Добрый день, я начинающий в верстке сайтов, делаю сайт по готовому шаблону и вот такая вот проблема.
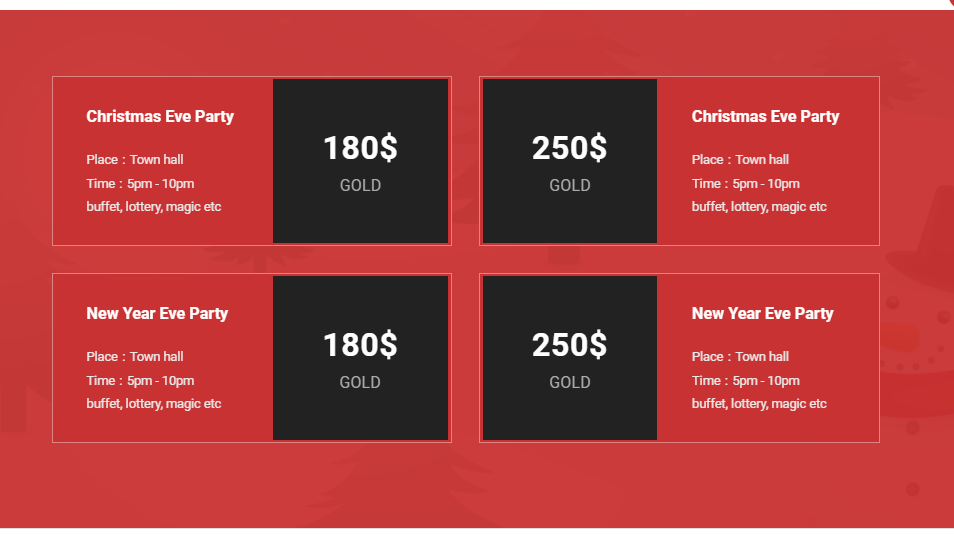
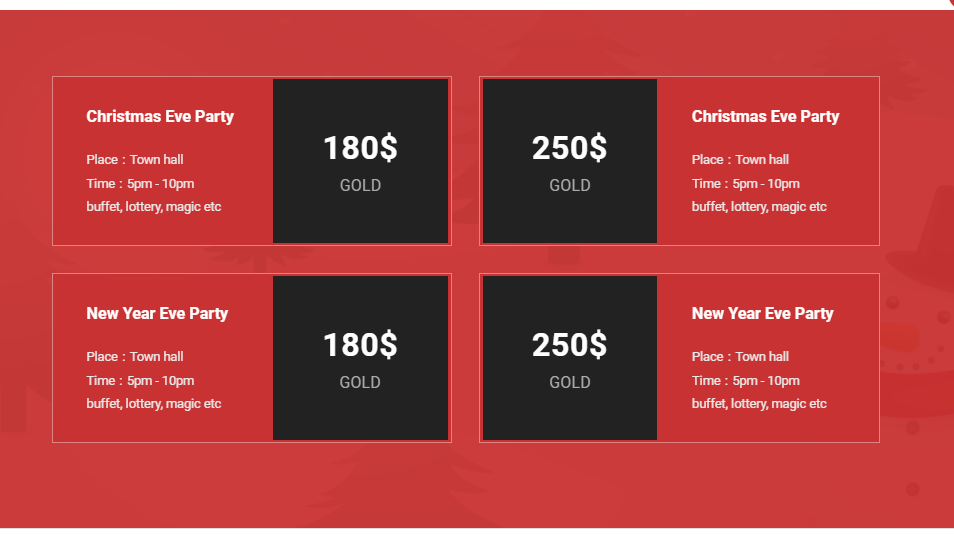
Должно быть так:

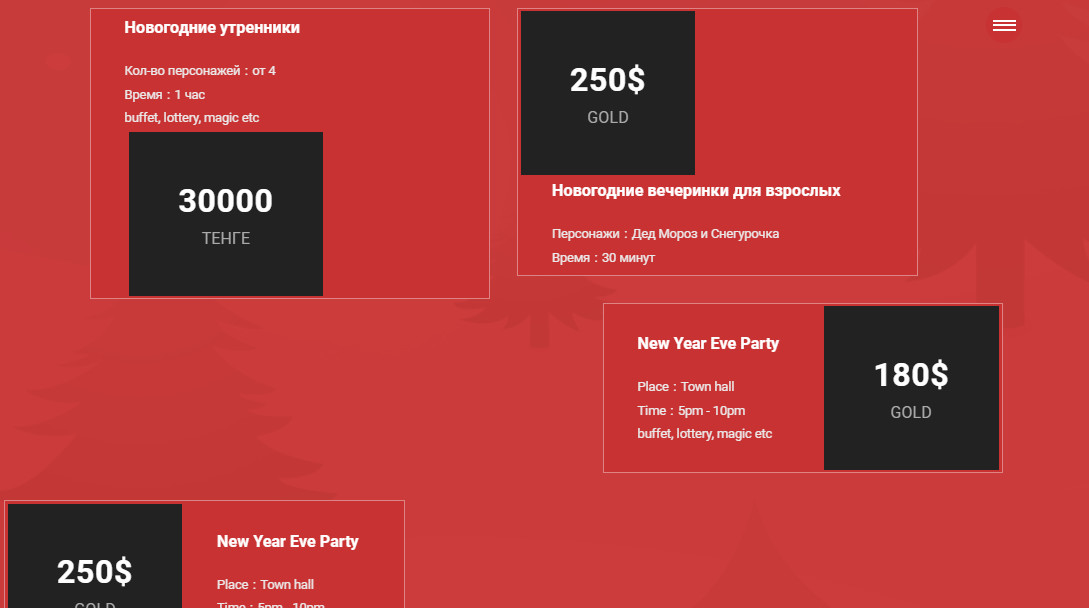
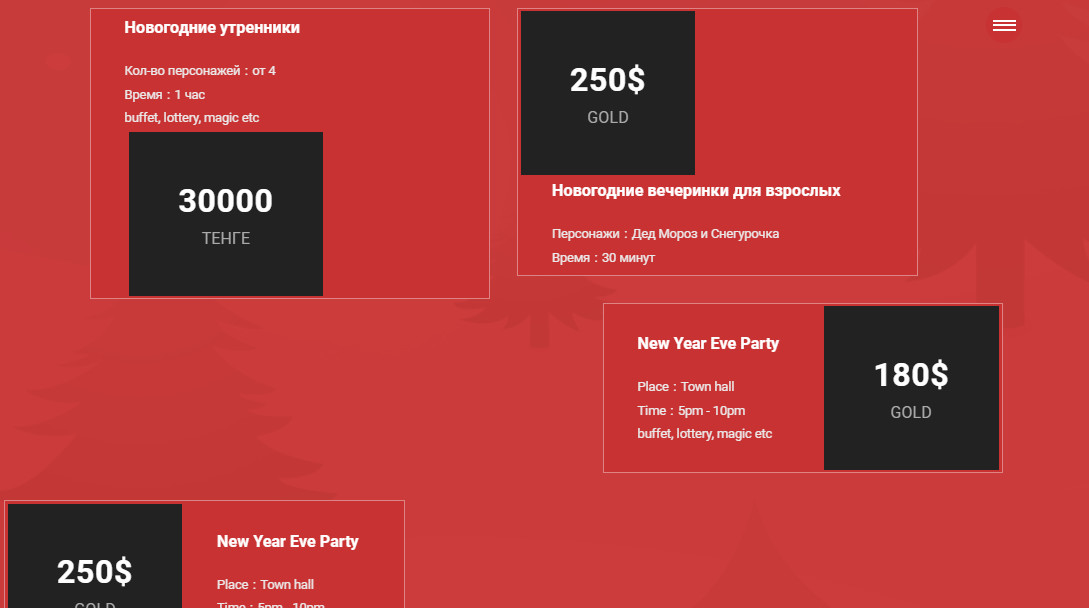
А выходит вот так:
 Код HTML:
Код HTML:<section class="pricing_area section_padding">
<div class="container">
<div class="col-md-5 col-sm-6 col-md-offset-1">
<div class="single_pricing_block reveal animated" data-reveal-anim="fadeInLeftShort">
<div class="pricing_left">
<div class="price_detail">
<div class="pricing_title">
<h4>Christmas Eve Party</h4>
</div>
<div class="event_info">
<ul>
<li><span>Place</span>Town hall</li>
<li><span>Time</span>5pm - 10pm</li>
<li>buffet, lottery, magic etc</li>
</ul>
</div>
</div>
</div>
<div class="pricing_right">
<div class="price"><p>180$</p><span>gold</span></div>
</div>
</div>
</div>
<div class="col-md-5 col-sm-6 ">
<div class="single_pricing_block reveal animated" data-reveal-anim="fadeInRightShort">
<div class="pricing_left">
<div class="price"><p>250$</p><span>gold</span></div>
</div>
<!-- al = align-left for pricinng only -->
<div class="pricing_right al">
<div class="price_detail">
<div class="pricing_title">
<h4>Christmas Eve Party</h4>
</div>
<div class="event_info">
