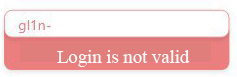
Ну наверно как-то так, хотя за правильность я не ручаюсь.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
private var substrateView = UIView()
private var substrateLabel = UILabel()
private var constraint = NSLayoutConstraint()
@IBAction func someAction(_ sender: Any) {
substrateView.isHidden = false
UIView.animate(withDuration: 0.3) { [unowned self] in
self.constraint.isActive = false
self.constraint = self.substrateView.heightAnchor.constraint(equalToConstant: 60)
self.constraint.isActive = true
self.view.layoutIfNeeded()
}
}
override func viewDidLoad() {
super.viewDidLoad()
textField.layer.borderWidth = 3
textField.layer.borderColor = UIColor(red: 233/255, green: 128/255, blue: 129/255, alpha: 1).cgColor
textField.layer.cornerRadius = 8
substrateView.backgroundColor = UIColor(red: 233/255, green: 128/255, blue: 129/255, alpha: 1)
substrateView.layer.cornerRadius = 8
substrateLabel.text = "Login is not valid"
substrateLabel.textAlignment = .center
substrateLabel.textColor = UIColor.white
substrateLabel.backgroundColor = UIColor.clear
substrateView.addSubview(substrateLabel)
substrateLabel.translatesAutoresizingMaskIntoConstraints = false
substrateLabel.frame = CGRect.zero
substrateLabel.sizeToFit()
substrateLabel.bottomAnchor.constraint(equalTo: substrateView.bottomAnchor).isActive = true
substrateLabel.centerXAnchor.constraint(equalTo: substrateView.centerXAnchor).isActive = true
view.addSubview(substrateView)
substrateView.translatesAutoresizingMaskIntoConstraints = false
substrateView.topAnchor.constraint(equalTo: textField.topAnchor).isActive = true
substrateView.leftAnchor.constraint(equalTo: textField.leftAnchor).isActive = true
substrateView.rightAnchor.constraint(equalTo: textField.rightAnchor).isActive = true
substrateView.widthAnchor.constraint(equalTo:textField.widthAnchor).isActive = true
constraint = substrateView.heightAnchor.constraint(equalTo: textField.heightAnchor)
constraint.isActive = true
textField.layer.zPosition = 1
substrateView.isHidden = true
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
Вышло как-то так:

Конечно сам action выберешь такой какой тебе нужен. На гифке - вызывается просто по нажатию.