Добрый вечер.
КОД ЗДЕСЬ!
Проблема следующая.
В файле app.component.html, описан html код для слайдера.
Слайдер подключается отдельным js файлом в index.html, так же как и jquery.
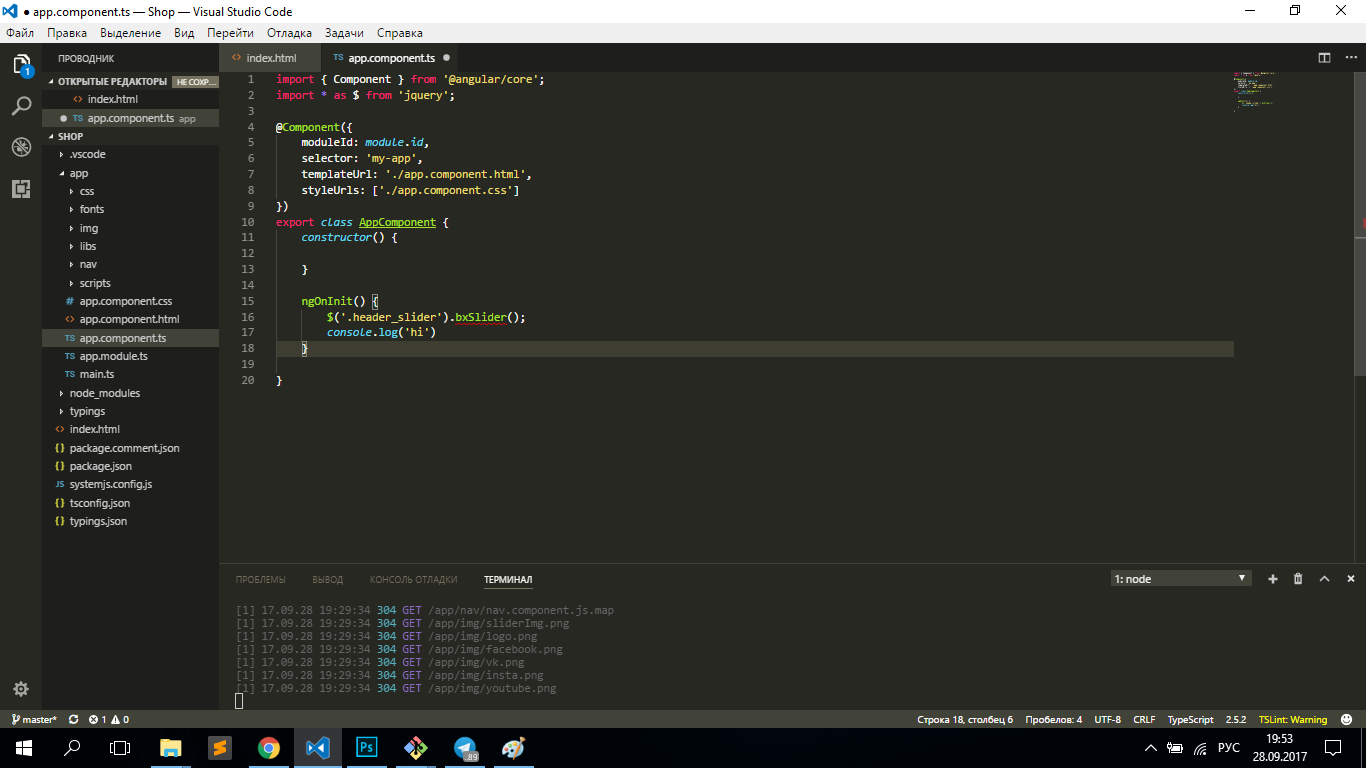
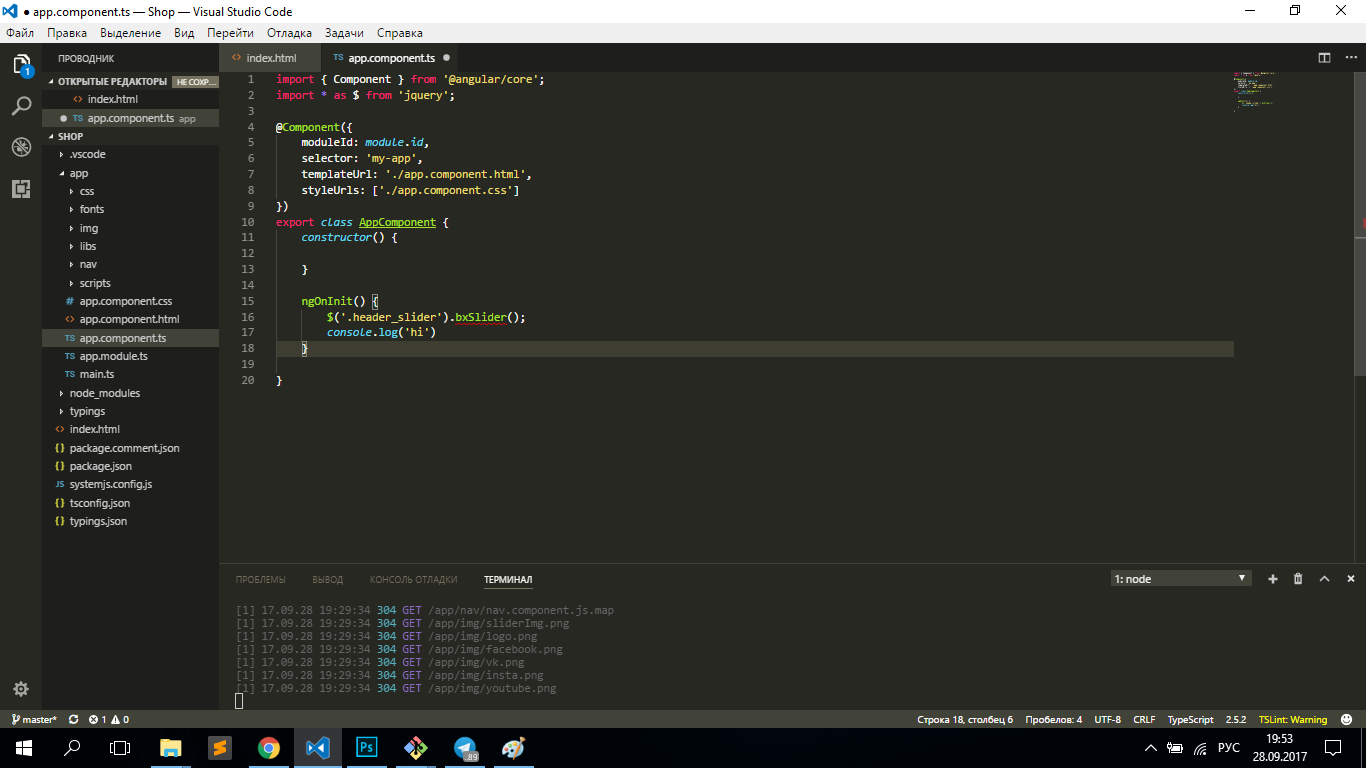
Вопрос следующий: Где активировать слайдер, т.е. куда вставить вот этот код:
$('.header_slider').bxSlider();
Пытался вызывать вышеописанное в index.html,

Так же пытался вызывать из app.component.ts,

Но, всё тщетно!
Пришёл за помощью к вам, очень надеюсь на ваши знания.