Добрый день, не сталкивался с загрузкой больших файлов, поэтому возникли сложности.
Есть клиент на angular 1.5
$('#upload-photo').on('change', function(){
this.token = $cookies.get('token');
var files = $(this).get(0).files;
if(files.length > 0){
var formData = new FormData();
formData.append('token', this.token);
for(var i = 0; i < files.length; i++){
var file = files[i];
formData.append('uploads', file, file.name);
}
$.ajax({
url: back + '/user/upload',
type: 'POST',
data: formData,
processData: false,
contentType: false,
success: function(data){
$rootScope.log(data);
showImage(data);
ImageResize();
}
});
};
});
Сервер на django 1.1x
def _video_save(self, video_file):
video_type = video_file.content_type.split('/')[1]
video_file_name = '%sv' % self._generate_file_name()
# video_file_path = '/%s/%s' % (str(self.user.id), video_file_name)
video_file_path = '%s\\%s' % (str(self.user.id), video_file_name)
destination = open('%s%s.%s' % (upload_dir, video_file_path, video_type), 'wb+')
for chunk in video_file.chunks(chunk_size=4096):
destination.write(chunk)
destination.close()
self.user.file_counter += 1
self.user.save()
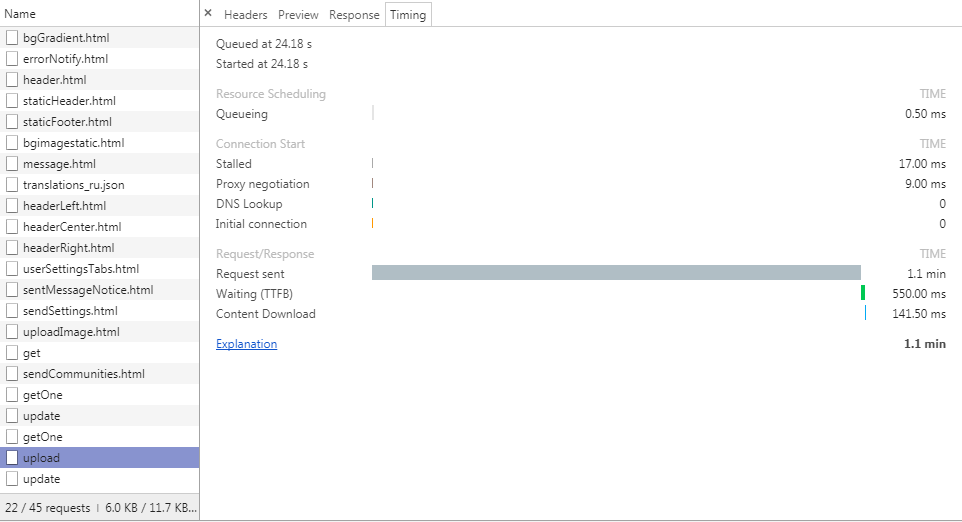
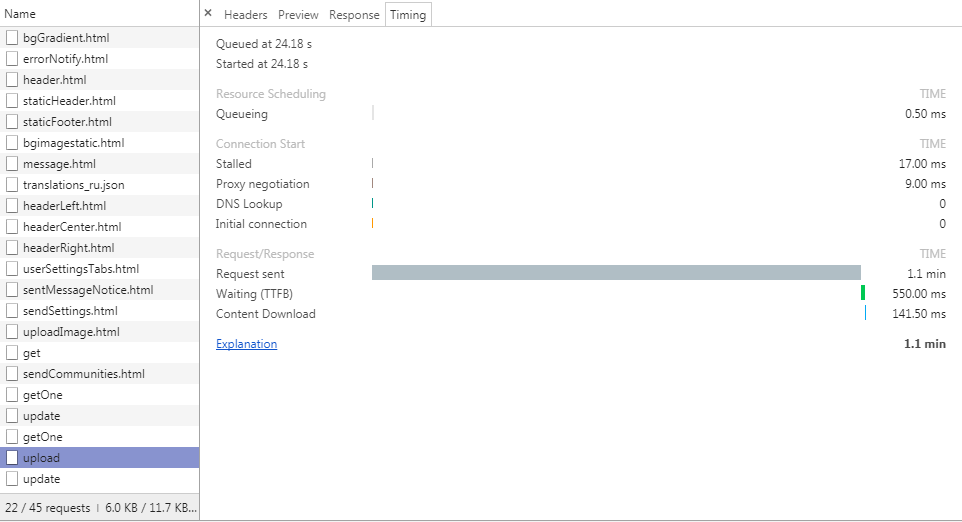
Подозреваю что проблема на стороне клиента.

Читал, что некоторые разбивают AJAX запрос на чанки, как в примере на Python сохранение реализовано.
Сохранение файлов до 1гб проходит успешно, свыше проблемы.
Подскажите в чем соль и какие варианты можно предпринять?
P.S. Код фронта с привязкой на изображение можно упустить.