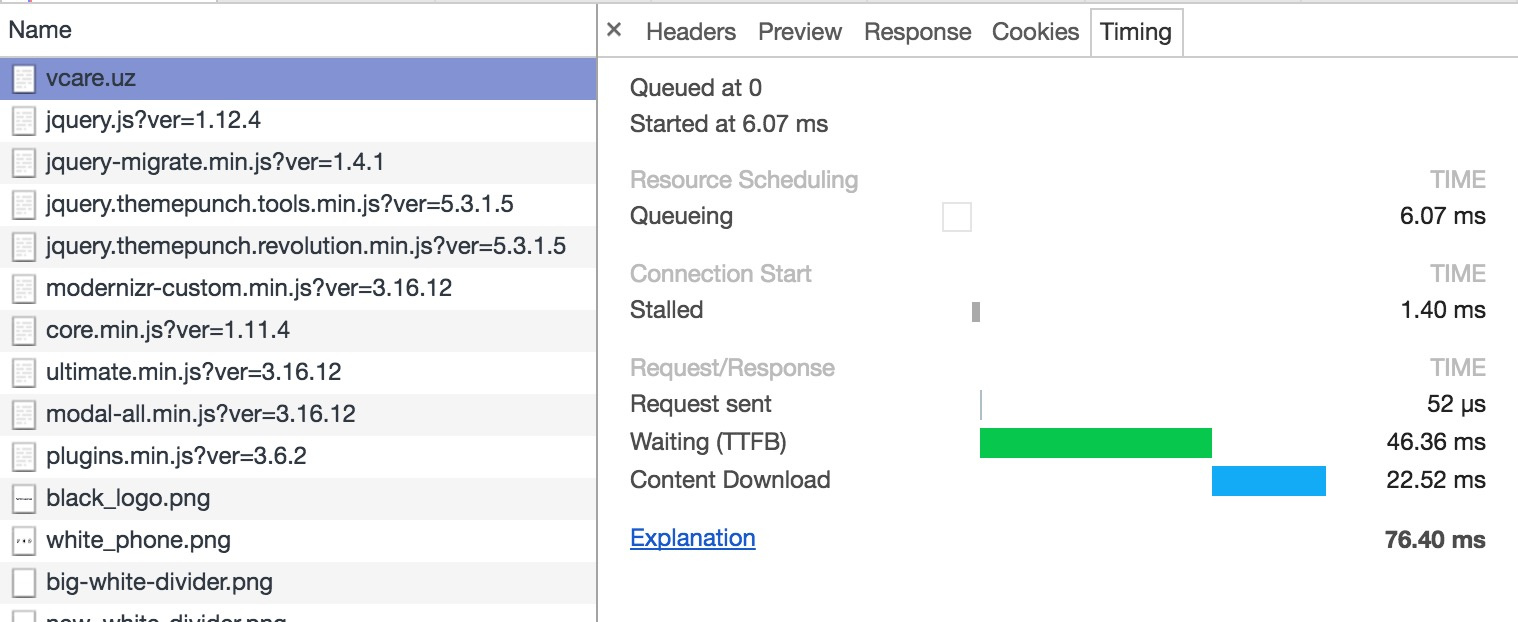
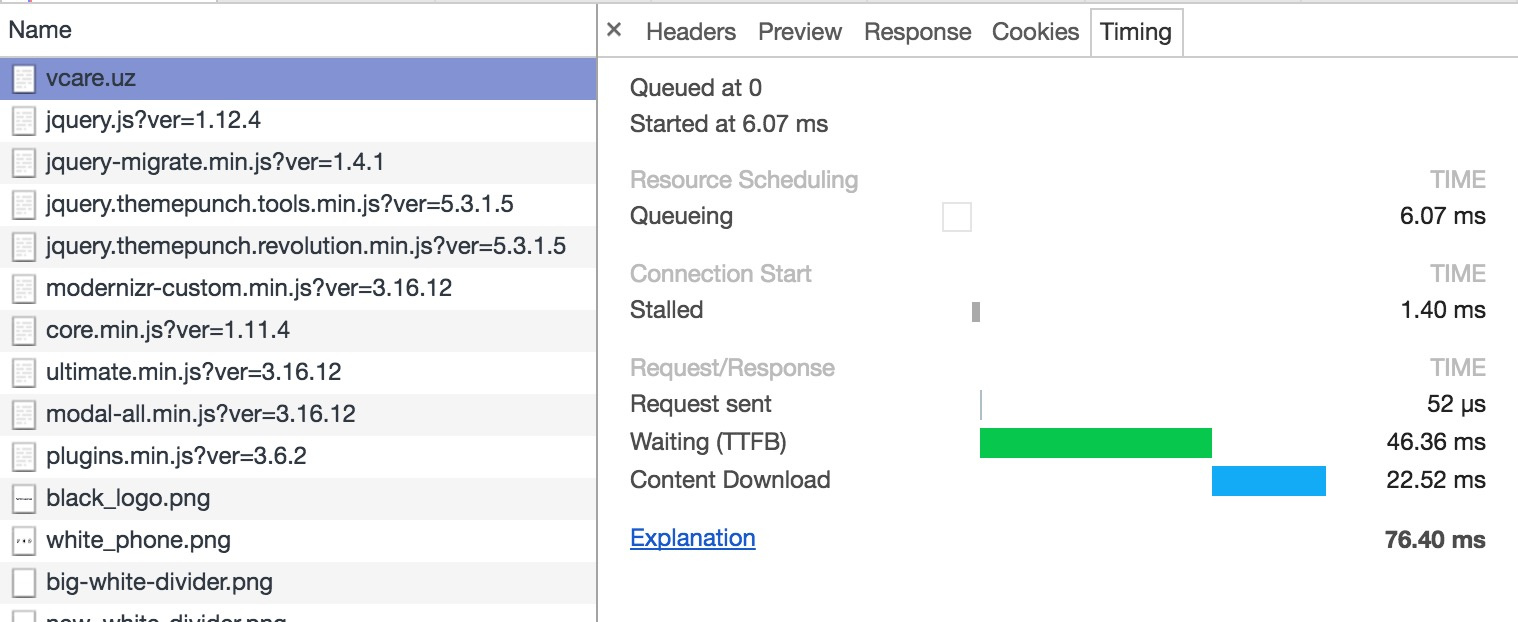
Бекенд у вас весьма шустрый:

Это весьма и весьма достойный результат. С сервером и на серверной стороне все в порядке. А теперь узкие места:
