<table><tbody><tr><td class="c0 r0" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c1 r0" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c2 r0" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c3 r0" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c4 r0" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c5 r0" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c6 r0" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c7 r0" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c8 r0" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c9 r0" colspan="1" rowspan="1"><div contenteditable="true"> </div></td></tr><tr><td class="c0 r1" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c1 r1" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c2 r1" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c3 r1" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c4 r1" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c5 r1" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c6 r1" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c7 r1" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c8 r1" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c9 r1" colspan="1" rowspan="1"><div contenteditable="true"> </div></td></tr><tr><td class="c0 r2" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c1 r2" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c2 r2" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c3 r2" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c4 r2" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c5 r2" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c6 r2" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c7 r2" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c8 r2" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c9 r2" colspan="1" rowspan="1"><div contenteditable="true"> </div></td></tr><tr><td class="c0 r3" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c1 r3" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c2 r3" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c3 r3" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c4 r3" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c5 r3" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c6 r3" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c7 r3" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c8 r3" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c9 r3" colspan="1" rowspan="1"><div contenteditable="true"> </div></td></tr><tr><td class="c0 r4" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c1 r4" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c2 r4" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c3 r4" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c4 r4" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c5 r4" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c6 r4" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c7 r4" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c8 r4" colspan="1" rowspan="1"><div contenteditable="true"> </div></td><td class="c9 r4" colspan="1" rowspan="1"><div contenteditable="true"> </div></td></tr></tbody></table>
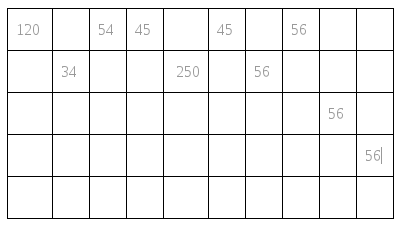
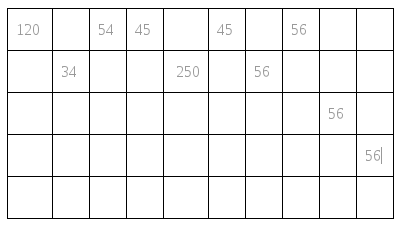
Выглядит это так

Там можно вводить значения, как сделать чтобы при вводе определённого значения ячейка с цифрой меняли цвет на зелёный или красный? Зелёный если значение совпало с эталоном для этой ячейки и красный если нет.