<ul>
<li><span>Place</span>Town hall</li>
<li><span>Time</span>5pm - 10pm</li>
<li>buffet, lottery, magic etc</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-5 col-sm-6 col-md-offset-1">
<div class="single_pricing_block reveal animated" data-reveal-anim="fadeInLeftShort" data-anim-delay="0.3s">
<div class="pricing_left">
<div class="price_detail">
<div class="pricing_title">
<h4>New Year Eve Party</h4>
</div>
<div class="event_info">
<ul>
<li><span>Place</span>Town hall</li>
<li><span>Time</span>5pm - 10pm</li>
<li>buffet, lottery, magic etc</li>
</ul>
</div>
</div>
</div>
<div class="pricing_right fr">
<div class="price"><p>180$</p><span>gold</span></div>
</div>
</div>
</div>
<div class="col-md-5 col-sm-6 ">
<div class="single_pricing_block reveal animated" data-reveal-anim="fadeInRightShort" data-anim-delay="0.3s">
<div class="pricing_left">
<div class="price"><p>250$</p><span>gold</span></div>
</div>
<!-- al = align-left for pricinng -->
<div class="pricing_right al">
<div class="price_detail">
<div class="pricing_title">
<h4>New Year Eve Party</h4>
</div>
<div class="event_info">
<ul>
<li><span>Place</span>Town hall</li>
<li><span>Time</span>5pm - 10pm</li>
<li>buffet, lottery, magic etc</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Код CSS: .event_txt{