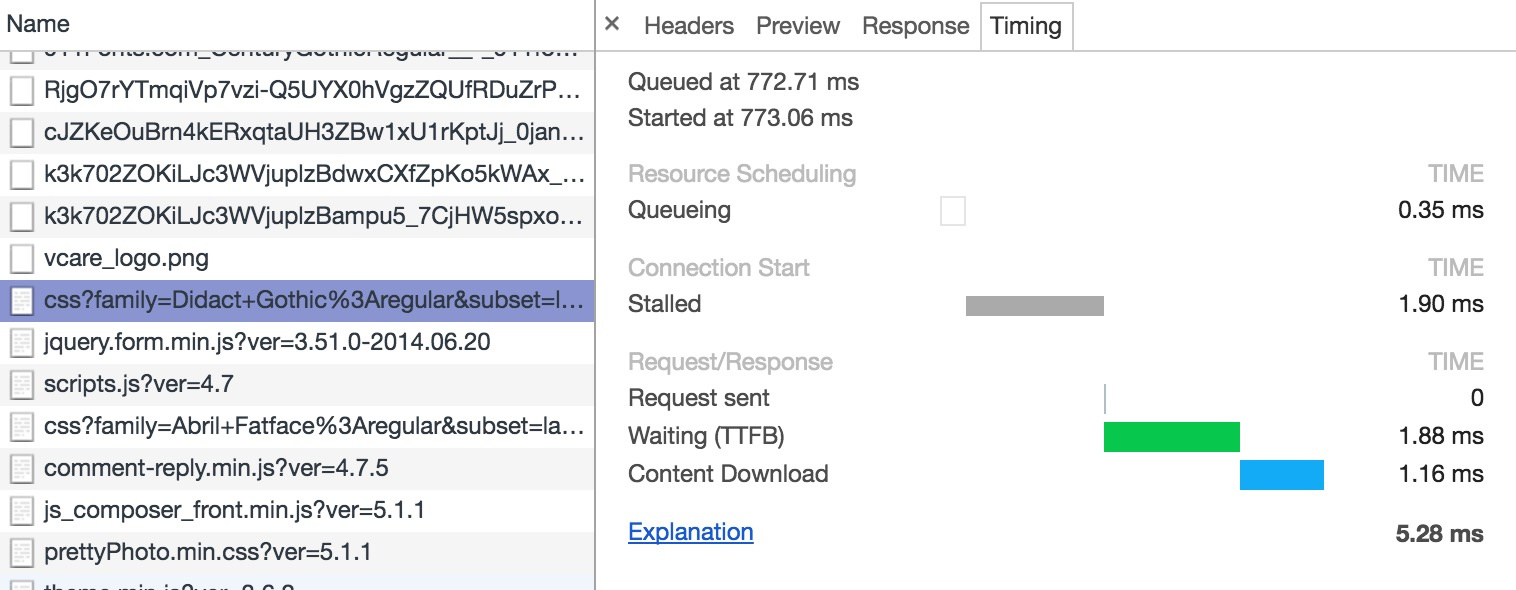
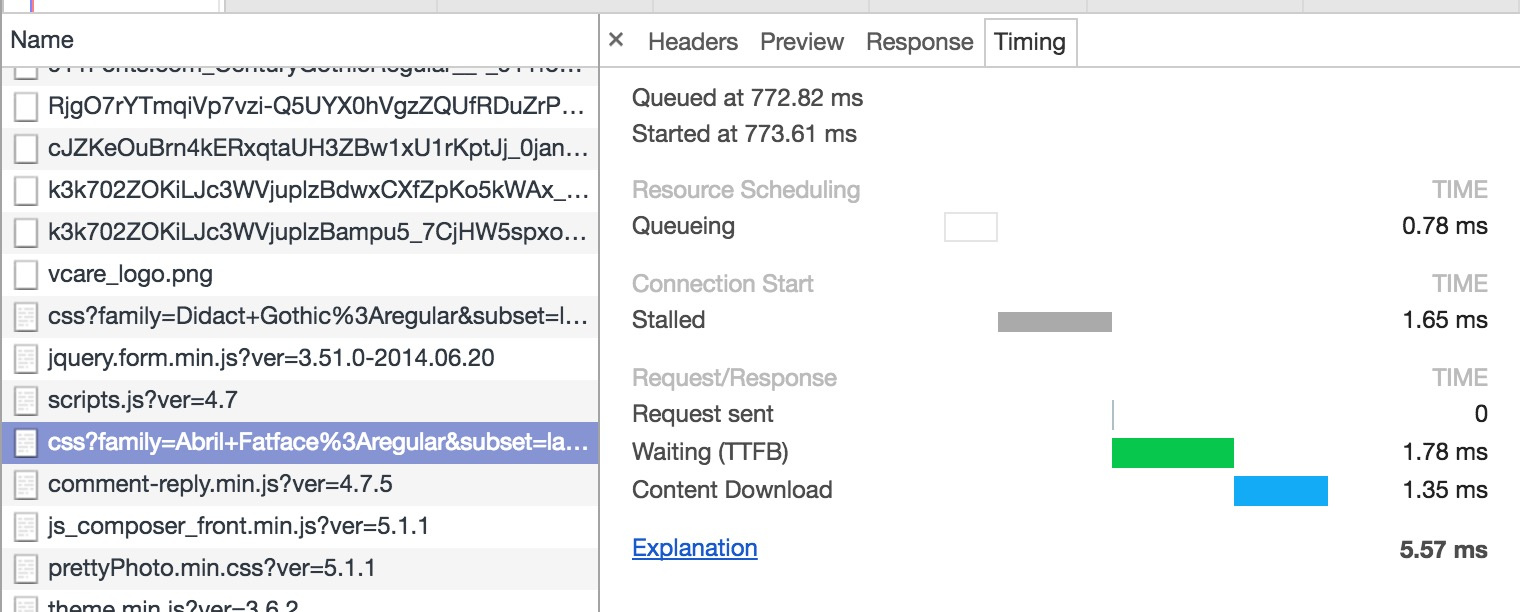
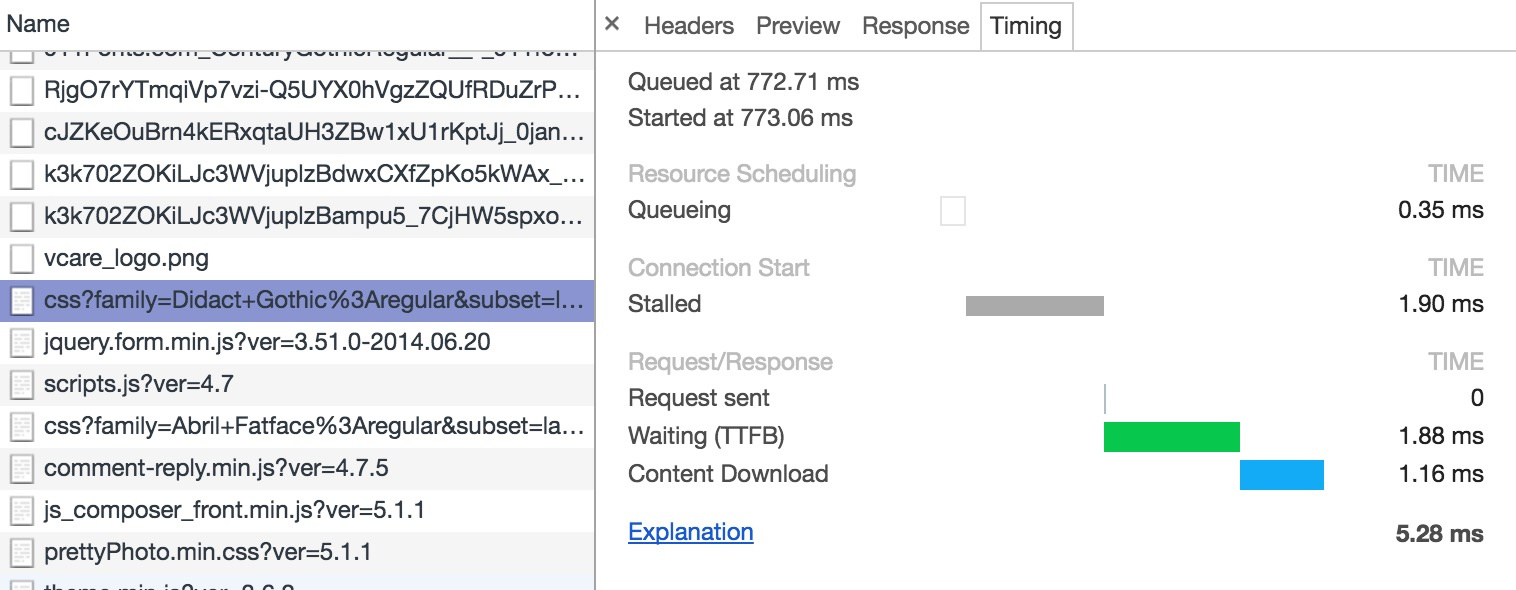
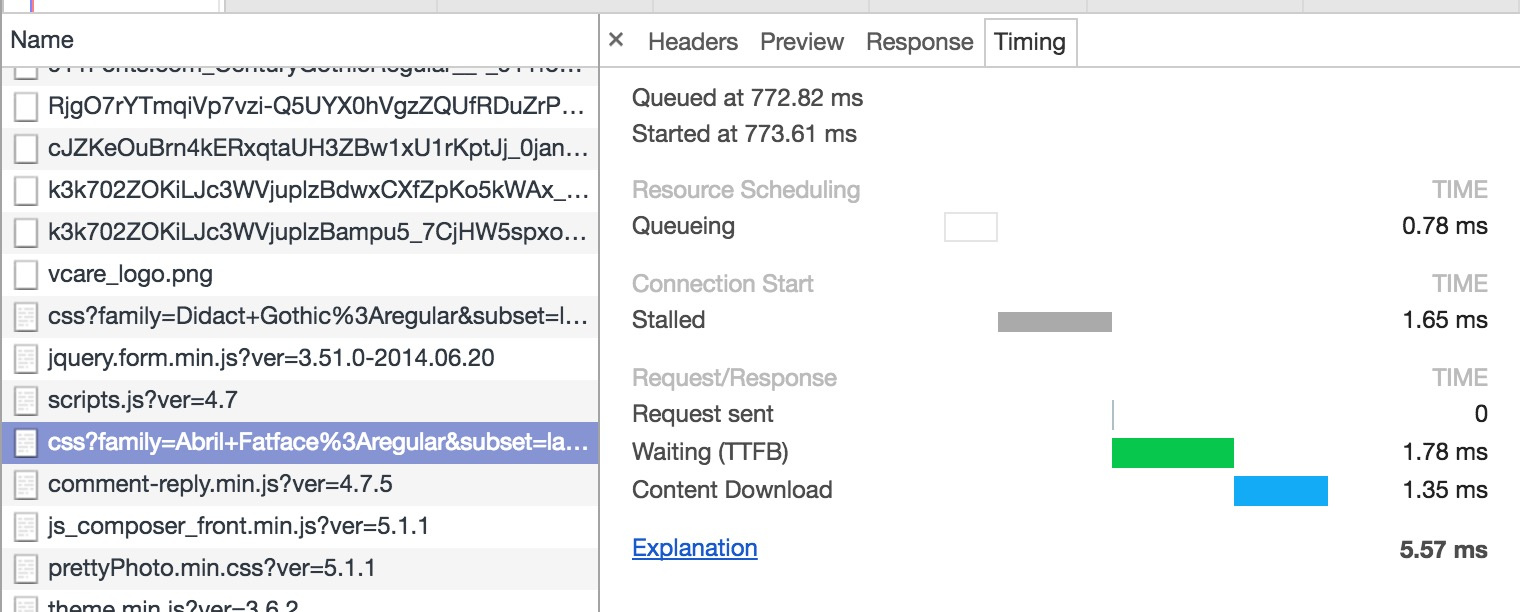
1. Загрузка шрифтов с серверов Google. С вашим шустрым сервером имеет смысл шрифты стянуть себе и отдавать локально. Срежете секунды полторы:


2. Далее, есть проблема с несколькими стилями:
vcare.uz/wp-content/plugins/js_composer/assets/lib...
vcare.uz/wp-content/plugins/js_composer/assets/lib...
vcare.uz/wp-content/plugins/js_composer/assets/lib...
Они долго грузятся, можете сами в Developer Tools посмотреть. Проблема не только в том, что они долго грузятся, но и в том, что они встают в очередь так как расположены в подвале и из-за использования HTTP/1.1. Можно решить 2мя путями:
- конкатенация в один файл
- использование HTTP/2
В идеале, можно искать баланс между HTTP/2 + выборочная конкатенация.
