Доброго времени суток!
Происходит странное поведение, которое проявляется при наличии/отсутствии атрибута required в input.
Имеет код:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Demo for Pure CSS Floating Labels For Text Fields</title>
<style>
body {
background: #ecf0f1;
font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", "DejaVu Sans", Verdana, sans-serif;
}
.page-wrap {
max-width: 75rem;
margin: 0 auto;
}
input:focus ~ label, input:valid ~ label {
font-size: 0.75em;
color: #8e44ad;
top: -1rem;
-webkit-transition: all 0.125s ease;
transition: all 0.125s ease;
}
.styled-input {
float: left;
width: 33.3333%;
margin: 2rem 0 1rem;
position: relative;
}
.styled-input label {
color: #999;
padding: 1rem;
position: absolute;
top: 0;
left: 0;
-webkit-transition: all 0.25s ease;
transition: all 0.25s ease;
pointer-events: none;
}
.styled-input.wide { width: 100%; }
input {
padding: 1rem 1rem;
border: 0;
width: 100%;
font-size: 1rem;
}
input ~ span {
display: block;
width: 0;
height: 3px;
background: #8e44ad;
position: absolute;
bottom: 0;
left: 0;
-webkit-transition: all 0.125s ease;
transition: all 0.125s ease;
}
input:focus { outline: 0; }
input:focus ~ span {
width: 100%;
-webkit-transition: all 0.075s ease;
transition: all 0.075s ease;
}
</style>
</head>
<body>
<div class="page-wrap" style="margin-top:150px;">
<div class="styled-input">
<input type="text" />
<label>от</label>
<span></span> </div>
<div class="styled-input">
<input type="text" />
<label>до</label>
<span></span> </div>
<div class="styled-input">
<input type="tel" />
<label>Phone</label>
<span></span> </div>
</div>
</body>
</html>
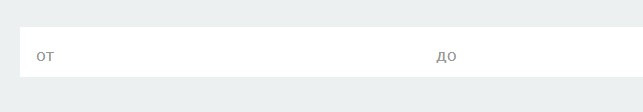
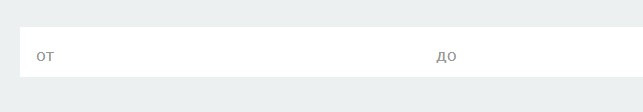
Когда в input (курсор не внутри) не присутствует атрибут required, то input-ы выглядят так:

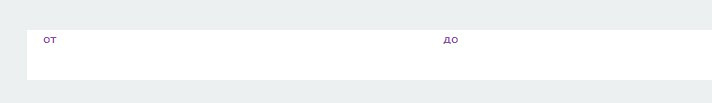
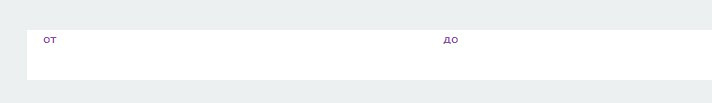
Когда присутствует (требуется именно такой вывод, но без required):

С чем может быть связано такое поведение?