padding-top: 73px;
padding-bottom: 73px;
}
.pricing_area{
background-image: url(images/pricing_bg.jpg);
-webkit-background-size: cover;
background-size: cover;
background-repeat: no-repeat;
position: relative;
}
.pricing_area:before{
content: "";
top: 0;
position: absolute;
height: 100%;
width: 100%;
background: rgba(201,50,50,0.95);
}
.single_pricing_block{
background: #c93232;
border: 1px solid rgba(255, 255, 255, 0.40);
padding: 3px;
overflow: hidden;
margin-bottom: 30px;
}
.pricing_title h4 {
font-size: 18px;
color: #fff;
font-family: "roboto",sans-serif;
line-height: 37px;
font-weight: 700;
}
.pricing_left, .pricing_right{
display: inline-block;
vertical-align: middle;
}
.pricing_title{
padding-bottom: 20px;
}
.event_info ul li {
color: #ebebeb;
margin-bottom: 7px;
}
.event_info span::after {
content: ":";
margin: 0 5px;
}
.pricing_right{
margin-left: 40px;
}
.price{
padding: 58px 55px 45px;
background: #222;
text-align: center;
}
.price p {
font-size: 35px;
font-weight: 700;
color: #fff;
margin: 0;
line-height: 37px;
}
.price span{
text-transform: uppercase;
font-size: 18px;
line-height: 37px;
margin-top: 5px;
display: block;
color: #ababab;
}
.price_detail{
padding-left: 35px;
}
.pricing_right.al{
margin: 0;
}
.pricing_right.fr{
margin-left: 46px;
}

 Код HTML:
Код HTML: