В данном вопросе я не очень, буду рад всем подсказкам и замечаниям)
<header id="header" class="top-bar stacked-for-medium">
<div class="top-bar-left">
<nav class="menu" id="responsive-navigation" data-dropdown-menu>
<li class="logo menu-text">
<div class="">
<img src="public/images/logo.png" alt="" class="">
</div>
</li>
<li><a href="#">сохраненные</a></li>
<li><a href="#">случайное</a></li>
<li><a href="#">настройки</a></li>
<li><a href="#">справка</a></li>
</nav>
</div>
<div class="top-bar-right">
<form action="" id="main-search">
<input type="text" placeholder="Поиск...">
</form>
</div>
</header>
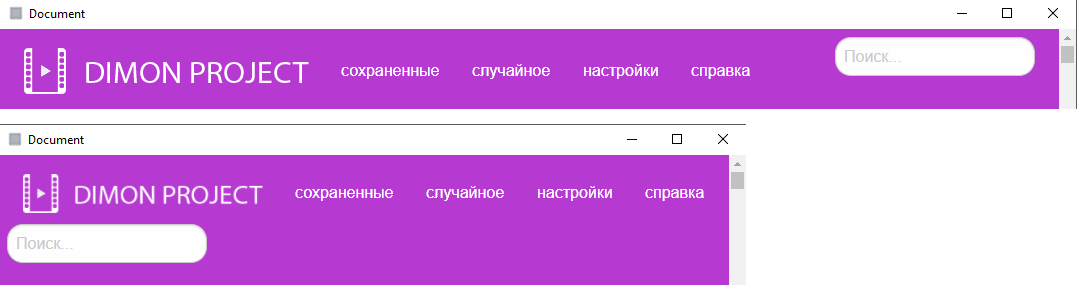
Получилось вот что:

Как выровнять поисковую строку вертикально по центру?
Можно ли средствами ZURB Foundation при уменьшении сделать поисковою строку на всю ширину?