Хочу сделать горизонтальное меню в
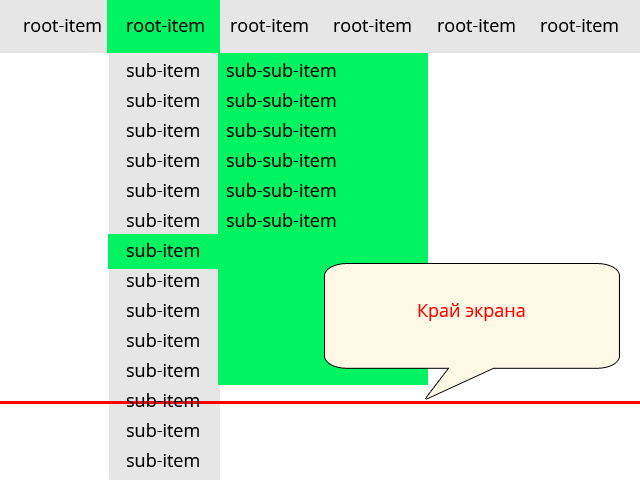
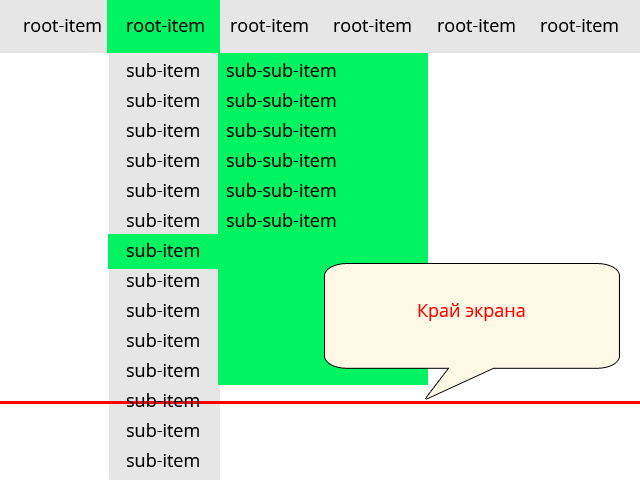
фиксированном хедере. Проблема в следующем. На первом уровне вложенности элементов много и они все не умещаются по высоте видимой области монитора.

Как можно реализовать прокрутку пунктов меню на первом уровне вложенности? При использовании overflow, второй уровень вложенности не отображается при наведении на пункт меню!
 Как можно реализовать прокрутку пунктов меню на первом уровне вложенности? При использовании overflow, второй уровень вложенности не отображается при наведении на пункт меню!
Как можно реализовать прокрутку пунктов меню на первом уровне вложенности? При использовании overflow, второй уровень вложенности не отображается при наведении на пункт меню! 