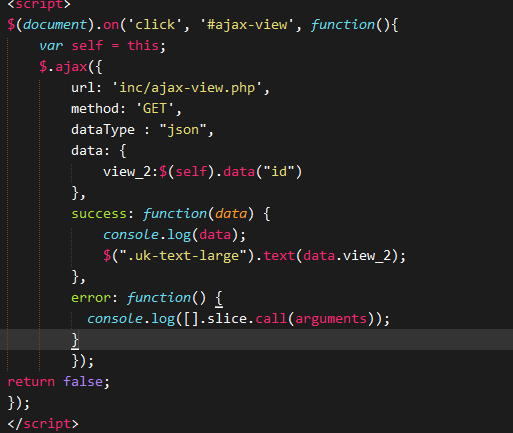
$(document).on('click', '#ajax-view', function(){
var self = this;
$.ajax({
url: 'inc/ajax-view.php',
method: 'GET',
dataType : "json",
data: {
view_2:$(self).data("id")
},
success: function(data) {
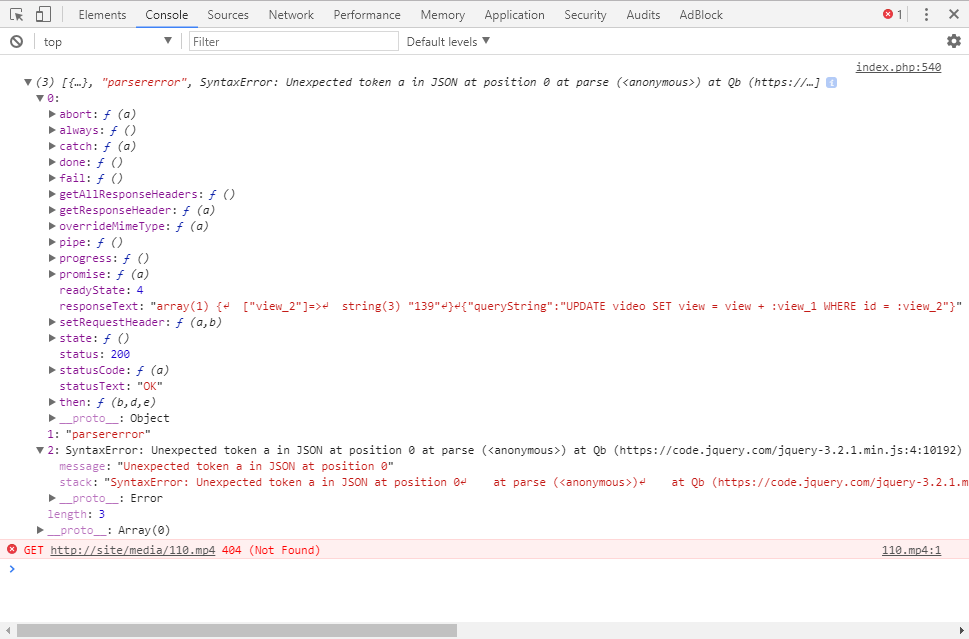
console.log(data);
$(".uk-text-large").text(data.view_2);
}
});
return false;
});

без обновления странице, но почему то у меня такого не происходит
обработчик работает. Но ajax нет
$(".uk-text-large").text()3621171923
<span class="uk-text-large"><?php echo $art['view']; ?></span>success: function(data) {
console.log('1');
$(".uk-text-large").text("some-text");
}
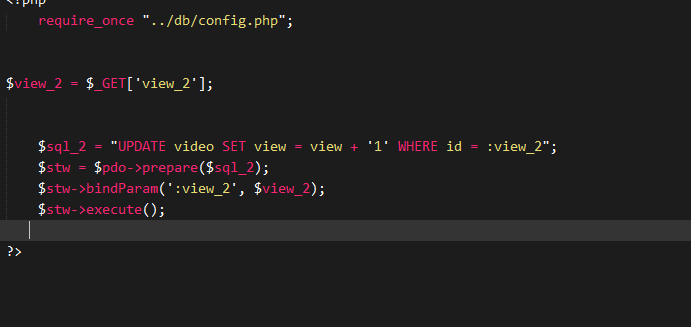
<?php
require_once "../db/config.php";
$view_1 = '1';
$view_2 = $_GET['view_2'];
var_dump($_GET);
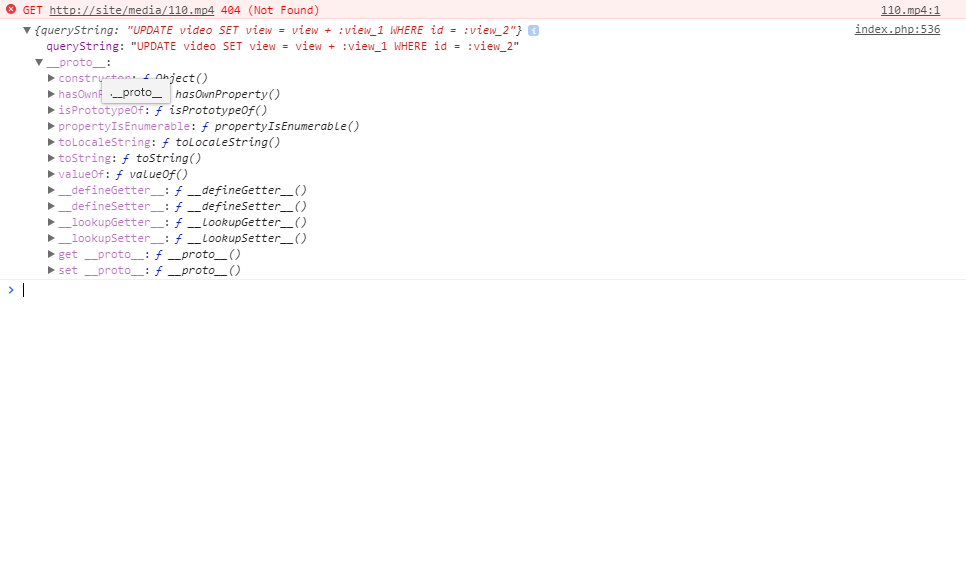
$sql_2 = "UPDATE video SET view = view + :view_1 WHERE id = :view_2";
$stw = $pdo->prepare($sql_2);
$stw->bindParam(':view_1', $view_1);
$stw->bindParam(':view_2', $view_2);
$stw->execute();
echo json_encode($stw);
?>success: function(data) {
console.log(data);
$(".uk-text-large").text("some-text");
}




В обработчике создавать объект? Да... я в этом также не шарю как и с этим ajax'ом. Объясните в пару слов как это сделать, пожалуйста

$(".uk-text-large").text();$(".uk-text-large").text(data.view_2);$(".uk-text-large").text(data.view);? 