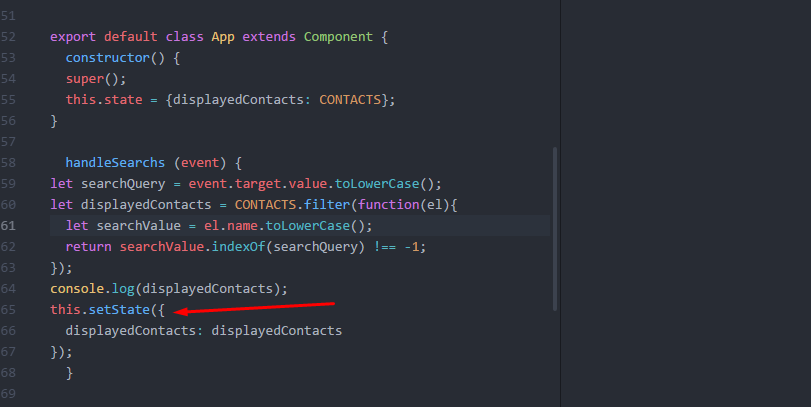
В конструктор добавить:
// This binding is necessary to make `this` work in the callback
this.handleSearchs = this.handleSearchs.bind(this);
Источник:
https://reactjs.org/docs/handling-events.html
П.С. Хотелось бы добавить вопрос к опытным в React'е:
это похоже на хак/костыль, или это нормальная практика?