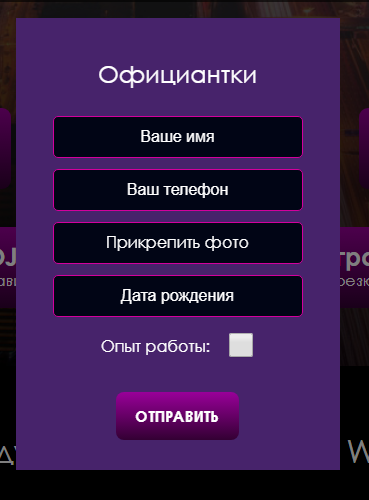
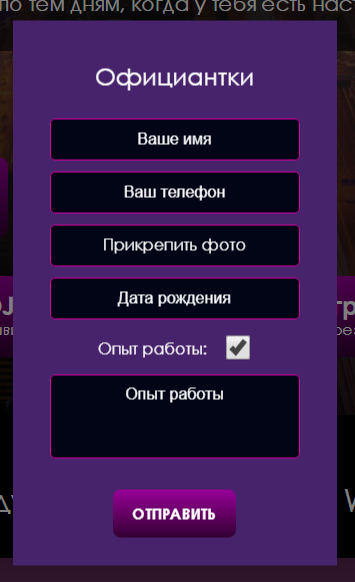
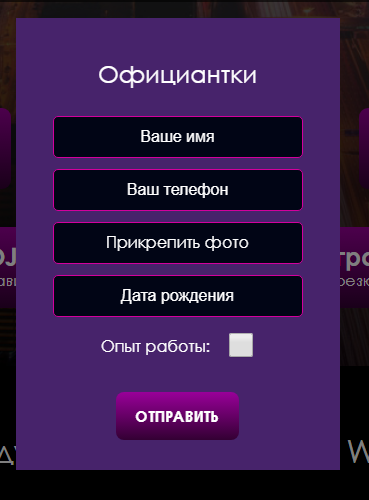
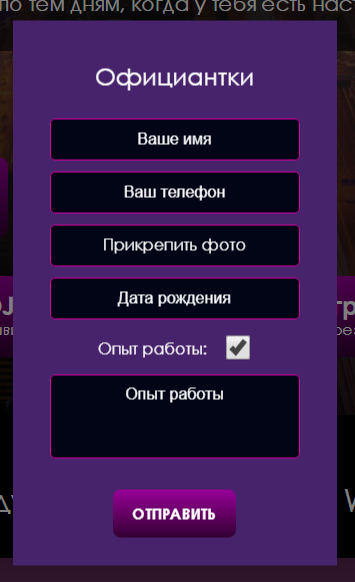
Сделал попап, всё просто, при нажатии на элементы с классом .globalform, блоки с классом .popupbg и .popup становятся display:block и position:fixed.
Всё работает уже как пол года и сегодня вот такое:

при нажатии на чекбокс, блок .txt становится display:block, но почему он становится размытым?

Впервые такое вижу