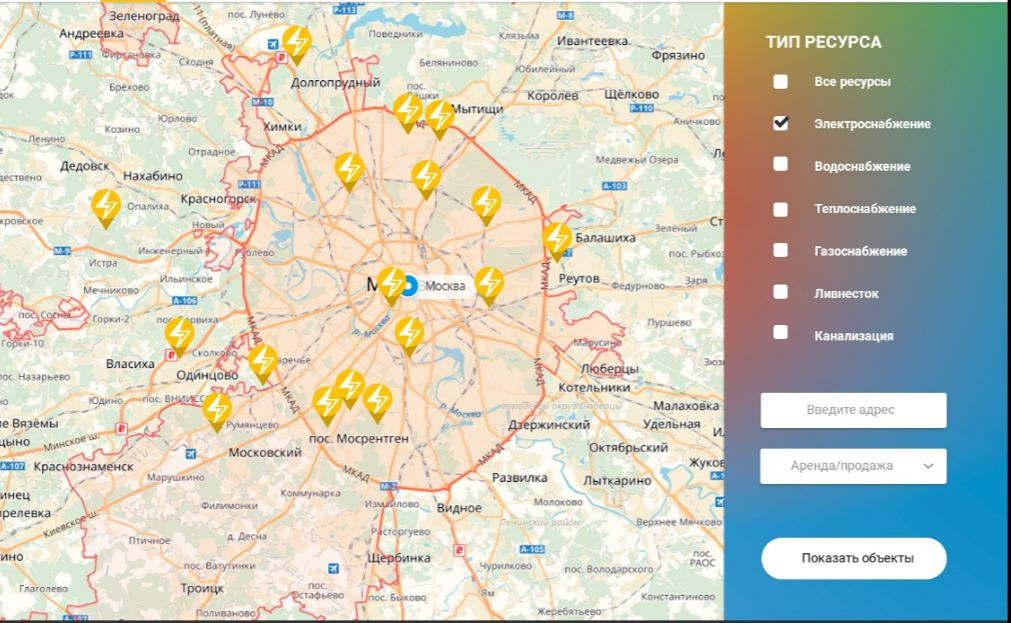
Вот так выглядит форма:

Код формирования меток из JSON:
ymaps.ready(init);
function init () {
var myMap = new ymaps.Map('map', {
center: [55.76, 37.64],
zoom: 10
}, {
searchControlProvider: 'yandex#search'
}),
objectManager = new ymaps.ObjectManager({
// Чтобы метки начали кластеризоваться, выставляем опцию.
clusterize: true,
// ObjectManager принимает те же опции, что и кластеризатор.
gridSize: 32,
clusterDisableClickZoom: true
});
// Чтобы задать опции одиночным объектам и кластерам,
// обратимся к дочерним коллекциям ObjectManager.
objectManager.objects.options.set('preset', 'islands#greenDotIcon');
objectManager.clusters.options.set('preset', 'islands#greenClusterIcons');
myMap.geoObjects.add(objectManager);
$.ajax({
url: "data.json"
}).done(function(data) {
objectManager.add(data);
});
}