Для начала понять как формируется путь и из каких параметров он состоит.
https://developer.mozilla.org/ru/docs/Web/SVG/Tuto...
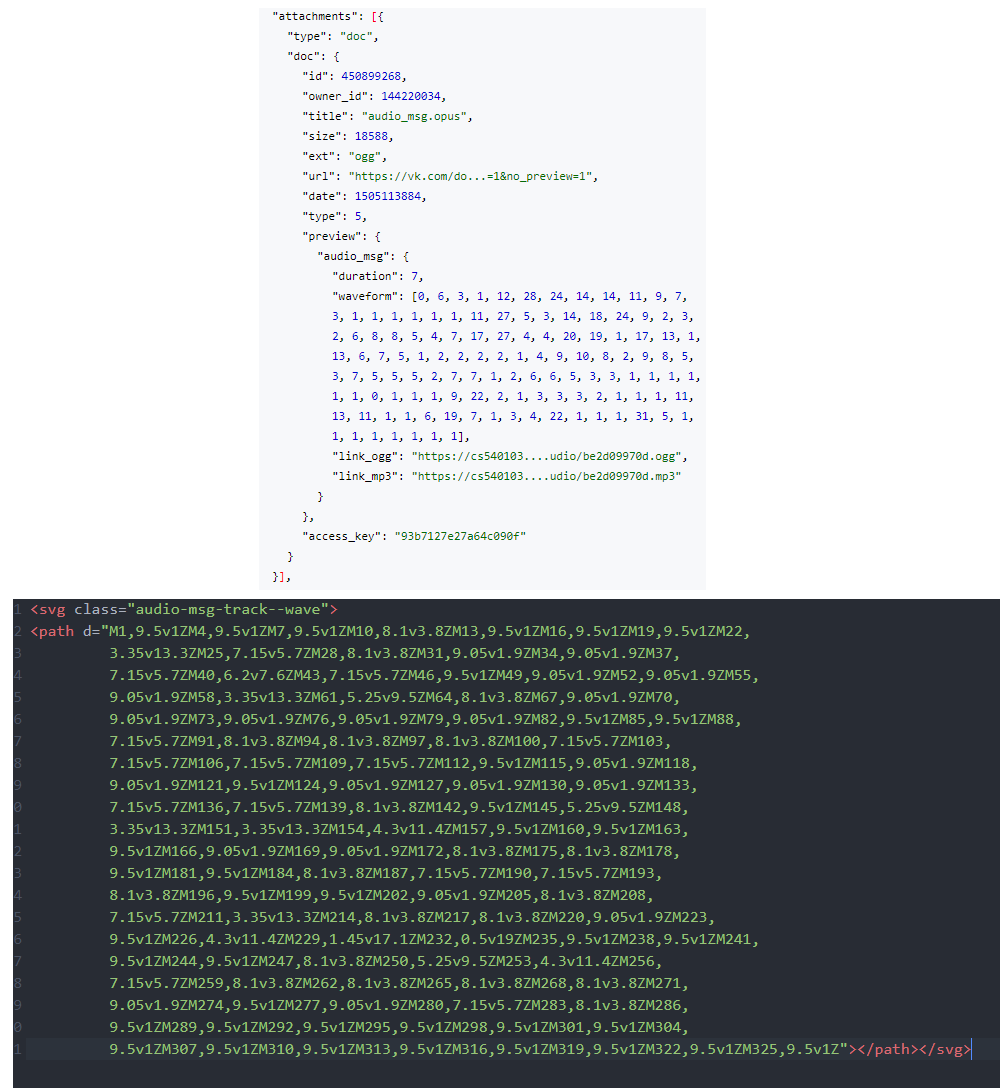
Дальше можно увидеть что рисуется вертикальная линия. А после M стоит сдвиг вправо.
Как бы я сделал. Обошел бы массив и добавлял бы в массив строковые значения, которые бы потом объединил.
Вот код если хочешь поразбирайся. Первый параметр это waveform а второй я не понял какое-то число от 127 до 128.
function s(e, t) {
t = Math.round(t), e.length != t && (e = a.fastResample(e, t));
for (var n = "", i = 0, r = 0; r < e.length; r++)
i = Math.floor(10 * e[r] * .95), 0 == i && (i = .5), n += "M" + (3 * r + 1) + "," + (10 - i) + "v" + 2 * i + "Z";
return '<svg class="audio-msg-track--wave" width="' + 3 * e.length + 'px"><path d="' + n + '"></path></svg>'
}
function a.fastResample(e, t) {
var n = arguments.length > 2 && void 0 !== arguments[2] ? arguments[2] : "peak";
return new l({
srcSampleRate: e.length,
dstSampleRate: t,
normalizeAlgorithm: n,
truncateTo: 0
}