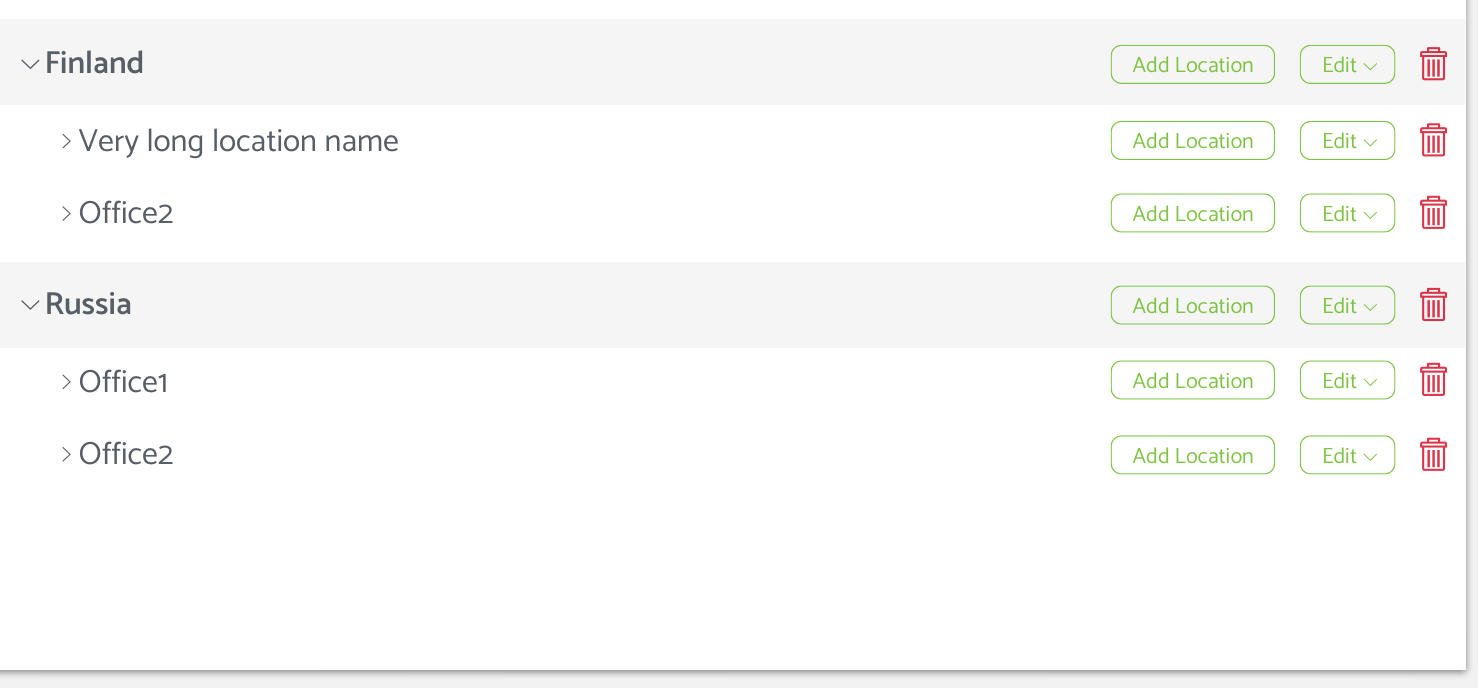
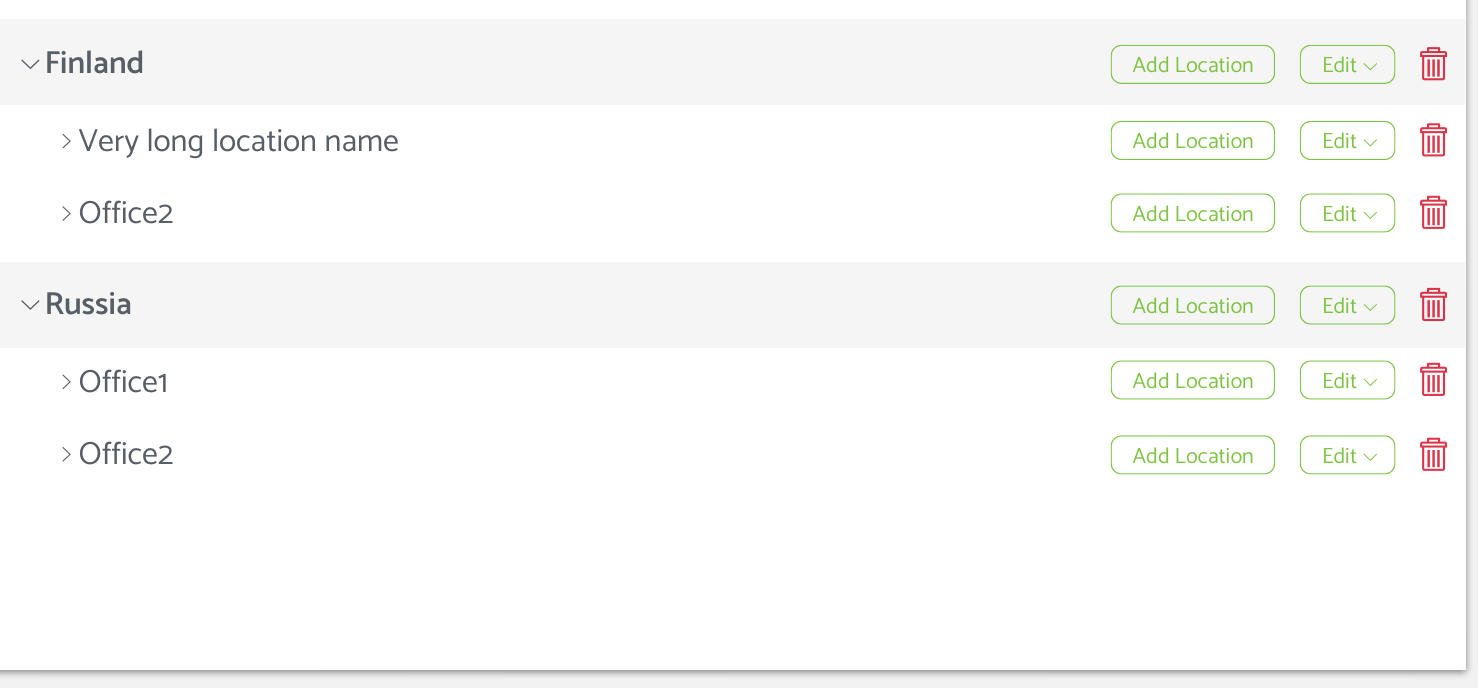
Есть задача сделать вот такую вложенную таблицу, причем внутри вложенной таблицы можно добавить еще одну и так далее.

Пробовал вот так:
<table class="table table-striped">
<tr>
<td>chevron</td>
<td>Finland</td>
<td>Add Location</td>
<td>Edit</td>
<td>bin</td>
</tr>
<tr>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
</tr>
</table>
Но в итоге получается что браузер выносит внутреннюю таблицу за пределы той в которую она должна быть вложена.
Возможно ли такое вообще таблицами реализовать или проще использовать ul?