3. Файлы
-
new.vcare.uz/wp-content/uploads/2017/08/header-1.j...
-
new.vcare.uz/wp-content/uploads/2017/08/bg-white22...
С ними 2 проблемы:
- грузится с поддомена (+ DNS lookup и прочие потери на новый коннект)
- динамический параметр, который предотвращает кеширование файла на стороне клиента
Перенесите файл на основной домен и уберите параметр.
4. Contact Form 7

У вас 7 (!!!) аякс-запросов этот плагин генерит. Я так понимаю, это 7 разных форм на странице. Запросы запускаются достаточно рано в цикле жизни страницы, и блокируют других ресурсов, занимая соединения с сервером. По протоколу HTTP/1.1, насколько я помню, браузер открывает до 6 соединений с сервером. В вашем случае, часть из этих 6 к моменту вызова этих ajax-запросов уже занята, и они встают в очередь друг за другом, вместе с другими ресурсами. Это умножает время ожидания. Переход на HTTP/2 заметно снизит влияние, но желательно избавиться от них вообще. Я бы советовал заменить CF7 на более адекватный плагин. Попробуйте, к примеру, Torro Forms (толковый и бесплатный, еще и с нормальным интерфейсом).
5. Еще один запрос к admin-ajax.php

Собственно, он инициирован Visual Composer'ом - это Masonry сетка. Возможно, он у меня дозапустился потому что я начал скролить страницу и докрутил до того места, где он нужен. Возможно, он не запускается по умолчанию и проблемой не является.
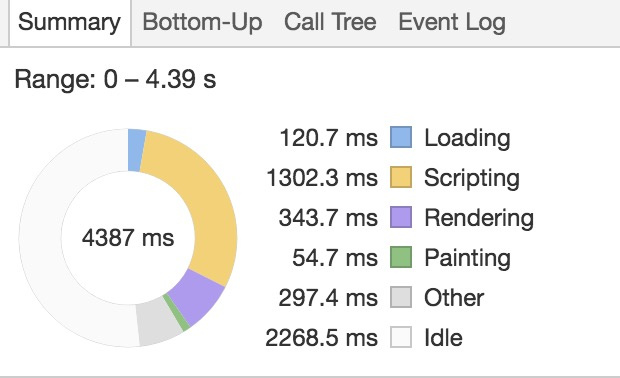
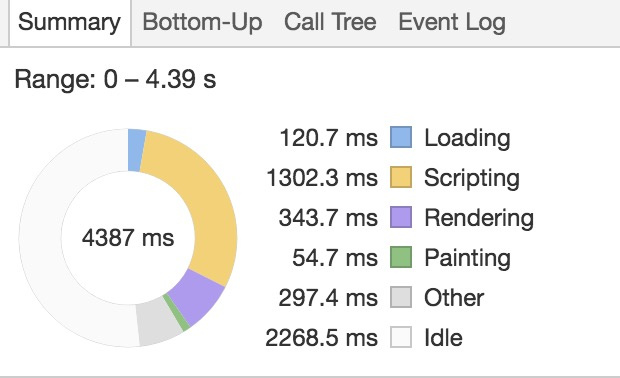
6. Front-end performance (парсинг и рендеринг):

Парсинг скриптов занимает много времени, ибо их много. Но от этого можно избавиться только путем уменьшения их количества, что, возможно, не вариант. А вот второй очень тревожный сигнал - это как раз время ожидания (Idle). Это как раз говорит о невозможности браузера продолжать работу на каких-то этапах из-за того, что он ждет пока прилетят запрошенные ресурсы. Переход на HTTP/2 крайне желателен + замена CF7. Это как раз тот случай, когда HTTP/2 должен дать ощутимый эффект.
Ну это так, беглый анализ. Посмотрите результаты тестирования тут:
https://tools.pingdom.com/#!/2GQ2d/http://vcare.uz/