Очень просто если ты используешь тег .
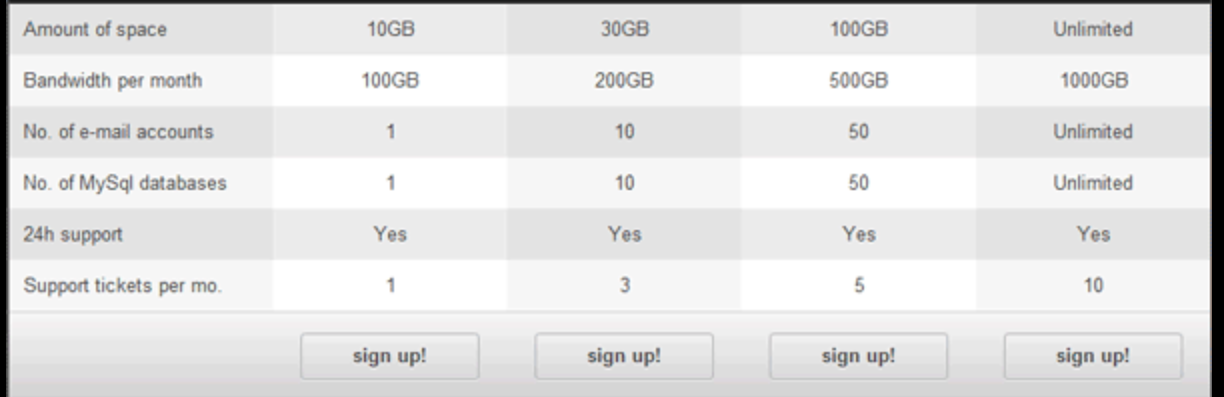
У тебя каждая нечетная строка и каждый нечетный столбик имеют
background:rgba(0, 0, 0, 0.2) и на местах их пересечения 0.2 и 0.2 прозрачности накладываютя друг на друга и получается 0.4
Вот, делай так:
tr:nth-child(odd){
background: rgba(0, 0, 0, 0.2);
}
tr th:nth-child(odd){
background: rgba(0, 0, 0, 0.2);
}