Здравствуйте!
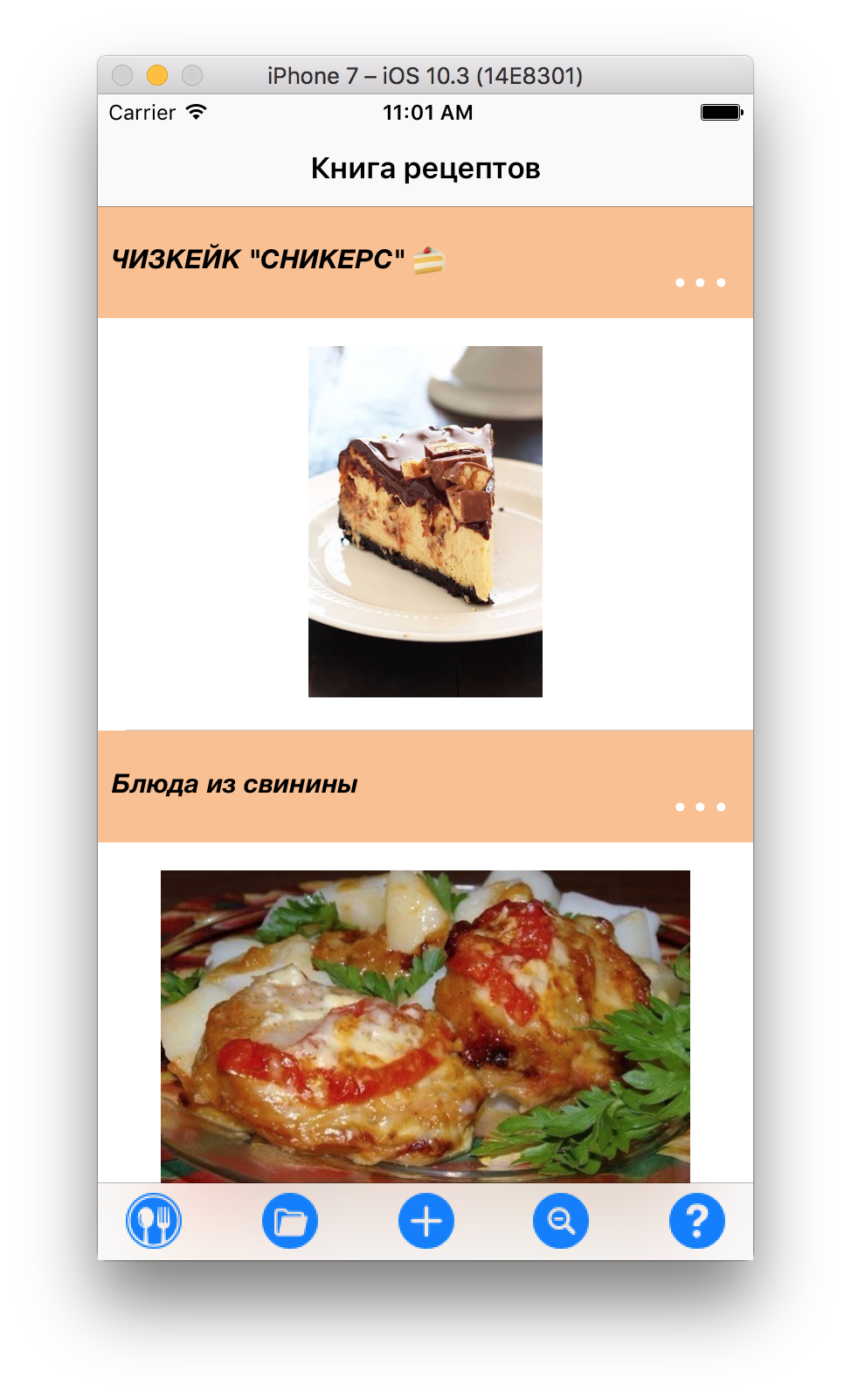
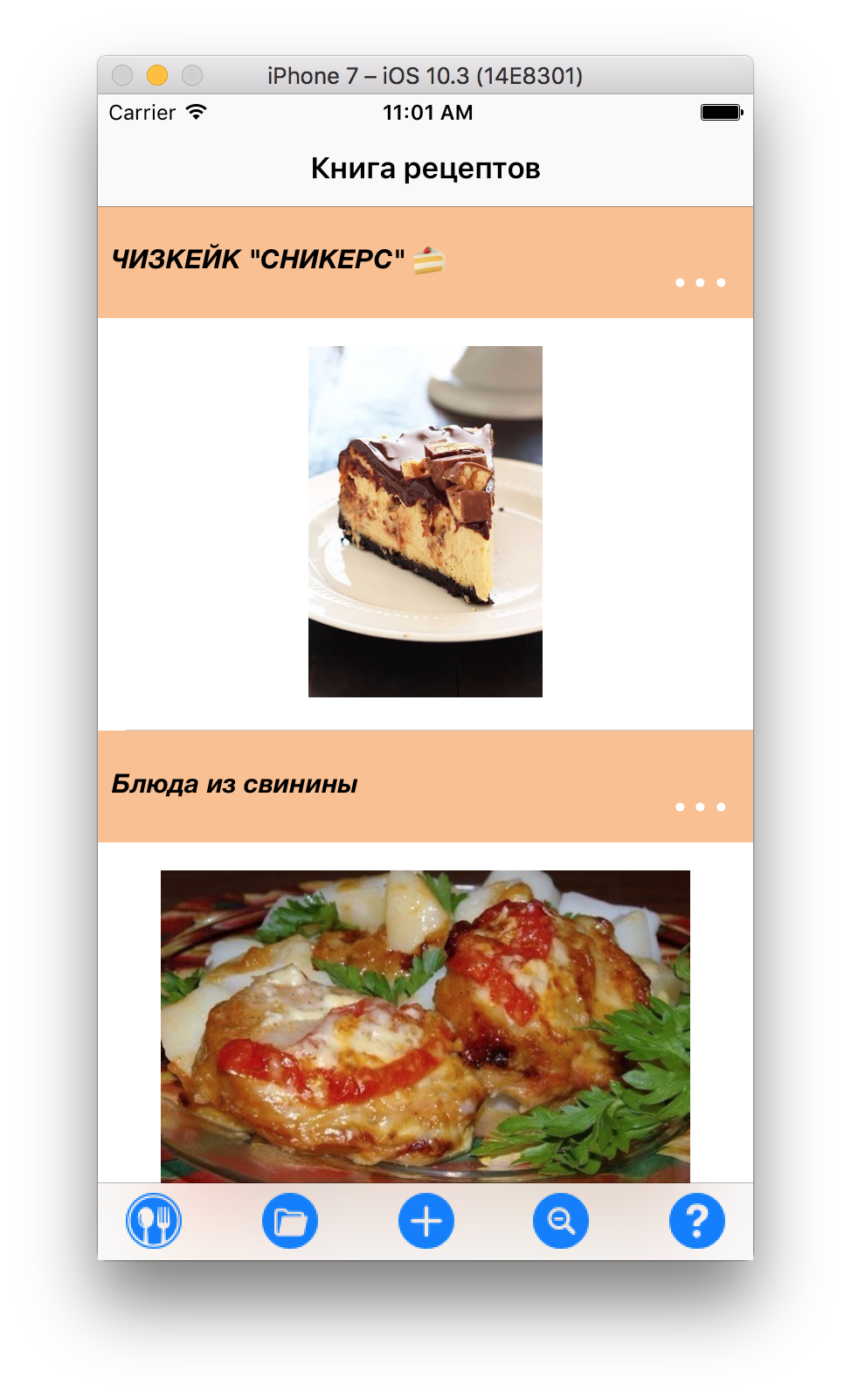
Вопрос, собственно, в названии. Есть изображения разные по ширине и высоте, как генерировать ячейку в зависимости от размера изображения?
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as! MainTableViewCell
let myRecipe = recipe[indexPath.row]
let img = NSKeyedUnarchiver.unarchiveObject(with: myRecipe.imageRecipe! as Data) as! NSArray
cell.nameRecipe.text = myRecipe.nameRecipe
cell.imageRecipe.image = UIImage(data: img[0] as! Data)
return cell
}


А то это не совсем красивое отображение.


 Вопрос на stackoverflow
Вопрос на stackoverflow