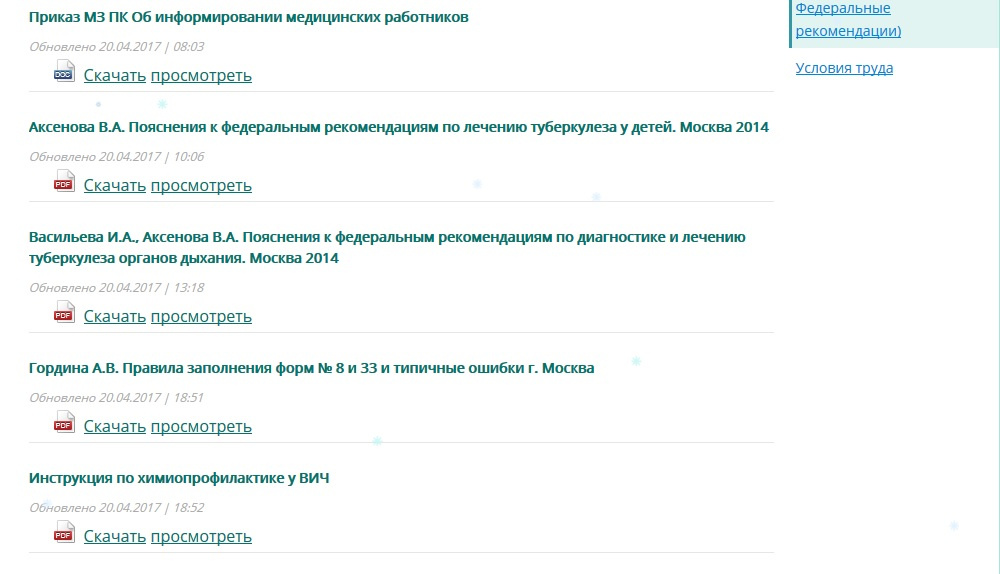
Вот что получилось

Вкладки формы:
[
{
"caption": "Заголовок",
"fields": [
{
"field": "file",
"caption": "Файл",
"inputTVtype": "file"
},
{
"field": "name",
"caption": "Название",
"inputTVtype": "text"
},
{
"field": "date",
"caption": "Дата",
"inputTVtype": "date"
}
]
}
]
Разметка колонок:
[{
"header": "Файл",
"dataIndex": "file"
},{
"header": "Название",
"dataIndex": "name"
},{
"header": "Дата",
"width": "100", "sortable": "true", "dataIndex": "date"}
]
Шаблон:
<li class="audio_item active" >
<div class="clearafter">
<div class="audio_item_name">[[+name]]</div><br>
<div class="">[[+date:strtotime:date=`%Y-%m-%d`]]</div>
<a href="[[+file]]" controls="">скачать</a>
<a href="http://view.officeapps.live.com/op/view.aspx?src=[[!++site_url]][[+file]]" controls="">просмотреть</a>
</div>
</li>
Вывод:
[[!getImageList?
&tvname=`addfile`
&tpl=`addfileTpl`
&docid=`[[*id]]`
&limit=`999`
]]