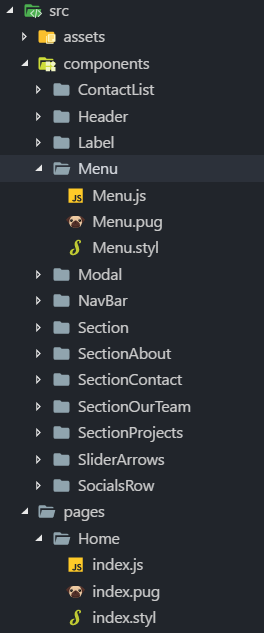
Не претендую на правильность, но для себя удобным счел такой вариант:
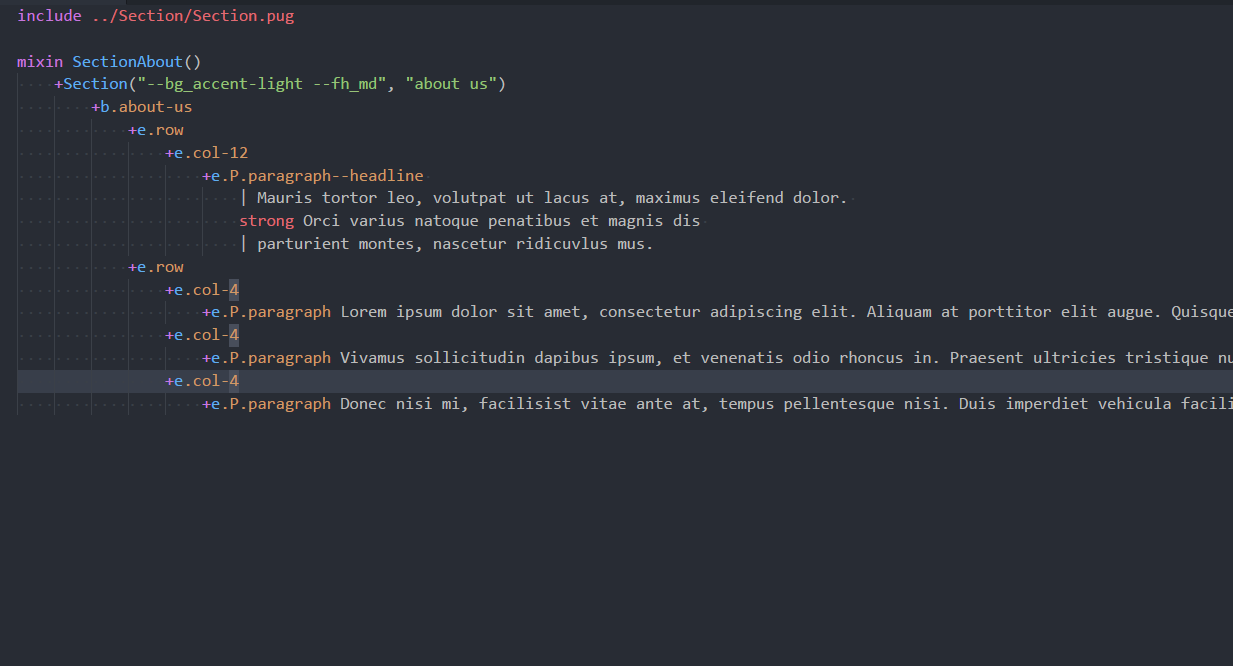
Каждый компонент - pug-миксин. Миксины могут быть вложенными, например:
+ делаем layout.pug, от которого @extend-им все страницы, инклюдим нужные компоненты и в конце вызываем миксины
В целом получаются вполне себе реюзабельные блоки вместе с разметкой, логикой стилями и контентом. Такое очень легко натягивать на Express или просто перекидывать с проекта в проект.