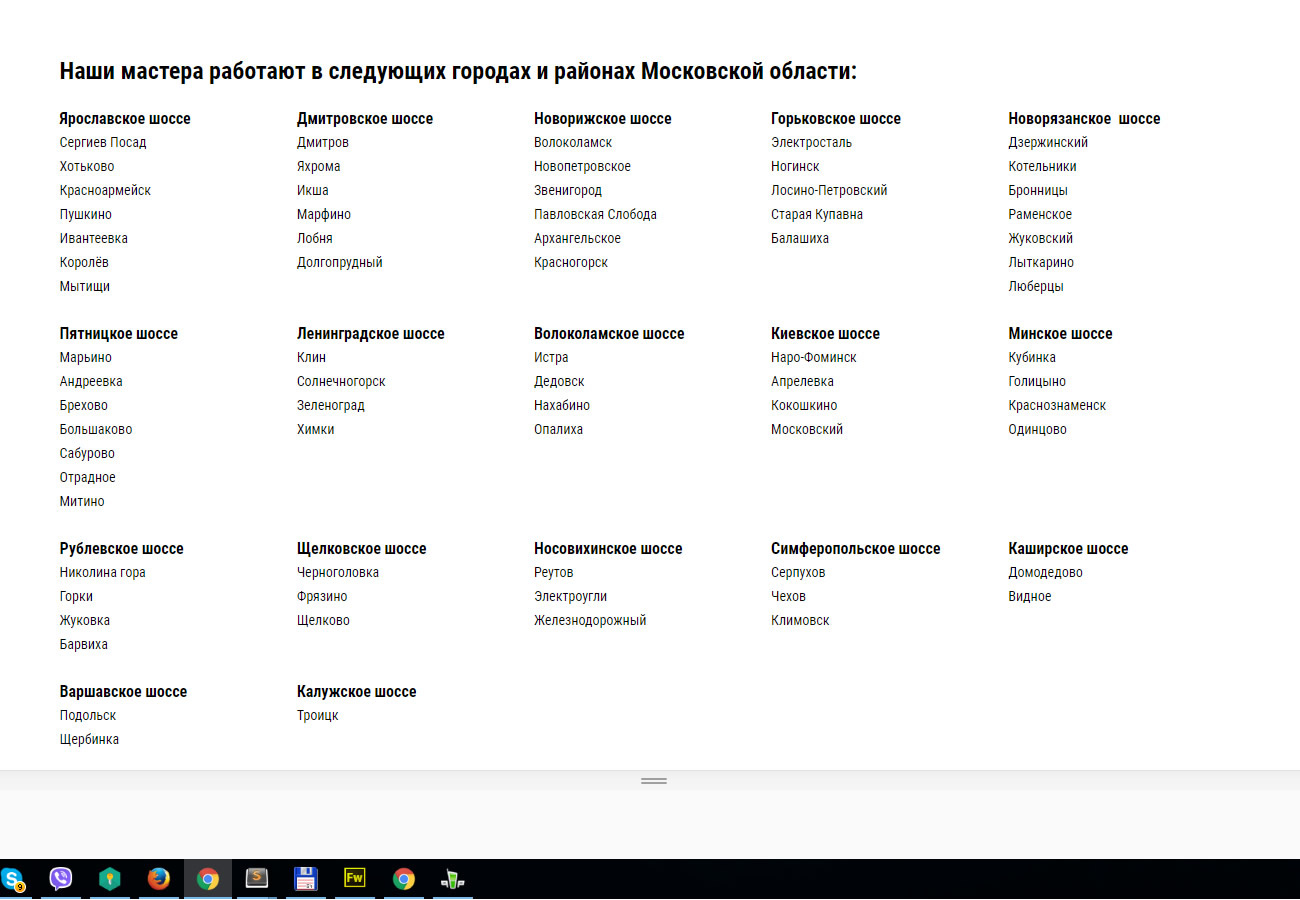
А пользователь будет глазами весь этот список пробегать в поисках нужного ему города? Не проще на карте всё это обозначить? Непонятна группировка городов по шоссе. Это действительно удобнее, чем просто список городов/поселков, отсортированный по алфавиту? К тому же непонятна логика расположения элементов. Совершенно очевидно, что элементы в таких списках нужно делать в алфавитном порядке, чтобы проще искать было. В идеале можно добавить фильтры по районам/шоссе, если это действительно нужно.
И если вы хотите получить ответ касаемо того, как лучше оформить такие данные с визуальной точки зрения, то не ставьте теги html, css, верстка. К вёрстке ваш вопрос отношения никакого не имеет (но вам тут дали советы только касаемо верстки, а не дизайна). Ставить такие теги целесообразно, когда вы уже определились с дизайном и не знаете, как сверстать уже отрисованный элемент.